您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue如何實現一個返回頂部backToTop組件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
前言
返回頂部這個功能用jq實現,好容易實現,一個animate配合scrollTo就搞定了
今天我們來試試vue封裝一個原生js實現的返回頂部;
寫起來夠嗆,借助github,看了別人的gist,稍微封裝了下;
當然不是用scrollTo直接調位那種,沒有過渡效果怎么說得過去!!還是搗鼓出來了.
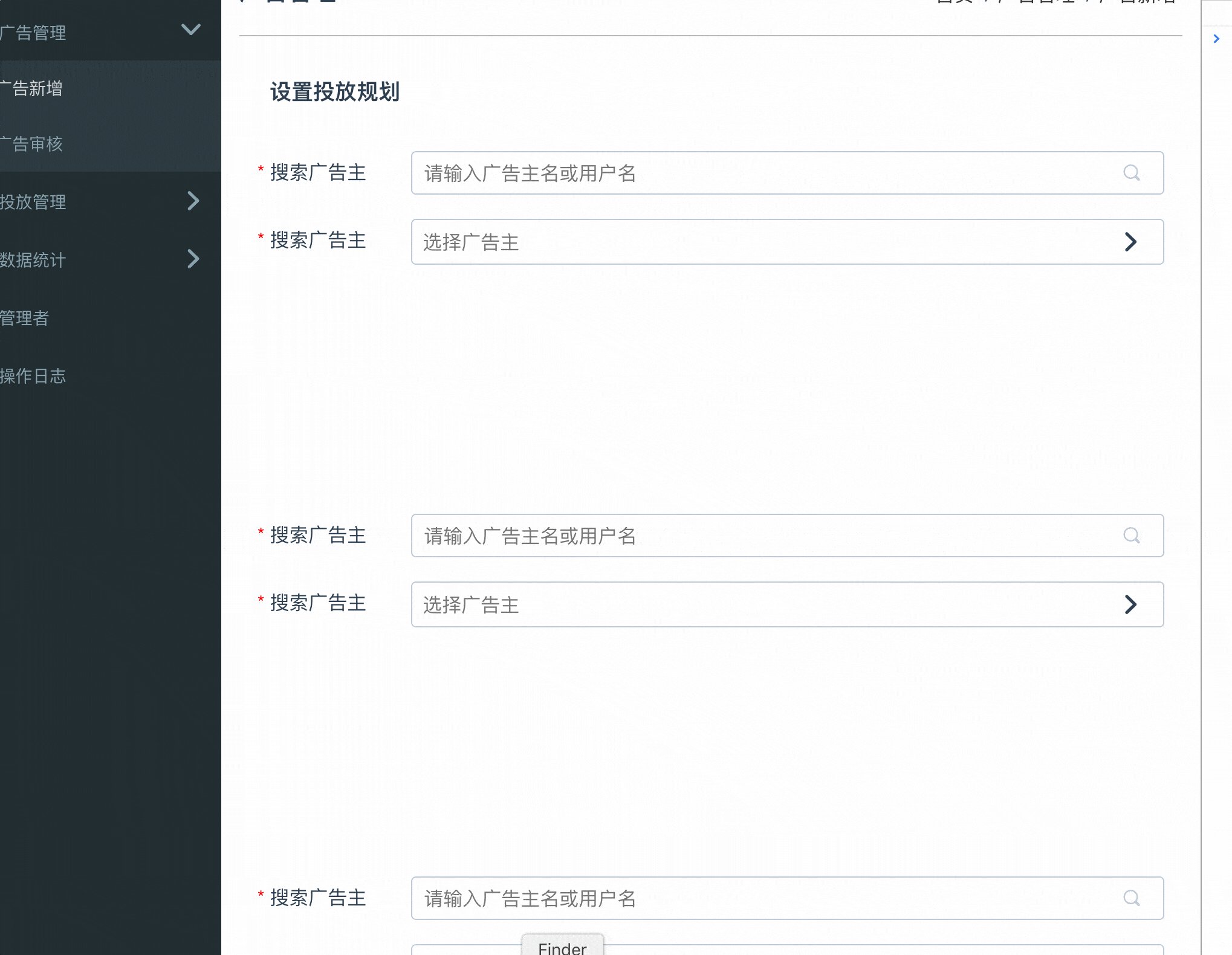
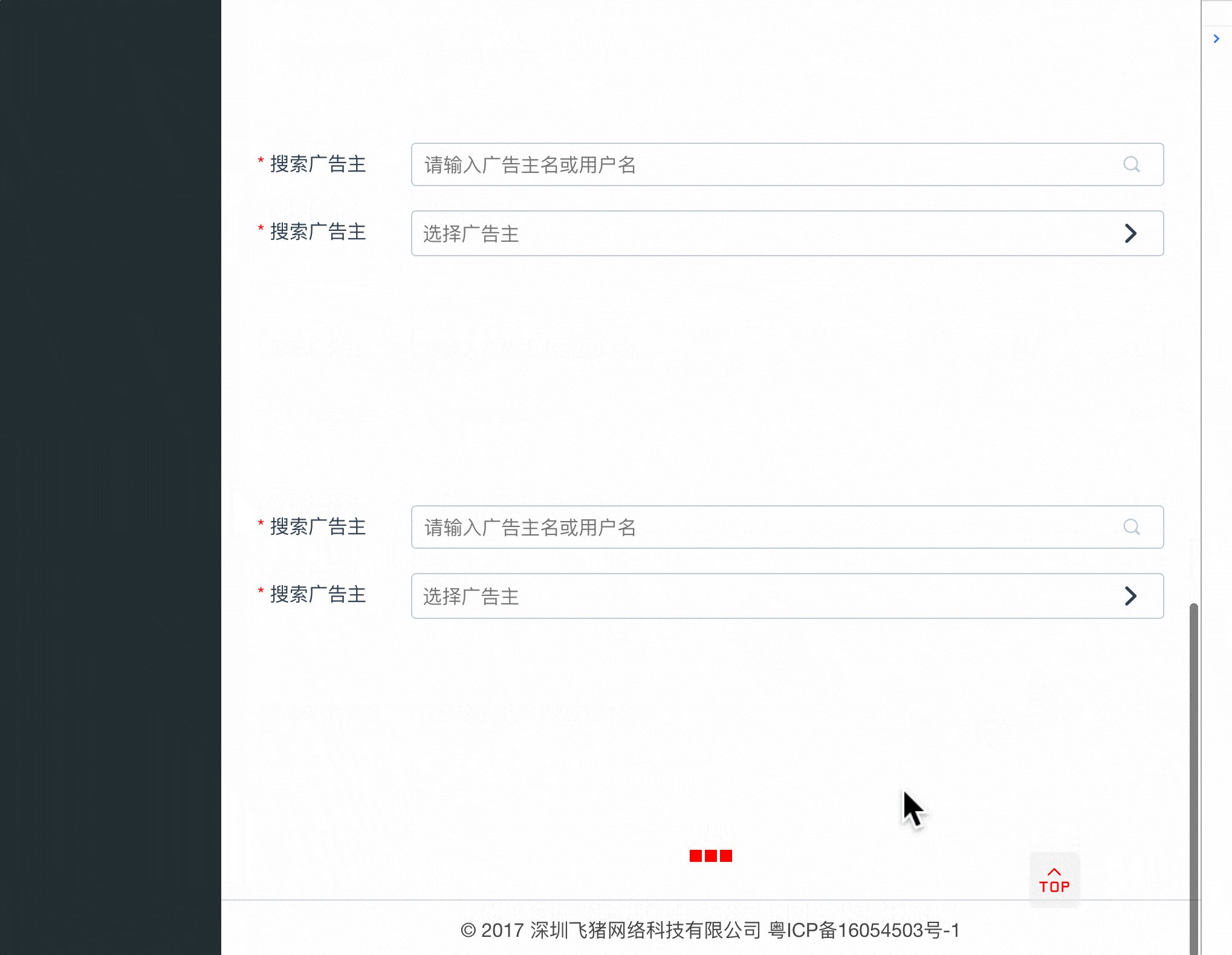
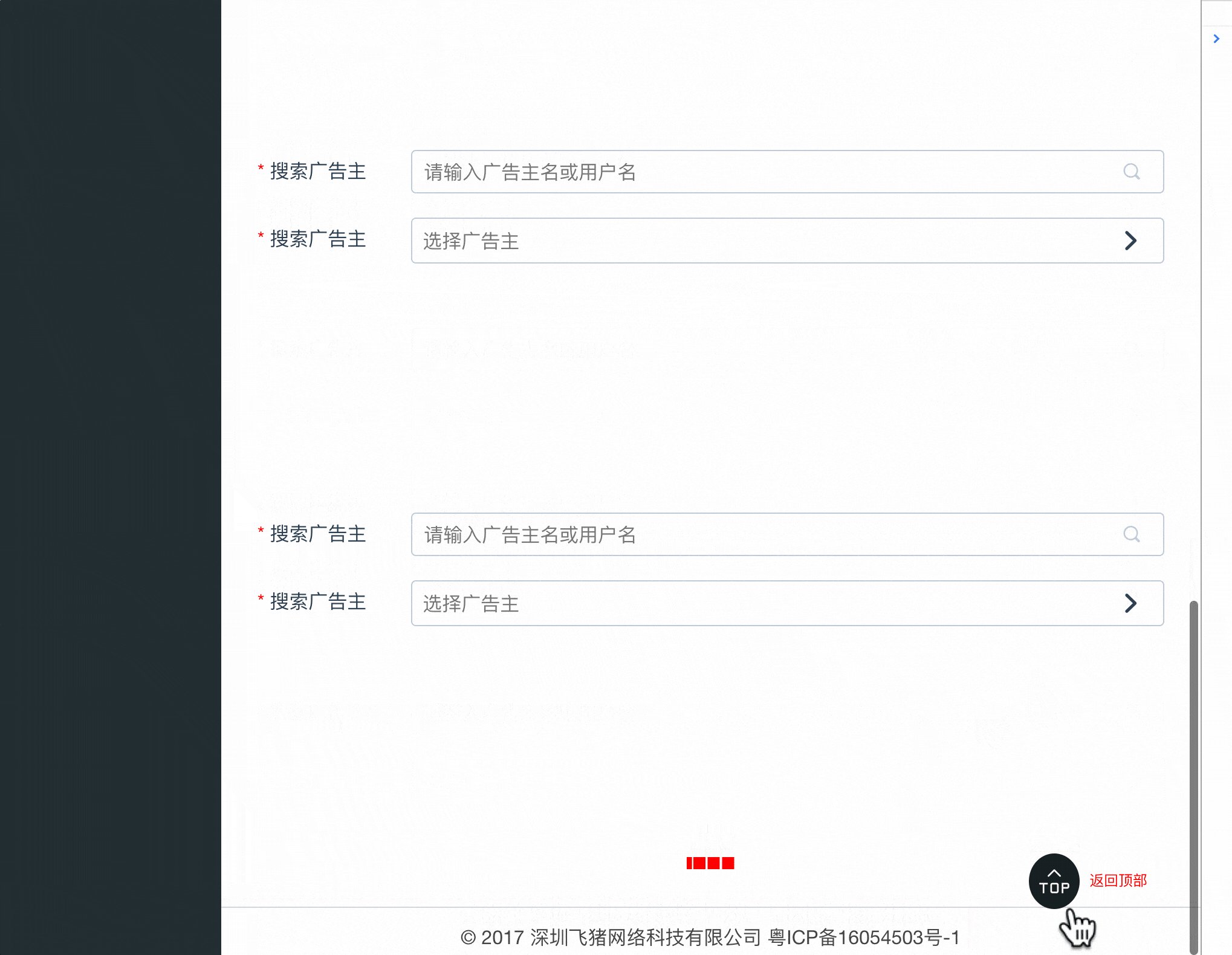
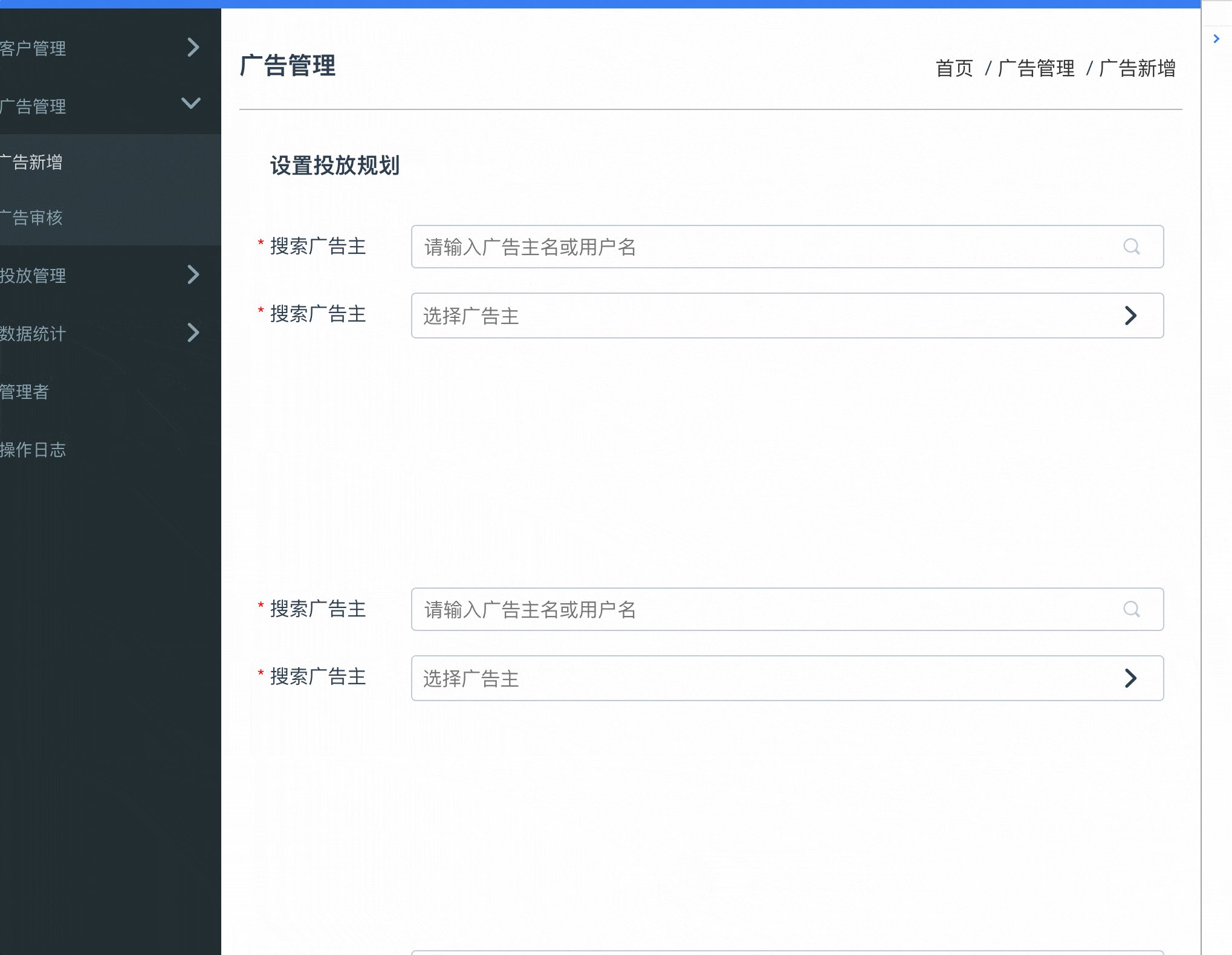
廢話不多說,看效果圖…
效果圖

實現思路
過渡用的是requestAnimationFrame,這貨只支持IE10+,所以必須做兼容
滾動視圖是window.pageYOffset,這貨支持IE9+;
為了讓可控性更強,圖標采用iconfont,具體瞅代碼
你能學到什么?
學到一些頁面計算相關的東東
動畫API的一些知識
Vue封裝組件相關知識和生命周期和事件監聽銷毀相關知識的運用
實現功能
視圖默認在350處顯示返回頂部的按鈕和圖標
提示文字和顏色,在圖標上下左右的自定義,字段都限制了格式和默認值
圖標顏色和形狀,大小的自定義,字段都限制了格式和默認值
過渡動效的自定義,用法:scrollIt(0, 1500, 'easeInOutCubic', callback);
返回到視圖的point,也就是滾動到哪里
過渡時間(ms級別)
一堆過渡效果,字符串格式,其實就是滾動的計算函數..
當然少不了默認參數了,除了callback
兼容性是IE9+,特意開了虛擬機去嘗試
代碼
scrollIt.js –過渡滾動實現
export function scrollIt(
destination = 0,
duration = 200,
easing = "linear",
callback
) {
// define timing functions -- 過渡動效
let easings = {
// no easing, no acceleration
linear(t) {
return t;
},
// accelerating from zero velocity
easeInQuad(t) {
return t * t;
},
// decelerating to zero velocity
easeOutQuad(t) {
return t * (2 - t);
},
// acceleration until halfway, then deceleration
easeInOutQuad(t) {
return t < 0.5 ? 2 * t * t : -1 + (4 - 2 * t) * t;
},
// accelerating from zero velocity
easeInCubic(t) {
return t * t * t;
},
// decelerating to zero velocity
easeOutCubic(t) {
return --t * t * t + 1;
},
// acceleration until halfway, then deceleration
easeInOutCubic(t) {
return t < 0.5 ? 4 * t * t * t : (t - 1) * (2 * t - 2) * (2 * t - 2) + 1;
},
// accelerating from zero velocity
easeInQuart(t) {
return t * t * t * t;
},
// decelerating to zero velocity
easeOutQuart(t) {
return 1 - --t * t * t * t;
},
// acceleration until halfway, then deceleration
easeInOutQuart(t) {
return t < 0.5 ? 8 * t * t * t * t : 1 - 8 * --t * t * t * t;
},
// accelerating from zero velocity
easeInQuint(t) {
return t * t * t * t * t;
},
// decelerating to zero velocity
easeOutQuint(t) {
return 1 + --t * t * t * t * t;
},
// acceleration until halfway, then deceleration
easeInOutQuint(t) {
return t < 0.5 ? 16 * t * t * t * t * t : 1 + 16 * --t * t * t * t * t;
}
};
// requestAnimationFrame()的兼容性封裝:先判斷是否原生支持各種帶前綴的
//不行的話就采用延時的方案
(function() {
var lastTime = 0;
var vendors = ["ms", "moz", "webkit", "o"];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame =
window[vendors[x] + "RequestAnimationFrame"];
window.cancelAnimationFrame =
window[vendors[x] + "CancelAnimationFrame"] ||
window[vendors[x] + "CancelRequestAnimationFrame"];
}
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
})();
function checkElement() {
// chrome,safari及一些瀏覽器對于documentElemnt的計算標準化,reset的作用
document.documentElement.scrollTop += 1;
let elm =
document.documentElement.scrollTop !== 0
? document.documentElement
: document.body;
document.documentElement.scrollTop -= 1;
return elm;
}
let element = checkElement();
let start = element.scrollTop; // 當前滾動距離
let startTime = Date.now(); // 當前時間
function scroll() { // 滾動的實現
let now = Date.now();
let time = Math.min(1, (now - startTime) / duration);
let timeFunction = easings[easing](time);
element.scrollTop = timeFunction * (destination - start) + start;
if (element.scrollTop === destination) {
callback; // 此次執行回調函數
return;
}
window.requestAnimationFrame(scroll);
}
scroll();
}backToTop.vue
<template>
<div class="back-to-top" @click="backToTop" v-show="showReturnToTop" @mouseenter="show" @mouseleave="hide">
<i :class="[bttOption.iClass]" :></i>
<span class="tips" :class="[bttOption.iPos]" : v-show="showTooltips">{{bttOption.text}}</span>
</div>
</template>
<script>
import { scrollIt } from './scrollIt'; // 引入動畫過渡的實現
export default {
name: 'back-to-top',
props: {
text: { // 文本提示
type: String,
default: '返回頂部'
},
textColor: { // 文本顏色
type: String,
default: '#f00'
},
iPos: { // 文本位置
type: String,
default: 'right'
},
iClass: { // 圖標形狀
type: String,
default: 'fzicon fz-ad-fanhuidingbu1'
},
iColor: { // 圖標顏色
type: String,
default: '#f00'
},
iFontsize: { // 圖標大小
type: String,
default: '32px'
},
pageY: { // 默認在哪個視圖顯示返回按鈕
type: Number,
default: 400
},
transitionName: { // 過渡動畫名稱
type: String,
default: 'linear'
}
},
data: function () {
return {
showTooltips: false,
showReturnToTop: false
}
},
computed: {
bttOption () {
return {
text: this.text,
textColor: this.textColor,
iPos: this.iPos,
iClass: this.iClass,
iColor: this.iColor,
iFontsize: this.iFontsize
}
}
},
methods: {
show () { // 顯示隱藏提示文字
return this.showTooltips = true;
},
hide () {
return this.showTooltips = false;
},
currentPageYOffset () {
// 判斷滾動區域大于多少的時候顯示返回頂部的按鈕
window.pageYOffset > this.pageY ? this.showReturnToTop = true : this.showReturnToTop = false;
},
backToTop () {
scrollIt(0, 1500, this.transitionName, this.currentPageYOffset);
}
},
created () {
window.addEventListener('scroll', this.currentPageYOffset);
},
beforeDestroy () {
window.removeEventListener('scroll', this.currentPageYOffset)
}
}
</script>
<style scoped lang="scss">
.back-to-top {
position: fixed;
bottom: 5%;
right: 100px;
z-index: 9999;
cursor: pointer;
width: auto;
i {
font-size: 32px;
display: inline-block;
position: relative;
text-align: center;
padding: 5px;
background-color: rgba(234, 231, 231, 0.52);
border-radius: 5px;
transition: all 0.3s linear;
&:hover {
border-radius: 50%;
background: #222;
color: #fff !important;
}
}
.tips {
display: inline-block;
position: absolute;
word-break: normal;
white-space: nowrap;
width: auto;
font-size: 12px;
color: #fff;
z-index: -1;
}
.left {
right: 0;
top: 50%;
margin-right: 50px;
transform: translateY(-50%);
}
.right {
left: 0;
top: 50%;
margin-left: 50px;
transform: translateY(-50%);
}
.bottom {
bottom: 0;
margin-top: 50px;
}
.top {
top: 0;
margin-bottom: 50px;
}
}
</style>感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue如何實現一個返回頂部backToTop組件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。