您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關React如何搭建Hello World環境的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
React 是一個用于構建用戶界面的 JavaScript 庫。react主要用于構建UI,很多人認為 React 是 MVC 中的 V(視圖)。關注React也已經很久了,一直沒能系統地深入學習,最近準備好好研究一下,并且親自動手做一些實踐。
不管是學習一門語言也好,還是學習一個框架也好,都是從最初的hello world程序開始的,今天我們也來用react寫一個hello world出來,了解一下如何編寫及運行React。
入門教程及環境搭建
在官方文檔中,有一種方式是基于npm的,我比較喜歡這種方式,這也是官方比較推薦的,下面我們就一步一步創建一個React的簡單應用。
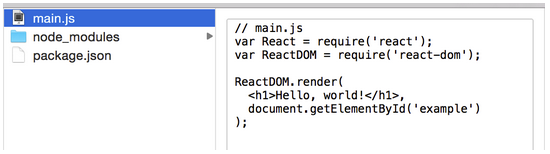
首先我們創建一個react-test目錄,進入該目錄后運行“npm install –yes”生成一個默認的package.json文件,然后創建一個main.js文件,用于放置React的源代碼,如下:
// main.js
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(
<h2>Hello, world!</h2>,
document.getElementById('example')
);上面我們使用到了require語法加載react和react-dom庫的代碼中,另外代碼中還有React的JSX語法,所以我們需要對這個文件做一些操作,把源代碼轉換成目前瀏覽器識別的目標代碼。
轉換操作涉及到了一個工具:Browserify,官方首頁是這么介紹的:
Browserify lets you require(‘modules') in the browser by bundling up all of your dependencies.
言簡意賅,Browserify就是負責把依賴到的庫和當前文件打包到一起,比如上面我們依賴到了react和react-dom庫,那么在經過Browserify處理之后,main.js和react以及react-dom會被打包到一個文件里面。要想打包,首先我們應該安裝Browserify包,只需一個簡單的命令即可:
npm install -g browserify
為了將main.js轉換成可用的目標文件,我們需要使用下面的命令安裝相關的依賴庫:
npm install --save-dev react react-dom babelify babel-preset-react
其中babelify包是Browserify的babel轉換器,而babel-preset-react是針對React的babel轉碼規則包。在安裝完這幾個依賴庫之后,目錄結構如下圖所示:

我們就可以使用Browserify對main.js處理及打包了,在當前目錄中執行下面的命令即可:
browserify -t [ babelify --presets [ react ] ] main.js -o bundle.js
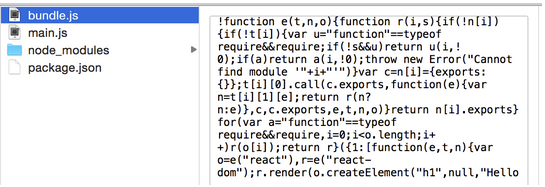
執行完這條命令后,當前目錄下會生成一個bundle.js,如圖所示:

有了bundle.js文件,我們只需在應用中引入即可,現在我們在當前目錄創建一個index.html,內容如下:
<html> <body> <div id="example"></div> <script type="text/javascript" src="bundle.js"></script> </body> </html>
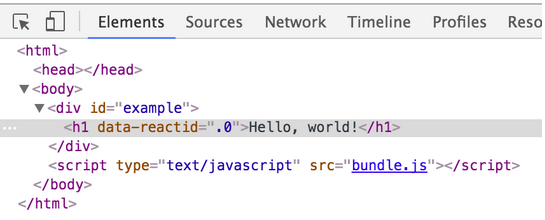
在瀏覽器中直接打開這個文件即可看到我們的hello world程序了,可以從開發工具中看的到,React的確起作用了:

到目前為止,我們已經實現了React的hello world程序,不過使用browserify命令時后面跟那么多參數,十分的不便,我們考慮將其移至package.json中的scripts中:
"scripts": {
"bundle": "browserify -t [ babelify --presets [ react ] ] main.js -o bundle.js"
}配置完成之后,我們就可以安裝并使用本地的browserify來打包應用了,并且使用npm的命令來執行:
npm uninstall -g browserify npm install browserify --save-dev npm run bundle
以后再改動main.js時,只需執行npm run bundle即可完成轉譯和打包。
以上介紹了如何編譯打包JSX代碼,如果在項目實際應用時,上面的操作可能滿足不了我們的需求,比如實時監測文件變化自動構建等功能。下面我會使用gulp來搭建一個簡易的自動化構建系統,用于將React源代碼轉譯打包和壓縮。
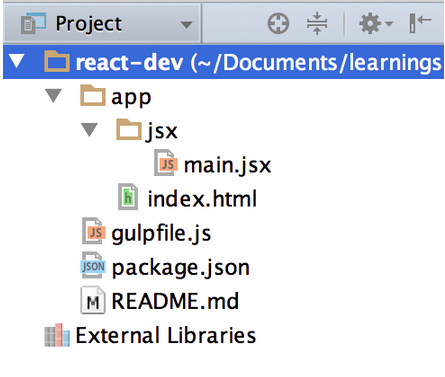
首先,我們創建一個react-dev的項目,結構如下:

這個項目包含一個app目錄,里面又包含jsx目錄和index.html,然后在jsx目錄里我們放置了React的源代碼main.jsx文件。
大家也可以看到gulpfile.js和package.json,我們逐一介紹。
首先是package.json,里面列舉了我們項目所需的依賴包:
"devDependencies": {
"babel-preset-react": "^6.5.0",
"gulp": "^3.9.1",
"gulp-babel": "^6.1.2",
"gulp-browserify": "^0.5.1",
"gulp-connect": "^3.2.2",
"gulp-rename": "^1.2.2",
"gulp-uglify": "^1.5.3",
"react": "^0.14.8",
"react-dom": "^0.14.8"
}這些依賴包負責轉譯、打包、壓縮以及啟動Web服務。首先我們需要使用npm install將這些依賴包安裝在本地。
然后介紹gulpfile.js,我們在這個構建文件中定義了幾個簡單的任務:
var gulp = require('gulp');
var babel = require('gulp-babel');
var browserify = require('gulp-browserify');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
var connect = require('gulp-connect');
//this task is responsible for compiling, bundling, renaming, compressing, and generating the released JS file.
gulp.task('build', function() {
return gulp.src('app/jsx/*')
.pipe(babel({
presets: ['react']
}))
.pipe(browserify())
.pipe(rename('main.min.js'))
.pipe(uglify())
.pipe(gulp.dest('app/js'))
});
//this task will watch any change in app/jsx folder and then re-build it.
gulp.task('watch', function() {
gulp.watch([
'app/jsx/*'
], function() {
//any changed detected, call build task
gulp.run('build');
});
});
//this task will run a server listening at port 8080
gulp.task('server', function() {
connect.server({
root: 'app',
port: 8080,
livereload: true
});
});build任務負責執行一次構建任務,watch任務負責監聽jsx目錄變化,如有改動則立即再次執行構建任務,server任務負責啟動一個服務,在8080端口監聽。
最后如果要運行里面的任務,我們需要先在全局安裝命令行工具:
npm install --global gulp-cli
然后,在項目當前目錄下,執行一個任務:
gulp watch
開啟一個新的命令行,啟動Web服務:
gulp server
之后在瀏覽器中輸入localhost:8080就可以看到我們的index.html內容了。
感謝各位的閱讀!關于“React如何搭建Hello World環境”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。