您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript程序出現Cannot use 'in' operator to search錯誤怎么辦,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
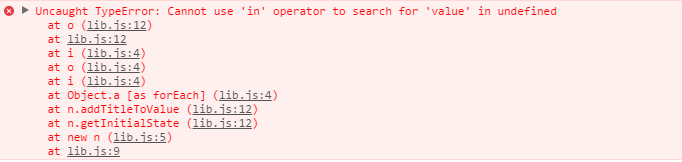
編程時,JavaScript 程序報了這樣的錯誤:Cannot use 'in' operator to search for...,具體錯誤信息如下:

坦白說,這樣的錯誤最難調試。因為它并不指向你所寫的具體代碼,而是泛泛指向了 lib.js 文件(該文件通常是第三方的打包壓縮庫),你幾乎無法依據錯誤類型與錯誤指向來定位到實際編程中的錯誤位置。
怎么辦?
這個時候,只有發揮“死磕”精神了!
死磕步驟:
依據故障頁面以及錯誤信息,定位到出錯的文件,這一點應該不難;
在出錯的頁面中,依次點擊調試,看一看在哪一步開始報錯 了!很關鍵!比如,一開始加載就出錯了,那就定位到 js 文件的初始化部位;點擊某個按鈕出錯了,那就定位到該按鈕的對應事件代碼中;以此類推。
在定位的代碼范圍內,采用“折中法”,一點點注釋掉,刷新頁面查看是否依然出錯,如果出錯,這說明注釋掉部分的代碼沒有問題,放開注釋,繼續其他可疑的代碼部分;如果沒有錯誤了,恭喜你,你的定位位置就更加精細化了!總體思路就是如此,循環往復,相信,總會有“撥開云霧見朗朗青天”的歡喜的!
console.log('rendernerererer: ', schoolData)
const schoolNode = (
<Select style={{width: '100%'}} placeholder="請選擇所屬學校">
{ schoolData.length && schoolData.map((item, idx) => (
<Option key={idx} value={`${item.id}`}>{item.name}</Option>
)) }
</Select>
); 
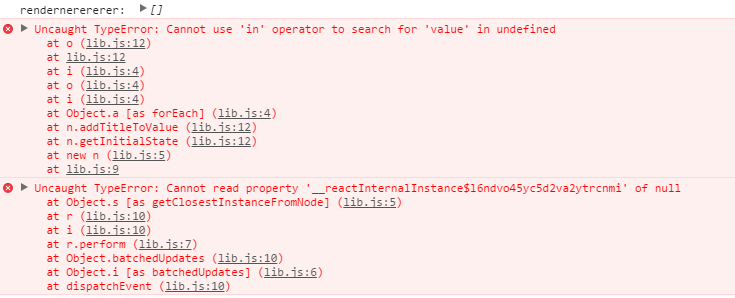
可以看到,rendernerererer 正確打印了出來,問題出在該行代碼之后:
const schoolData = this.state.schoolList;
console.log('rendernerererer: ', schoolData)
const schoolNode = (
<Select style={{width: '100%'}} placeholder="請選擇所屬學校">
{ schoolData.length ? schoolData.map((item, idx) => (
<Option key={idx} value={`${item.id}`}>{item.name}</Option>
)) : <Option value=''>請選擇...</Option> }
</Select>
);const schoolData = this.state.schoolList;
console.log('rendernerererer: ', schoolData)
const schoolNode = (
<Select style={{width: '100%'}} placeholder="請選擇所屬學校">
{ schoolData.length ? schoolData.map((item, idx) => (
<Option key={idx} value={`${item.id}`}>{item.name}</Option>
)) : null }
</Select>
);以上是“JavaScript程序出現Cannot use 'in' operator to search錯誤怎么辦”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。