溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關vue中怎么實現一個上傳圖片組件,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1.首先得有一個[type=file]文件標簽并且隱藏,changge事件來獲取圖片:
<input @change="fileChange($event)" type="file" id="upload_file" multiple />
2.觸發隱藏的文件標簽:(通過原生的click來觸發)
document.getElementById('upload_file').click()3.獲取file文件里面的值方法:fileChange($event)
fileChange(el){
if (!el.target.files[0].size) return;//判斷是否有文件數量
this.fileList(el.target.files);//獲取files文件組傳入處理
el.target.value = ''//清空val值,以便可以重復添加一張圖片
}4.處理files文件組
獲取傳入單個圖片文件
fileList(files){
for (let i = 0; i < files.length; i++) {
this.fileAdd(files[i]);
}
}處理獲取到的圖片文件,統計文件大小,轉圖片為base64以供顯示
fileAdd(file){
this.size = this.size + file.size;//總大小
let reader = new FileReader();
reader.vue = this;
reader.readAsDataURL(file);
reader.onload = function () {
file.src = this.result;
this.vue.imgList.push({
file
});
}
},5.文件大小換算
bytesToSize(bytes){
if (bytes === 0) return '0 B';
let k = 1000, // or 1024
sizes = ['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'],
i = Math.floor(Math.log(bytes) / Math.log(k));
return (bytes / Math.pow(k, i)).toPrecision(3) + ' ' + sizes[i];
},6.拖拽上傳
<div class="upload_warp_right" @drop="drop($event)" @dragenter="dragenter($event)" @dragover="dragover($event)"> 或者將文件拖到此處 </div>
dragenter(el){
el.stopPropagation();
el.preventDefault();
},
dragover(el){
el.stopPropagation();
el.preventDefault();
},
drop(el){
el.stopPropagation();
el.preventDefault();
this.fileList(el.dataTransfer.files);
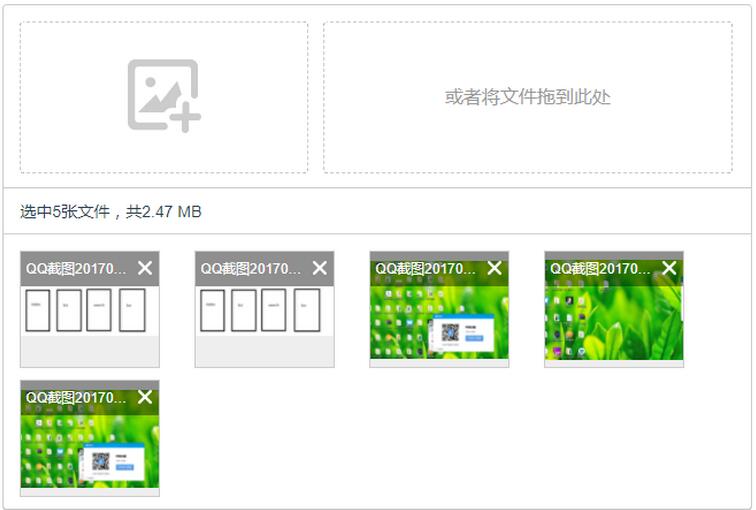
}最終效果如下:

以上就是vue中怎么實現一個上傳圖片組件,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。