溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
ztree 官網的中的 Search Nodes 例子中,所有菜單都是連著的,如果出現某個菜單下無子節點,那么在搜索時,此節點便不會自動展開,這里給出對應的增強版代碼
var setting = {
data: {
key: {
title: "t"
},
simpleData: {
enable: true
}
},
view: {
fontCss: getFontCss
}
};
var zNodes =[
{ id:1, pId:0, name:"系統參數",open:true},
{ id:11, pId:1, name:"通用參數"},
{ id:111, pId:11, name:"狀態A"},
{ id:112, pId:11, name:"狀態B"},
{ id:12, pId:1, name:"日志"},
{ id:121, pId:12, name:"操作類型"},
{ id:122, pId:12, name:"操作結果"},
{ id:1221, pId:122, name:"操作結果1"},
{ id:1222, pId:122, name:"操作結果2"},
{ id:12221, pId:1222, name:"操作結果21"},
{ id:12222, pId:1222, name:"操作結果22"},
{ id:12223, pId:1222, name:"操作結果23"},
{ id:2, pId:0, name:"業務參數",open:true},
{ id:21, pId:2, name:"工單類型"},
{ id:22, pId:2, name:"監控類型"},
{ id:23, pId:22, name:"監控子類型1"},
{ id:24, pId:22, name:"監控子類型2"},
{ id:25, pId:24, name:"監控子子類型1"},
{ id:26, pId:24, name:"監控子子類型2"},
];
var lastValue = '', nodeList = [], fontCss = {};
function searchNode(e) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var value = $.trim(key.val());
lastValue = value;
//zTree.expandAll(true);
$('#treeDemo').html("");
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
if (value != "") {
nodeList = zTree.getNodesByParamFuzzy("name", value);
} else {
nodeList = zTree.getNodesByParamFuzzy("name", "|||||||||||||||");
}
updateNodes(true);
}
var parentNode = [];
function updateNodes(highlight) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
parentNode = [];
for( var i=0, l=nodeList.length; i<l; i++) {
nodeList[i].highlight = highlight;
zTree.updateNode(nodeList[i]);
if (!nodeList[i].isParent && !parentNode.contains(nodeList[i].getParentNode().pId)) {
zTree.expandNode(nodeList[i].getParentNode(), true, true, true);
parentNode.push(nodeList[i].getParentNode().pId);
console.log(nodeList[i].getParentNode().pId);
} else {
zTree.expandNode(nodeList[i], true, true, true);
}
}
console.log(parentNode);
}
Array.prototype.contains = function (obj) {
var i = this.length;
while (i--) {
if (this[i] === obj) {
return true;
}
}
return false;
}
function getFontCss(treeId, treeNode) {
return (!!treeNode.highlight) ? {color:"#A60000", "font-weight":"bold"} : {color:"#333", "font-weight":"normal"};
}
var key;
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
key = $("#search_name");
key.bind("blur", searchNode);
});
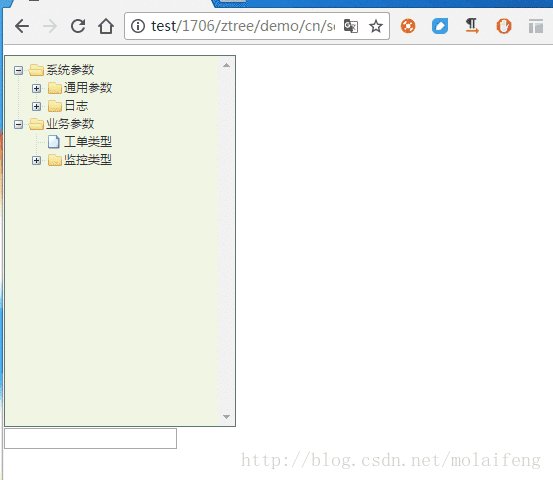
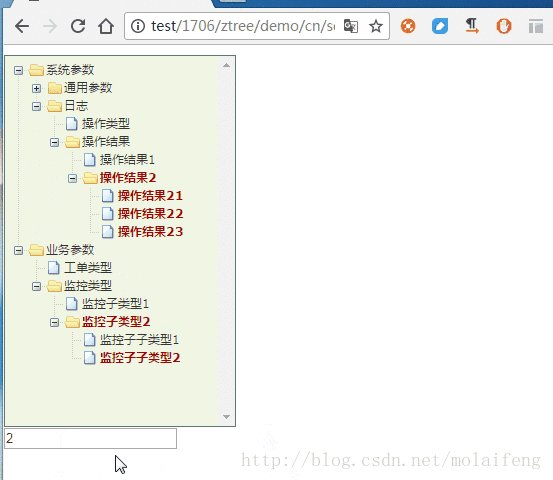
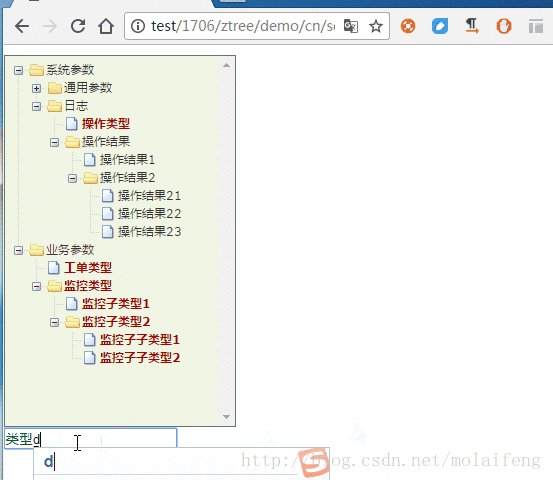
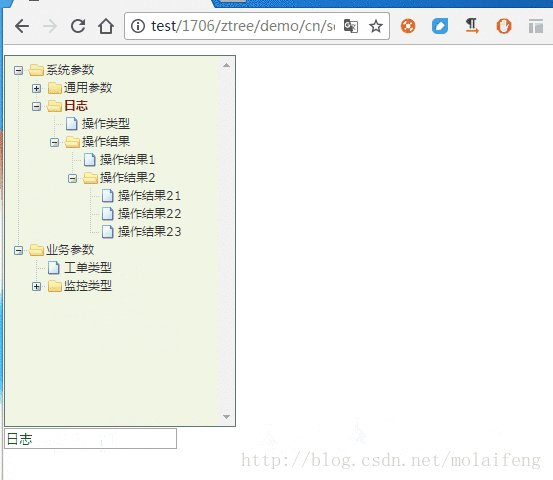
效果圖

以上所述是小編給大家介紹的ztree搜索中多級菜單展示不全的解決方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。