您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關node中Transform的作用是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
Transform流特性
在開發中直接接觸Transform流的情況不是很多,往往是使用相對成熟的模塊或者封裝的API來完成流的處理,最為特殊的莫過于through3模塊和gulp流操作。那么,Transform流到底有什么特點呢?
從名稱上說,Transform意為處理,類似于生產流水線上的每一道工序,每道工序針對到來的產品作相應的處理;從結構上看,Transform是一個雙工流,通俗的解釋它既可以作為可讀流,也可作為可寫流。但是,node卻對Transform流針對其特性做了更為特殊的定制,使Transform不是單純的Duplex流。
Transform流由于包含了Readable和Writeable特性,因此Transform在實際使用中有著多種方式:它既可以只作為消費者消費數據,也可同時作為生產者和消費者完成數據中間處理。下面將逐漸深入內部闡述Transform的運行機理及使用技巧。
Transform內部架構

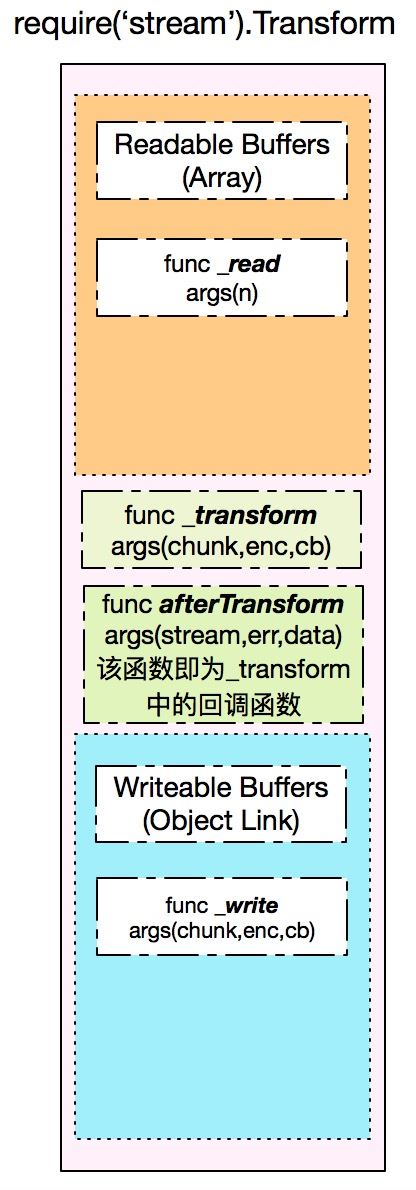
上圖表示一個Transform實例的組成部分:Readable部分緩沖(數組)、內部_read函數、Writeable部分緩沖(鏈表)、內部_write函數、Transform實例必須實現的內部_transform函數以及系統提供的回調函數afterTransform。由于Transform實例同時擁有兩部分緩沖,因此2個緩沖的存儲、消耗的順序也就需要了解,這對于后面使用原生Transform編寫代碼有很大的指導意義。
傳統意義的流(即Readable和Writeable)的實現者都需要實現對應的內部函數_read()和_write(),對于Readable實例而言,_read函數用于準備從源文件中獲取數據并添加到讀緩沖中;對于Writeable實例_write函數則從寫緩沖鏈表中一次刷入到磁盤中。它們分別對應了讀寫流程的首尾步驟,具體可以關注node中的Stream一文。
而Transform中的_read和_write函數的實現大有不同,由于需要兼顧流的處理,因此著重分析Transform的內部函數執行流程。

示例demo:
readable.pipe(transform);
以上段示例代碼為例,transform作為消費者消費readable。
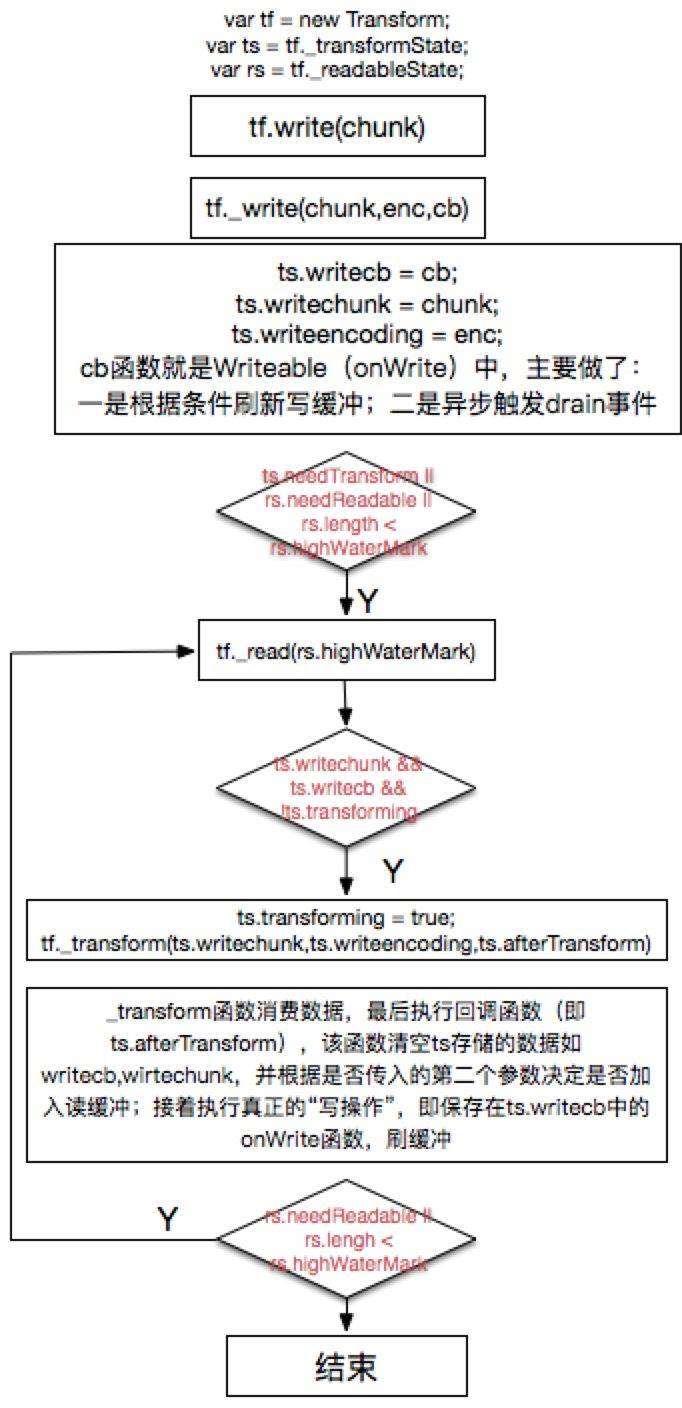
Transform的實例transform擁有transormState和readableState屬性,保存了相關屬性,如tranform狀態信息、回調函數存儲和編碼等。transform作為消費者,會在其write函數中消費數據,在node中的Stream文中介紹了write函數的實現細節,通過內部調用_write函數實現數據的寫入。而在Transform中_write函數已經重寫:
1.保存transform收到的chunk數據、編碼和函數(執行刷新寫緩沖)
2.在一定條件下執行_read函數(當狀態為非轉換下,只要讀緩沖大小未超過設定的大小,則執行_read)
如果一切順利,readable的數據會順利執行transform的**write->_write->_read**,那么原本負責填充讀緩沖的_read在Transform中發生了哪些改變呢?
Transform.prototype._read = function(n) {
var ts = this._transformState;
if (ts.writechunk !== null && ts.writecb && !ts.transforming) {
ts.transforming = true;
this._transform(ts.writechunk, ts.writeencoding, ts.afterTransform);
} else {
// mark that we need a transform, so that any data that comes in
// will get processed, now that we've asked for it.
ts.needTransform = true;
}
};可見,_read的實現非常簡單,根據條件選擇執行_transform函數。需要注意的是_read的參數n并未有使用,因為是否插入數據至讀緩沖是由開發者在_transform中來決定。相信大家對_transform函數并不陌生,node規定Transform實例必須提供_transform函數,而該函數正是在_read中調用。
_transform有三個參數,第一個為待處理的chunk數據,第二個為編碼,第三個為回調函數。前兩個參數很好理解,我們可以在_transform中盡情的處理數據,最后調用回調函數完成處理。那么,這個回調函數究竟是什么? 它就是Transform架構圖中的afterTransform函數,它有幾個功能:
1.清空各種狀態信息,如transformState對象的一些屬性,用于下次處理數據使用
2.可選的保存處理結果至讀緩沖區
3.刷新寫緩沖區,執行下一階段的數據流處理
可見,在afterTransform函數執行后,才基本宣告transform第一階段的結束。為何是第一階段呢?因為transform才完成了作為消費者(即Writeable)的作用,如果用戶在_transform中傳入了數據到寫緩沖區,那么此時transform也同時是一個生產者,提供數據讓后面的消費者消費數據,這就涉及到了Transform使用上的問題。
Transform的生產消費實例
const stream = require('stream')
var c = 0;
const readable = stream.Readable({
highWaterMark: 2,
read: function () {
var data = c < 26 ? String.fromCharCode(c++ + 97) : null;
console.log('push', data);
this.push(data);
}
})
const transform = stream.Transform({
highWaterMark: 2,
transform: function (buf, enc, next) {
console.log('transform', buf.toString());
next(null, buf);
}
})
readable.pipe(transform);示例代碼很簡單,創建了一個可讀流,向消費者提供a-z的小寫字母;創建了一個轉換流,在_transform函數中針對數據并不做處理僅作打點輸出,并向回調函數傳遞數據至讀緩沖區。我們的目的是通過transform輸出26個小寫字母,但是當前程序執行的結果并不讓人滿意:
執行結果:
push a
push b
transform a
push c
transform b
push d
push e
push f
tranform僅僅處理到字母b,readable也僅僅提供了a-f的數據便戛然而止,這是為何?
這一切都歸結于transform對象。認真讀過上文后我們知道,所有的Transform實例同時有兩個緩沖區,其中寫緩沖區用來接收生產者的數據進行轉換操作,讀緩沖區則緩存數據給消費者使用。而在當前的實現中,transform._transform函數輸出了待處理數據,同時執行next(null, buf);。該函數上文已有分析,即afterTransform函數,第一個參數為Error實例,第二個則為存入讀緩沖區的數據。在本例中,執行完_transform后將處理后的數據存入讀緩沖區,等待后面的消費者消費讀緩沖區的數據。可是,transform后面沒有消費者了,因此transform在處理完字母b存入讀緩沖區后,讀緩沖區已經滿了(設定highWaterMark為2,即讀寫緩沖區的最大值均為2字節)。當字母c、d也執行到tranform._write后,由于不滿足執行transform._read的條件無法執行transform._transform函數,更無法執行afterTransform函數,導致無法刷新寫緩沖區的數據,造成字母c、d貯存在寫緩沖區。而字母e、f則由于transform的寫緩沖區滿(transform.write()返回false),只有存儲在readable的讀緩沖區中,等待消費。這就造成了死循環,readable和transform所有的緩沖區都滿了,流也就停止了。
解決這個問題的方法很簡單,有兩種不同方案:
1.transform的讀緩沖區保持為空
2.增加消費者消費transform的讀緩沖區
其實本質上都是讓transform的讀緩沖區得到消耗。
第一種方案:
保證transform的讀緩沖區為空:
const transform = stream.Transform({
highWaterMark: 2,
transform: function (buf, enc, next) {
console.log('transform', buf.toString())
next(null, null)
}
})只需向next函數傳入null即可,這樣transform消費完數據后即宣告數據處理結束,讀緩沖區始終為空。
第二種方案:
添加消費者:
const transform = stream.Transform({
highWaterMark: 2,
transform: function (buf, enc, next) {
console.log('transform', buf.toString())
next(null, buf)
}
})
readable.pipe(transform).pipe(process.stdout);transform實現不變,只是添加了消費者process.stdout。這樣也同時保證了transform的讀緩沖區處于可添加狀態,也給了afterTransform函數刷新寫緩沖區的機會,開啟新的數據處理流程。
through3的實現
through3的重頭戲在于Transform流,使用through3的API可方便的創建一個Transform實例,完成數據流的處理。
function through3 (construct) {
return function (options, transform, flush) {
if (typeof options == 'function') {
flush = transform
transform = options
options = {}
}
if (typeof transform != 'function')
transform = noop
if (typeof flush != 'function')
flush = null
return construct(options, transform, flush)
}
}
module.exports = through3(function (options, transform, flush) {
var t2 = new DestroyableTransform(options)
t2._transform = transform
if (flush)
t2._flush = flush
return t2
})可見,through3模塊僅僅是封裝了Transform的構造函數,并封裝了更為易用的objectMode模式。之所以建議使用through3創建Transform對象,不僅僅是因為其提供了方便的API,更主要的是為了兼容性。Transform對象是屬于Stream2.0的特性,早先版本的node并沒有實現,而通過through3創建的Transform實例在之前版本的node下仍可正常使用,這是由于through3并未引用node默認提供的stream模塊,而是使用社區中較為流行的“readable-stream”模塊。
以上就是node中Transform的作用是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。