溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
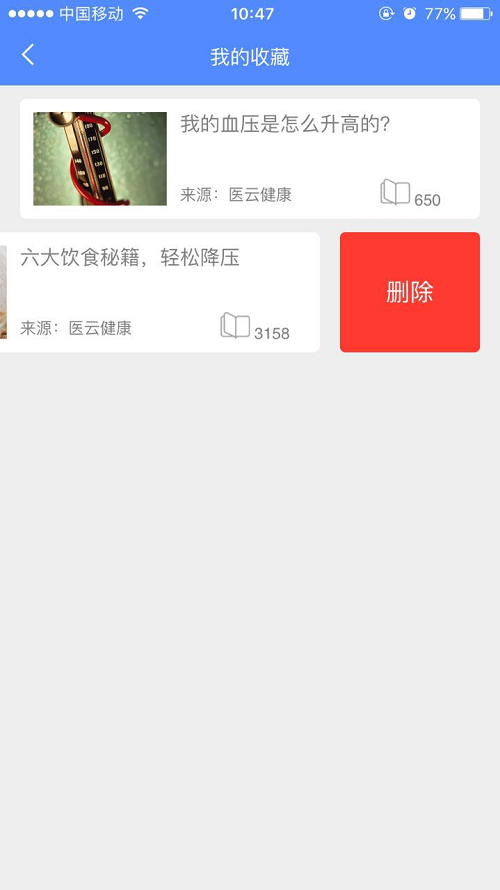
這篇文章主要介紹如何基于JS實現移動端左滑刪除功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
具體代碼如下所示:
<div class="wrap pay-wrap" id="lists">
@foreach (var item in Model)
{
<div class="pay-list" id="@item.UID">
<div class="pay-each" >
<div class="pay-order-teacher" onclick="Turn('@item.DiseaseInfoID')"></div><div class="detaildiv" onclick="Turn('@item.DiseaseInfoID')">
@(item.DiseaseInformation.Title.GetSubstr(60))
</div>
<div onclick="Turn('@item.DiseaseInfoID')">
<span >來源:@(item.DiseaseInformation.Source)</span>
<span ><img src="~/Content/img/yueduliang.png" /> @(item.DiseaseInformation.BrowseNum)</span>
</div>
<div class="pay-order-swiper" ><a href="javascript:;" rel="external nofollow" onclick="del('@item.UID')" class="btn btn-red pay-order-btn pay-order-del" >刪除</a>
</div>
</div>
</div>
}
</div>jquery.productswipe.js代碼
/********************
* 基于jquery模擬移動端列表左右滑動刪除
* author:yaohuitao@100tal.com
* ******************/
function prevent_default(e) {
e.preventDefault();
}
function disable_scroll() {
$(document).on('touchmove', prevent_default);
}
function enable_scroll() {
$(document).off('touchmove', prevent_default);
}
var mytouch = function (obj) {
//滑動刪除
var Drags = {};
Drags.dragtag = false;//拖動狀態
Drags.dragstart = true;//拖動開始標志
Drags.datatransx = 0;
$(obj)
.on('touchstart mousedown', function (e) {
if (!($(e.target).hasClass("pay-order-swiper") || $(e.target).parents().hasClass("pay-order-swiper"))) {
closeallswipe(); //點擊還原
if (e.originalEvent.targetTouches) {
Drags.dragx = e.originalEvent.targetTouches[0].pageX;
Drags.dragy = e.originalEvent.targetTouches[0].pageY;
} else {
Drags.dragx = e.pageX;
Drags.dragy = e.pageY;
}
if ($(e.currentTarget).attr("data-transX")) {
Drags.datatransx = parseInt($(e.currentTarget).attr("data-transX"));
}
Drags.dragtag = true;
Drags.dragstart = true;
}
})
.on('touchmove mousemove', function (e) {
if (Drags.dragtag) {
$(e.currentTarget).removeClass('animatedh');
$(e.currentTarget).addClass('dragstart'); //添加禁止選擇
var change = 0;
if (e.originalEvent.targetTouches) {
change = e.originalEvent.targetTouches[0].pageX - Drags.dragx;
changey = e.originalEvent.targetTouches[0].pageY - Drags.dragy;
} else {
change = e.pageX - Drags.dragx;
changey = e.pageY - Drags.dragy;
}
if (Drags.dragstart) {
if (Math.abs(changey) < 20) {
showswiperfbn();
}
} else {
showswiperfbn();
}
function showswiperfbn() {
if (Math.abs(change) > 20) {
Drags.dragstart = false;
if (change < -20) {
change = change + Drags.datatransx + 20;
} else {
change = change + Drags.datatransx - 20;
}
change = Math.min(Math.max(-300, change), 0);
$(e.currentTarget).css('transform', 'translate3D(' + change + 'px,0px,0px)');
$(e.currentTarget).attr("data-transX", change);
disable_scroll();
}
}
}
})
.on('touchend mouseup', function (e) {
var left = parseInt($(e.currentTarget).attr("data-transX"));
var new_left;
if ($(e.currentTarget).hasClass("open")) {
if (left > -110) {
new_left = 0;
$(e.currentTarget).removeClass('open');
} else {
new_left = -120;
}
} else {
if (left < -20) {
new_left = -120;
$(e.currentTarget).addClass('open');
} else {
new_left = 0;
}
}
$(e.currentTarget).removeClass('dragstart');
$(e.currentTarget).css('transform', 'translate3D(' + new_left + 'px,0px,0px)');
$(e.currentTarget).attr("data-transX", new_left);
$(e.currentTarget).addClass('animatedh');
Drags.dragtag = false;
enable_scroll()
});
}
function closeallswipe() {
$('.pay-list .pay-each').css('transform', 'translate3D(0px,0px,0px)');
$('.pay-list .pay-each').removeClass('open');
$('.pay-list .pay-each').addClass('animatedh');
$('.pay-list .pay-each').attr("data-transX", 0);
}頁面使用 執行mytouch($('.pay-list .pay-each'));

以上是“如何基于JS實現移動端左滑刪除功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。