您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下AngularJs中控制器、數據綁定、作用域的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1、控制器:
概念:在angularJS中控制器是一個函數,用來向視圖的作用域添加額外的功能,用來設置作用域的初始狀態并添加自定義行為。
控制器的聲明: app.controller(‘controllerName',function($scope){...})
// 控制器定義
// 第一參數: 控制器名稱, 第二個參數: 匿名函數, 傳入作用域,并在作用域上添加額外功能
app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color='red'>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});控制器的使用:在需要的地方(html某個標簽上)添加ng-controller。
<body ng-app="myapp" ng-controller="myCtrl">
從上面看控制的定義和使用還是比較簡單的,但是很多人會對控制器的作用及控制器中都需要寫什么代碼有些不了解,有的人會把整個代碼都推擠到控制器中,我個人覺得控制器只是一個頁面view及mode的一個紐帶,只處理一些數據綁定,事件綁定等等一些列簡單的邏輯,具體的服務器訪問或者數據讀取等應該在服務里去實現,服務我在下次的時候會詳細給大家說。
我簡單對控制使用方面注意的事項整理了一下,供大家參考:
1)盡可能精簡控制器和$scope相關的操作。
2)不要復用Controller,一個控制器一般只負責一小塊視圖。
3)不要在Controller中操作DOM,這不是控制器的職責。
4)盡量不要在Controller里做數據過濾、數據操作。
5)一般來說,Controller里不會互相調用的,控制器之間的交互會通過事件進行
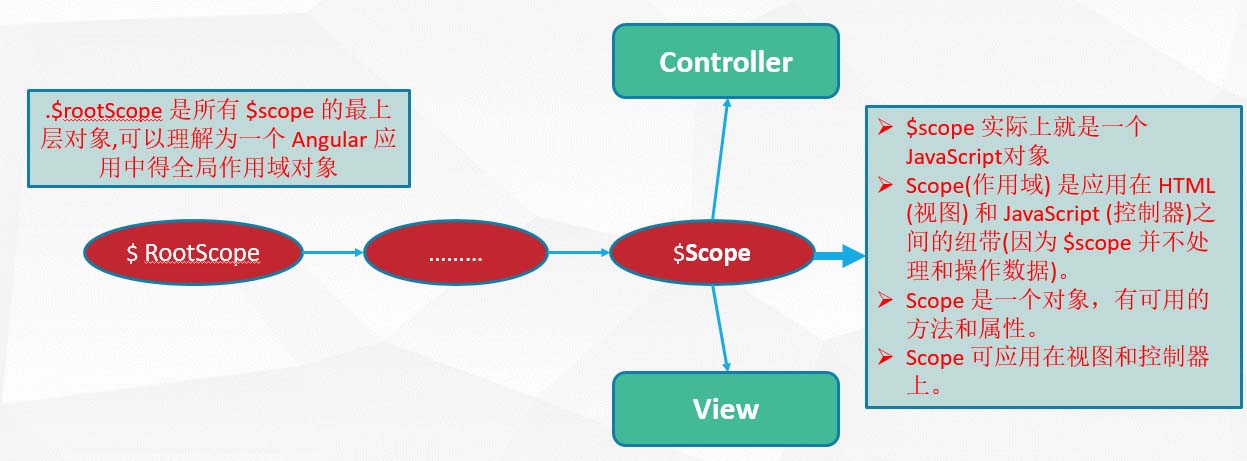
2、作用域($scope)
上面控制器中也提到作用域,控制器主要跟$scope相關的操作,我簡單給大家說一下作用域在AngularJs中的作用及他的生命周期,我用內部分享時的總結貼出來給大家分享一下:


3、數據綁定:
AngularJs數據綁定也有好幾種綁定,我給大家列出來,有可能大家都用過,有可能有的朋友有些綁定沒有用過。
1)表達式{{}}:
常量:{{‘const'}}
變量:{{abc}}
函數:{{func()}}
表達式:{{a+b}}
該方法是最為常見的,表達式綁定,只要在Angular的作用域范圍之內Angular遇到該表達式自動解析為Html識別的表達式或者變量。
2)指令方式(ng-bind):
該綁定方式為在元素上添加ng-bind指令,然后Angular解析指令并執行該綁定。
3)ng-model:
該方式主要用在表單提交方面用的比較多,實現數據雙向綁定,頁面內容及model之間實現雙向數據。
4)ng-bind-html:
該方式為主要針對Html元素綁定時用,因為Angularjs默認對Html標簽不做解析,直接輸出,所以想在頁面上顯示Html標簽內容可以借助該綁定方法,但是該綁定需要引用一個序列化js文件。
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js"></script>
5)ng-bind-template:
該方式可以一次綁定多個變量及表達式。
使用場景:
首頁使用ng-bind, 模板里面的頁面可以使用括號 {{}},表單使用ng-model,{{}}語法的缺陷:在用戶的不斷刷新中是有可能看到{}的;而且在網絡不好的情況下也有可能看到
如下代碼為把上述五種方法的整體代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首頁</title>
<!--引用AngularJs庫 -->
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular.js"></script>
<!-- 引入angularJs Html格式化庫-->
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js"></script>
</head>
<!-- 數據綁定方式1、{{}} 2、指令綁定 3、ng-bind綁定 4、ng-bind-html綁定 5、ng-bind-template綁定-->
<body ng-app="myapp" ng-controller="myCtrl">
<!-- 1、表達式綁定 -->
<h2>{{expression}}</h2>
<!-- 2、指令綁定-->
<h3>{{ngmodel}}</h3>
<input type="text" ng-model="ngmodel">
<!-- 3、ng-bind綁定-->
<h4 ng-bind="ngbind"></h4>
<h4 class="ng-bind:ngbind"></h4>
<!-- 4、ng-bind-html綁定-->
<h5 ng-bind-html="htmlbind"></h5>
<!-- 5、ng-bind-template -->
<h6 ng-bind-template="{{ngbind}},{{1+1}}"></h6>
</body>
</html>
<script>
//模塊定義
// 第一個參數:應用名稱,第二個參數:應用依賴模塊
var app = angular.module('myapp', ['ngSanitize']);
// 控制器定義
// 第一參數: 控制器名稱, 第二個參數: 匿名函數, 傳入作用域,并在作用域上添加額外功能
app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color='red'>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});
</script>看完了這篇文章,相信你對“AngularJs中控制器、數據綁定、作用域的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。