您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS如何實現點擊縮略圖整屏居中放大圖片效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
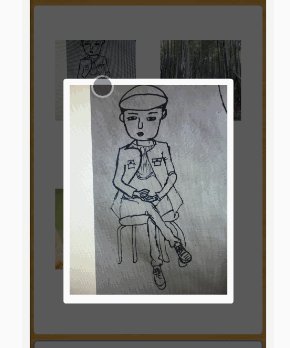
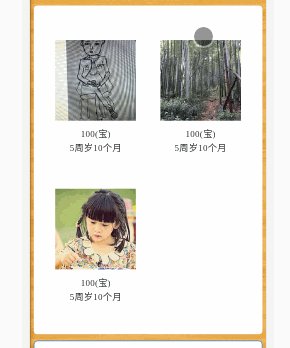
需要實現的效果圖:

今天開發的時候,遇到要點擊縮略圖之后居中顯示圖片的大圖查看(大致效果如上圖所示)~想了好幾種實現方式,最開始的時候,是想通過animate來點擊圖片進行顯示,可是后來當我想要讓放大的圖片進行居中顯示和點擊別的地方隱藏已顯示的大圖的時候,才發現實現起來有難度。
1 第一張點擊圖片將圖片放大
下面將這種方式也貼出來,供自己參考(萬一有需要的小伙伴正好需要這樣的功能呢):
<div>
<img class="dialog" src="xxx.jpg">
<div id="dialog_large_image"></div>
</div>
<script type="text/javascript">
$(function () {
$("img.dialog").click(function() {
var large_image = '<img src= ' + $(this).attr("src") + '></img>';
$('#dialog_large_image').html($(large_image).animate({ height: '50%', width: '50%' }, 500));
});
});
</script>上述代碼實現的效果如下圖所示:

這個是最基本的漸變的效果實現。
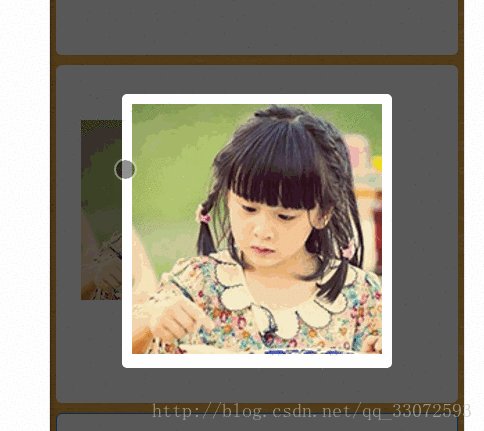
- 2 第二種點擊圖片全屏居中顯示(推薦這種實現方式)
HTML的樣式部分:

代碼部分用到了字符串的拼接(可以以后做參考用):
重要的是第二行var html = ...
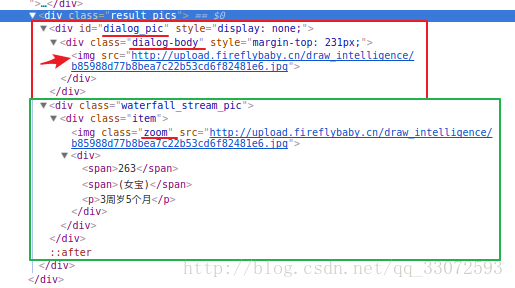
for (var i in result_array) {
var html = '';
var html = '<div id="dialog_pic"><div class="dialog-body"><img src="' + result_array[i]['photo_url'] + '?imageView2/1/w/128/h/128"></div></div> <div class="waterfall_stream_pic"><div class="item">';
if (result_array[i]['photo_url']) {
html += '<img class="zoom" src="' + result_array[i]['photo_url'] + '?imageView2/1/w/128/h/128">';
}
html += '<div><span>' + result_array[i]['final_score'] + '</span><span>(' + result_array[i]['baby_gender'] + '寶' + ')</span><p>' + parseInt(result_array[i]['age_in_month']/12) + '周歲'+ result_array[i]['age_in_month']%12 + '個月</p>';
html += '</div></div></div>';
$container_pics.append(html);
}
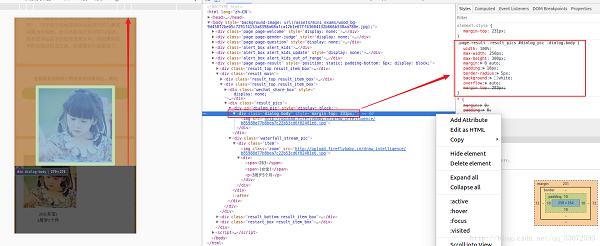
}CSS 樣式部分(點擊縮略圖顯示的一些代碼,很重要~注意z-index: 100;這個屬性值的作用)
#dialog_pic {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0,0,0,0.65);
z-index: 100;
display: none;
.dialog-body {
width: 100%;
max-width: 250px;
max-height: 300px;
margin: 0 auto;
padding: 10px;
border-radius: 5px;
background: white;
overflow: auto;
margin-top: 283px;
img {
width: 100%;
}
}
}這里必須使用on事件來獲取元素的點擊事件,onclick不產生作用(為什么不產生作用,請看上一篇文章的關于on 和onclick 的說明)



// pic zoom
$(function() {
//獲取縮略圖的點擊事件,然后將大圖片展示出來(樣式里默認顯示為```none```)
$('.result_pics').on('click', 'img.zoom', function() {
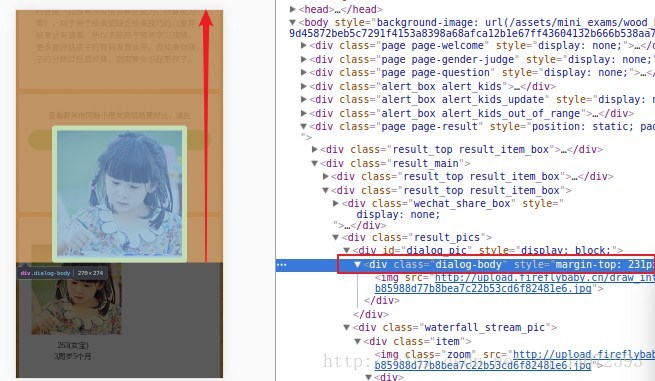
var $dialog = $('#dialog_pic'); //這里的dialog_pic是整個大圖的顯示區域(請注意,這里之只有采用變量賦值的方式是為了下面的代碼看起來很簡潔,方便自己,方便他人)
$dialog.show();
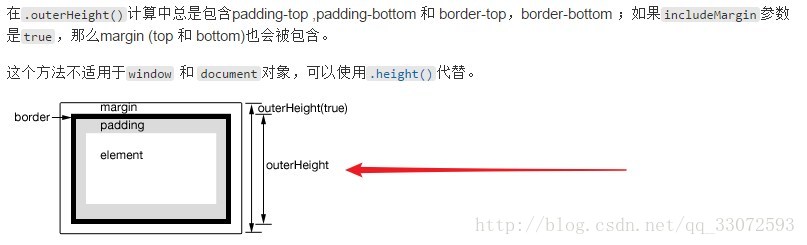
// outerHeight聲明了整個窗口的高度
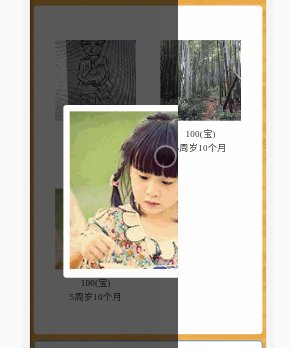
// 此處的代碼通過上面的圖片,我已經標注出來了相應的區域部分。整個頁面減去大圖片顯示區域從上到圖片的最底邊所產生的距離,然后除2就可以實現圖片的放大居中了。
var marginTop = ($dialog.outerHeight() - $('.dialog-body', $dialog).outerHeight()) / 2;
$('.dialog-body', $dialog).css({
marginTop: marginTop
});
});
// 點擊顯示的大圖,觸發事件,當觸發當前頁面內里任何處位置,就會隱藏顯示的大圖
$('.result_pics').on('click', '#dialog_pic', function() {
$(this).hide();
});
});至此,點擊縮略圖顯示大圖的功能到這里基本實現。但是這里有一個bug就是放大的圖片有失真,不清晰(注:明天排查下是什么原因導致的~)
解決上面存留的bug:(bug出現了2個,一個是點擊放大的圖片失真,另一個是原圖放大之后圖片會旋轉)
1.點擊放大的圖片失真(這個是我一開始沒放原圖<img src="' + result_array[i]['photo_url'] ">即后面不帶參數)
var html = '<div id="dialog_pic"><div class="dialog-body"><img src="' + result_array[i]['photo_url'] + '?imageMogr/auto-orient"></div></div> <div class="waterfall_stream_pic"><div class="item">';
2.解決旋轉的方案(這個參數一般就是為了解決客戶端IOS/Android圖片橫豎屏的問題,當然放在網頁端應用也是OK的):
imageMogr/auto-orient
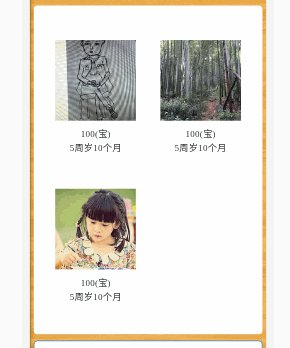
至此,點擊縮略圖顯示大圖的功能實現,已全部OK ~

關于“JS如何實現點擊縮略圖整屏居中放大圖片效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。