您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue.js中修飾符的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、v-model的修飾符
v-model 是用于在表單表單元素上創建雙向數據綁定的指令。在 <input> 和 <textarea> 上,默認通過監聽元素的 input 事件來更新綁定的屬性值。
為了能明顯的看到綁定屬性值的變化,需要在Chrome瀏覽器中安裝Vue Devtools擴展程序。當查看Vue開發的頁面時,按F12就可以在開發者工具里看到Vue頁簽。這里需要注意,只有在引用Vue的開發版本文件,即vue.js文件時,Vue Devtools工具才能正常使用。
.lazy
首先在 vm 對象中增加需要綁定的屬性
var vm = new Vue({
el: "#app",
data: {
input_lazy: ""
}
});在頁面中的 input 的元素上添加指令
<div class="row"> <h3>v-model.lazy</h3> <input type="text" v-model.lazy="input_lazy" /> </div>
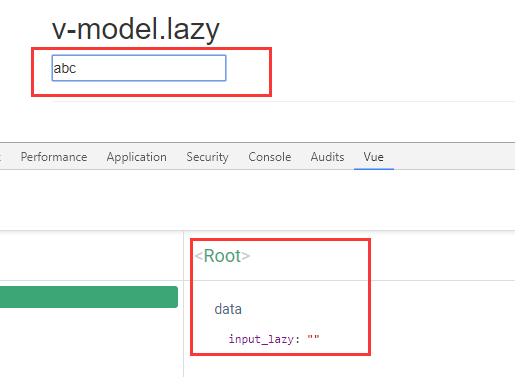
打開頁面,開啟Vue Devtools,在文本框中輸入字符,查看屬性值變化

當在文本框輸入內容,并且光標焦點沒有離開文本框時,屬性值沒有實時發生變化

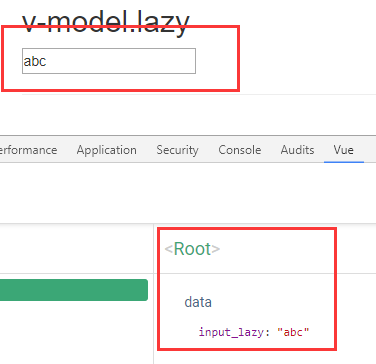
而當焦點離開文本框時,屬性值發生了變化并與文本框內容保持一致。從這個例子可以看出 .lazy 修飾符延遲了同步更新屬性值的時機。即將原本綁定在 input 事件的同步邏輯轉變為綁定在 change 事件上。
.number
該修飾符用來將輸入內容自動轉換成數值。
在 vm 對象里增加一個屬性,默認為空字符串
var vm = new Vue({
el: "#app",
data: {
input_number: ""
}
});在頁面的 input 元素上添加指令
<div class="row"> <h3>v-model.number</h3> <input type="text" v-model.number="input_number" /> <hr /> </div>
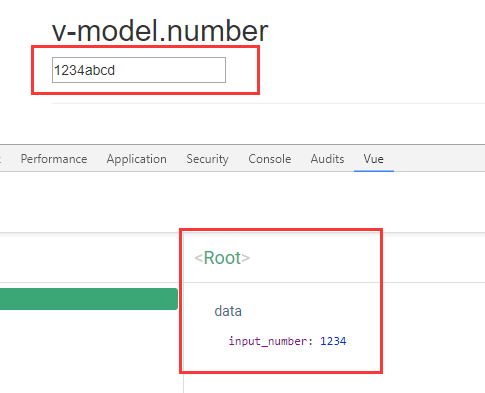
打開頁面,在文本框內輸入內容,查看綁定屬性值的變化

當開始輸入數字時,屬性值將實時更新成Number類型的數值。數字后輸入其他非數字的字符,屬性值將不再變化。

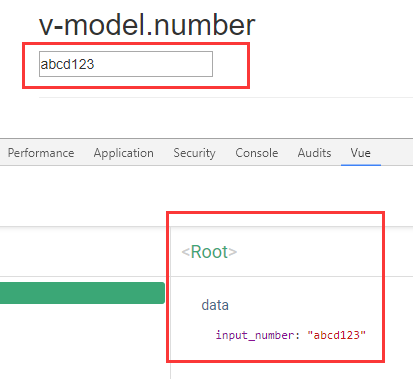
而當開始輸入非數字的字符串時,因為Vue無法將字符串轉換成數值,所以屬性值將實時更新成相同的字符串。即使后面輸入數字,也將被視作字符串。
.trim
該修飾符用來自動過濾字符串前后的空字符。
在 vm 對象中增加一個屬性,默認為空字符串
var vm = new Vue({
el: "#app",
data: {
input_trim: ""
}
});在 input 上添加指令
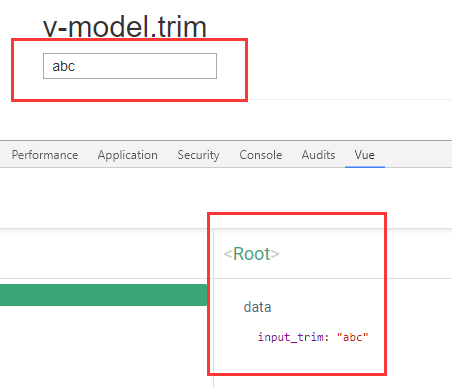
<div class="row"> <h3>v-model.trim</h3> <input type="text" v-model.trim="input_trim" /> <hr /> </div>
打開頁面,在文本框輸入內容,并在內容前后添加多個空格

Vue會自動過濾掉前后的多個空格,最終屬性值是前后沒有空字符的字符串。
二、v-on的修飾符
綁定的事件修飾符可以改變事件的觸發方式。
.stop
該修飾符將阻止事件向上冒泡。同理于調用 event.stopPropagation() 方法
在 vm 對象里添加兩個事件
var vm = new Vue({
el: "#app",
methods: {
div_click: function () {
console.log("div click...");
},
stop_click: function () {
console.log("stop_click...");
}
}
});將上面兩個方法綁定到一組具有父子關系的元素上
<div class="row"> <h3>v-on.stop</h3> <div @click="div_click"> <button type="button" @click.stop="stop_click">StopPropagation</button> </div> <hr /> </div>
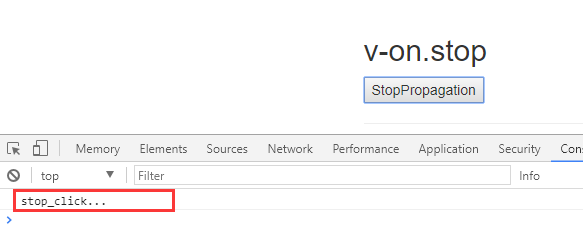
打開頁面,并點擊按鈕,查看控制臺打印結果

按照事件冒泡原理,點擊按鈕時,從當前觸發的元素開始,沿著它的父元素一直到根元素,都會依次觸發 click 事件。但是應用了 .stop 修飾符后,將只會觸發當前元素的 click 事件,并阻止事件向上冒泡。
.prevent
該修飾符會阻止當前事件的默認行為。同理于調用 event.preventDefault() 方法
在 vm 對象里添加一個測試方法
var vm = new Vue({
el: "#app",
methods: {
form_submit: function () {
console.log("form submit!");
}
}
});頁面添加一個 form 表單,并綁定表單的提交事件
<div class="row"> <h3>v-on.prevent</h3> <form @submit.prevent="form_submit"> <button type="submit">Submit</button> </form> <hr /> </div>
當點擊提交按鈕時,會觸發綁定的事件,并且阻止表單提交并刷新當前頁面的默認行為。
.self
該指令只當事件是從事件綁定的元素本身觸發時才觸發回調
修改上面 .stop 的例子,在父元素 div 上添加樣式
<div class="row"> <h3>v-on.self</h3> <div @click.self="div_click" > <button type="button" @click="stop_click">Button</button> </div> <hr /> </div>
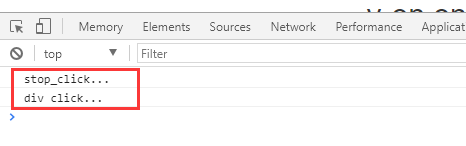
打開頁面

因為父元素比它的子元素要長,所以右側會有一部分紅色的父元素顯示出來。分別點擊按鈕和紅色區域,查看控制臺打印結果

因為 div_click 事件被修飾符綁定,只有在直接點擊到父元素 div ,即紅色區域內,事件才會被觸發。
即使點擊了它的子元素觸發了子元素的事件,按照事件冒泡原理,父元素的事件應當被觸發,但是因為事件的觸發源并不是事件綁定的元素本身,所以父元素事件不會被觸發。
.one
該修飾符表示綁定的事件只會被觸發一次
在 vm 對象中添加一個測試方法
var vm = new Vue({
el: "#app",
methods: {
once_click: function () {
console.log("once click...");
}
}
});頁面添加一個按鈕,綁定事件
<div class="row"> <h3>v-on.once</h3> <button type="button" @click.once="once_click">Button</button> <hr /> </div>
打開頁面,多次點擊按鈕。只有在第一次點擊時,事件才會觸發。
鍵值修飾符
該修飾符可以用來監聽鍵盤事件
在 vm 對象中添加一個測試方法
var vm = new Vue({
el: "#app",
methods: {
enter_click: function () {
console.log("enter click...");
}
}
});頁面增加一個 input 元素,監聽鍵盤事件
<div class="row"> <h3>鍵值修飾符</h3> <input type="text" @keyup.="enter_click" /> <hr /> </div>
打開頁面,在文本框輸入內容,并按回車,查看控制臺打印結果

通過 keyup.keyCode 的方式來監聽鍵盤特定按鍵的事件。也可以通過按鍵名稱來監聽
<input type="text" @keyup.enter="enter_click"/>
也可以自定義按鍵名稱
// 自定義按鍵名稱 Vue.config.keyCodes.ent = 13; // 頁面引用 <input type="text" @keyup.ent="enter_click"/>
感謝各位的閱讀!關于“Vue.js中修飾符的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。