您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一般 vue 的項目,大家都是直接把最后生成的 css js 等文件直接上傳到服務器,并沒有才有 cdn 的業務
這樣做一般有2個弊端,
不過雖然知道歸知道,但是每次都手動把 js css 文件傳到七牛上很累的。
尤其是在改動頻繁的情況下,上傳七牛每次上傳七牛 cdn 很浪費時間。
于是就去找七牛的文檔,決定用腳本來解決這個問題,我是用的 python sdk 實現得。
python 環境請自行安裝
首先下載七牛的包
pip install qiniu
然后安裝第三方的依賴包 glob2
pip install glob2
upqiniu.py
# -*- coding: utf-8 -*-
from qiniu import Auth, put_file,
import qiniu.config
import glob2
import os
#需要填寫你的 Access Key 和 Secret Key
access_key = '*********************'
secret_key = '**********************'
#構建鑒權對象
q = Auth(access_key, secret_key)
#要上傳的空間
bucket_name = '****'
resources = glob2.glob('dist/static/**')
def upload(path):
file_name = path.replace('dist/', '')
key = file_name
token = q.upload_token(bucket_name, key, 3600)
localfile = './' + path
put_file(token, key, localfile)
for r in resources:
if os.path.isfile(r):
upload(r)
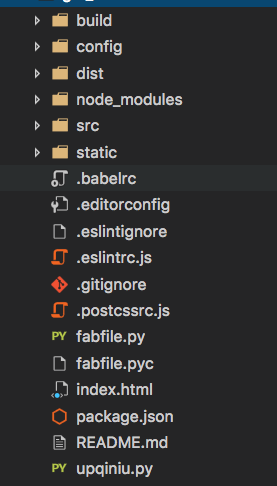
需要將本腳本(upqiniu.py)放到 dist 同級目錄下,如下圖:

image.png
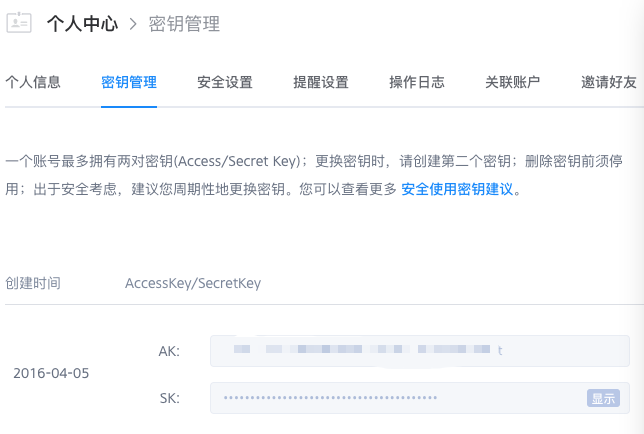
腳本中的 access_key secret_key 你登錄七牛后在個人資料中即可找到:

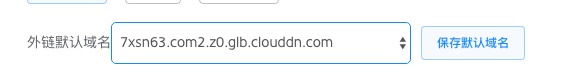
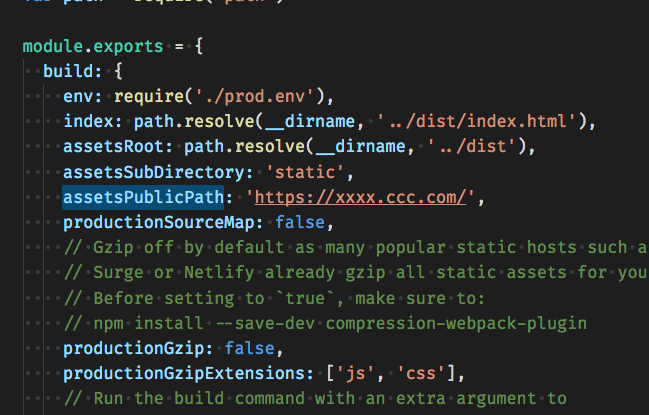
還需要將 webpack 的 publicPath 改成七牛的地址即改成下面這個

在 vue 的項目中,只需要改動 config 目錄下面的 index.js 即可

雖然改動起來有一點小麻煩,但是一勞永逸,
首先 npm run build
然后 python upqiniu.py
最后將你的 index.html 拉到線上服務器就可以了。
ps: 這個腳本會將 dist/static/ 的所有文件上傳到七牛,包括 字體文件 , 圖片等。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。