您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.JavaScript簡介
JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基于原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用于客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。
二.hbulider工具的使用
1)
hbulider的特點:
1.飛快的編碼速度
2.HBuilder直接創建移動App,打包為ios或Android原生安裝包
3.HTML5語法、HTML5+語法、三大瀏覽器擴展語法,盡收HBuilder中
4.綠柔設置界面,更加護眼
2)
下載hbulider安裝包
百度搜索hbulider,進入官方網站,點擊右上角 download 按鈕,即可下載。

4)
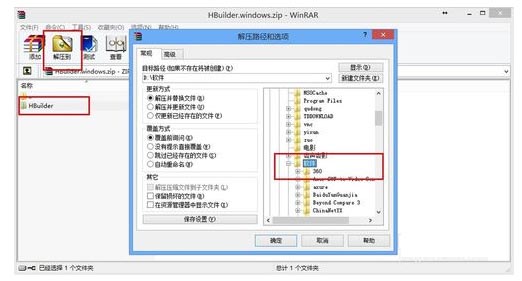
下載完成后可以看到下載到的是一個壓縮包,打開下載的壓縮包,將壓縮包內的文件解壓到希望存放的位置,點擊確定。

5)
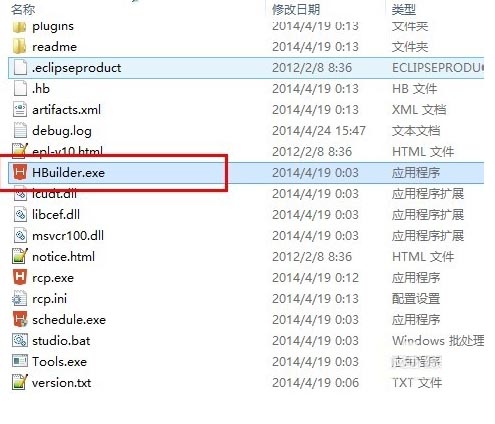
解壓完成后,找到解壓位置,點擊hbulider.exe文件,開始安裝。

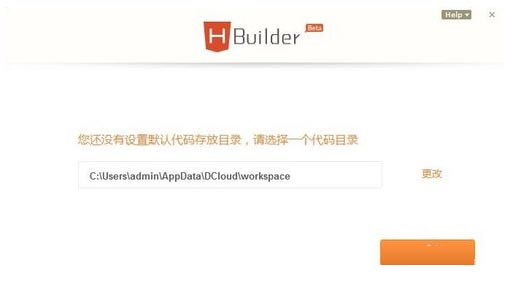
6)打開后選擇一個一般用來存放代碼的文件夾作為代碼目錄。

7)根據自己的實際情況,選擇所能看清楚的顏色塊,然后點擊下方 生成適合你的視覺方案 生成一個舒適的配色。

8)選擇喜歡的視覺主題,點擊下面的 確認并關閉 ,完成設置。

9)完成后進入到歡迎向導,如圖,到此安裝完成。

三.用hbulider寫一個五子棋小程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>五子棋游戲</title>
</head>
<body>
<canvas id="myCanvas" width="570" height="570"
></canvas>
<!--
作者:offline
時間:2017-07-03
描述:使用js代碼控制游戲邏輯
-->
<script type="text/javascript">
//獲取canvas的標簽
var ChessCanvas = document.getElementById("myCanvas");
//獲取畫布
var gameCanvas = ChessCanvas.getContext("2d");
//定義棋盤大小
var map = 25;
//棋子大小
var chessSize = 24;
//獲取下棋的坐標
var x = y = 0;
//棋子的顏色
var isRed = true;//==true的該下紅棋 否則下黑棋
var color = "#000000";
//棋子數組 二維數組
//保存所下的棋子 0:未下;1:下紅棋;2:下黑棋
var chessData = new Array(23);
for(var i=0;i<23;i++)
{
chessData[i] =new Array(23);
for(var j=0;j<23;j++)
{
chessData[i][j] = 0;
}
}
//所下棋子在棋子數組的位置
var i,j;
//繪制棋盤
for(var i=0;i<23;i++)
{
gameCanvas.moveTo(10,10+i*map);
gameCanvas.lineTo(560,10+i*map);
gameCanvas.moveTo(10+i*map,10);
gameCanvas.lineTo(10+i*map,560);
gameCanvas.stroke();//畫
}
//創建函數,完成下棋
function addChess(x,y)
{
//下棋 畫小圓圈 角度轉弧度 π/180×角度 弧度變角度 180/π×弧度
gameCanvas.beginPath();//開始
gameCanvas.arc(x,y,12,0,Math.PI*2,true);//畫棋子
gameCanvas.fillStyle = color;
gameCanvas.fill();
gameCanvas.closePath();//結束
if(color=="#000000")
{
color = "#ff0000";
//黑棋
chessData[i][j] = 2;
}else{
color = "#000000";
//紅棋
chessData[i][j] = 1;
}
}
//重復調用 在做坦克大戰之類游戲 需要使用。。。。。。。
// window.setInterval(函數,時間);
//游戲是否結束
// function isGameWin()
//如果是人機對戰版,則需要下棋的AI 如果不是人機對戰 則下完棋后,提醒對方下棋
// function gameAI()
//做鼠標監聽 游戲邏輯
document.onmousedown= function(e)
{
window.onclick = function (){
//獲取下棋的坐標
i = Math.round((e.x-10)/25);
j = Math.round((e.y-10)/25);//邊界不能下
//判斷該位置x,y是否可以下棋
x = i*25+10;
y = j*25+10;
//判斷該位置ij是否有棋子
if(chessData[i][j]==0)
{
//下棋
addChess(x,y);
}else{
alert("不好意思!你來晚了,已經被對方捷足先登了");
}
}
}
</script>
</body>
</html>
代碼不全,會陸續加上。
以上這篇javascript 初學教程及五子棋小程序的簡單實現就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。