您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
webpack系列目錄
webpack 系列 二:webpack 介紹&安裝
webpack 系列 三:webpack 如何集成第三方js庫
webpack 系列 四:webpack 多頁面支持 & 公共組件單獨打包
webpack 系列 五:webpack Loaders 模塊加載器
webpack 系列 六:前端項目模板-webpack+gulp實現自動構建部署
基于webpack搭建純靜態頁面型前端工程解決方案模板, 最終形態源碼見github: https://github.com/ifengkou/webpack-template
正文
本篇主要介紹如何集成常用的js庫,以avalon 和jquery 為例,同理可擴展到其他js庫。更高級的功能見后續文章。更高級的功能見后續文章
avalon 是國內的一個輕量級 MVVM js框架,只是以此為例 并不僅限于它
集成avalon
由于項目用到了Avalon這個MVVM框架,webpack是兼容多種類型的加載器(AMD,CMD),平常用的avalon.js是自帶加載器,用webpack打包時avalon,只能選用avalon的shim無加載器版本,而avalon 目前只有1.4有shim的版本,且不能通過npm install,所以只好到github 下載shim版本的avalon。其中avalon1.4 有3個version,可以根據項目需要下載相應的shim版本到項目中:
基礎結構和準備工作
首先得安裝上npm,再其次安裝webpack
npm install webpack -g
新建項目,項目的目錄結構說明
. ├── package.json # 項目配置 ├── src # 源碼目錄 │ ├── pageA.html # 入口文件a │ ├── pageB.html # 入口文件b │ ├── css/ # css資源 │ ├── img/ # 圖片資源 │ ├── js # js&jsx資源 │ │ ├── pageA.js # a頁面入口 │ │ ├── pageB.js # b頁面入口 │ │ ├── lib/ # 沒有存放在npm的第三方庫或者下載存放到本地的基礎庫,如jQuery、Zepto、avalon │ ├── pathmap.json # 手動配置某些模塊的路徑,可以加快webpack的編譯速度 ├── webpack.config.js # webpack配置入口
新建package.json文件,復制以下內容執行npm install
{
"name": "webpack-template",
"version": "1.0.0",
"description": "webpack-template"
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "sloong",
"license": "MIT",
"devDependencies": {
"css-loader": "^0.21.0",
"file-loader": "^0.8.5",
"style-loader": "^0.13.0",
"url-loader": "^0.5.7",
"webpack": "^1.13.1",
"webpack-dev-server": "^1.14.1"
}
}
集成Avalon
1.下載的avalon.shim.js 放到 src/js/lib 下(同理jquery,zepto)
2.在src目錄下增加 pathmap.json,手動配置某些模塊的路徑,可以加快webpack的編譯速度
{
"avalon": "js/lib/avalon.shim.js"
}
備注:其他依賴js模塊同理,例如:avalon + jquery(或者zepto等等)
{
"jquery": "js/lib/jquery-1.12.4.js",
"avalon": "js/lib/avalon.shim.js"
}
3.配置webpack.config.js
var webpack = require("webpack");
var path = require("path");
var pathMap = require('./src/pathmap.json');
var srcDir = path.resolve(process.cwd(), 'src');
var nodeModPath = path.resolve(__dirname, './node_modules');
module.exports = {
entry: "./src/js/index.js",//入口js,可為數組
output: {
path: path.join(__dirname, "dist"),
filename: "bundle.js"
},
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
]
},
resolve: {
extensions: ['.js',"",".css"],
root: [srcDir,nodeModPath],
alias: pathMap,
publicPath: '/'
}
}
4.新增index.html,引用了 dist/bundle.js(webpack 會解析入口文件index.js,將依賴項全部打包到bundle.js中)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test avalon</title>
</head>
<body>
<div ms-controller="avalonCtrl">
<h2>{{name}}</h2>
</div>
<script src="../dist/bundle.js"></script>
</body>
</html>
5.新增index.js。需要用哪個js庫,就require('3rd-jslib')進來,webpack會將根據依賴項將所需的lib庫打包到目標js文件中
var avalon = require('avalon');
avalon.define({
$id: "avalonCtrl",
name: "Hello Avalon!"
});
//jquery 測試
var $ = require("jquery")
$("<div>這是jquery生成的</div>").appendTo("body")
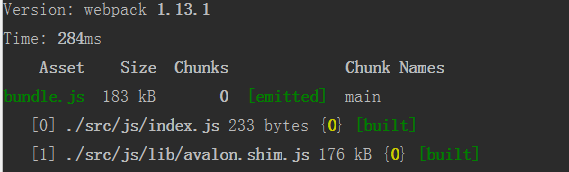
6.在項目路徑下,執行webpack 打包指令
$ webpack

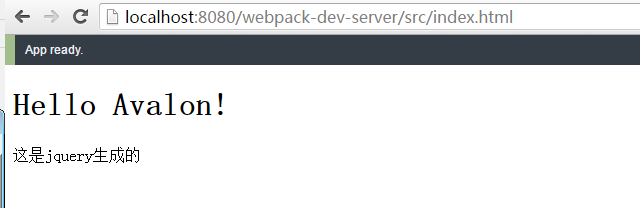
7.啟動webpack-dev-server,訪問http://localhost:8080/webpack-dev-server/src/index.html
$ webpack-dev-server

OK ,順利集成
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。