溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下knockoutjs模板如何實現樹形結構列表,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
數據結構
/*數據*/
var ko_vue_data=[
{
name: "總能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租戶電耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用電",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空調",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水機組",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "熱力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
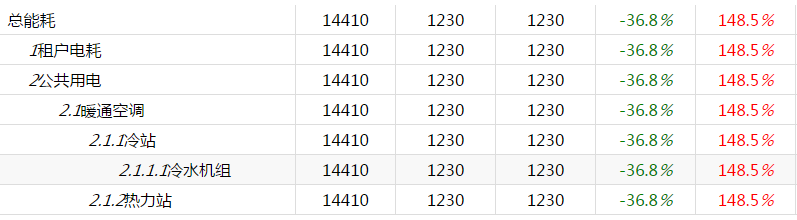
];效果圖

之前已經寫過用Vue實現圖上效果的方法,此篇為用knockout.js實現上圖效果的方法,同樣通過模板將數據綁定到頁面。
模板代碼
<script type="text/html" id="ko-temp">
<div class="tem">
<div class="tem-p" >
<div data-bind="event:{click:$root.toggleClick}"><i data-bind="style:{'visibility':number!=0?'visible':'hidden'},text:number"></i><span data-bind="text:name"></span></div>
<!--綁定數據-->
<div><span data-bind="text:energyone"></span></div>
<div><span data-bind="text:energytwo"></span></div>
<div><span data-bind="text:energythree"></span></div>
<!--綁定class,使數值顯示出區分-->
<div><span data-bind="css:{isgreen:huanRatio<0,isred:huanRatio>100},text:huanRatio+'%'"></span></div>
<div><span data-bind="css:{isgreen:tongRatio<0,isred:tongRatio>100},text:tongRatio+'%'"></span></div>
</div>
<!--ko if:isFolder-->
<div class="tem-c" data-bind="template:{name:'ko-temp',foreach: child}" ></div>
<!--/ko-->
</div>
</script>請對比之前一篇Vue的方法,了解兩種方式模板綁定方式的不同。
模板寫完,在頁面上使用模板。
html代碼
<div class="component-div" data-bind="template:{name:'ko-temp',foreach: ko_vue_data()}"></div>JavaScript代碼
/*數據*/
var ko_vue_data=[
{
name: "總能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租戶電耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用電",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空調",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水機組",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "熱力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
];
function addAttribute(dst){
for(var i=0;i<dst.length;i++){
var temp=dst[i];
temp.isFolder=ko.observable(true);//默認展開
for(var j=0;j<temp.child.length;j++){
addAttribute(temp.child);
}
}
}
addAttribute(ko_vue_data);
/*視圖模型*/
function viewModel() {
var self=this;
self.ko_vue_data=ko.observableArray(ko_vue_data);
self.toggleClick=function (event) {//展開折疊效果
window.event? window.event.cancelBubble = true : event.stopPropagation();
var isFolder=event.isFolder();
if(isFolder){
event.isFolder(false);
}else {
event.isFolder(true);
}
}
}
ko.applyBindings(new viewModel());css樣式同之前一篇Vue的一致,在這里就不在贅述,如有需要可查看之前一篇。到此兩種方式算是全部寫完,在報表多的頁面,對于以上代碼,稍加修改即可復用,綁定數據非常方便。
以上是“knockoutjs模板如何實現樹形結構列表”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。