您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何讓nodeJS支持ES6的babel,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
要使用Babel, 我們需要nodeJS的環境和npm, 主要安裝了nodeJS, npm就默認安裝了 , 現在安裝nodeJS很簡單了, 直接下載安裝就好了;
安裝es-checker
在使用Babel之前 , 我們要先檢測一下當前node對es6的支持情況, 我們使用先es-checker, 命令行下執行:
運行下面代碼
npm -g install es-checker
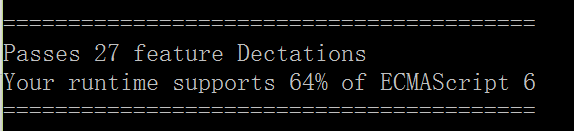
es-checker安裝完畢以后, 命令行執行:es-checker , 如下圖, 我的node環境版本是v4.4.3, 支持64%哦 :

babel的安裝
所以我們來安裝babel吧, 有了babel, 能夠使用更多高級詞法!
首先新建一個工作目錄, 然后創建一個package.json的文件, 內部內容為:
運行下面代碼
{
"name": "my-project",
"version": "1.0.0",
"devDependencies": {
}
}然后再打開cmd(命令行), 在工作目錄下執行命令安裝babel-cli:
運行下面代碼
npm --save-dev install babel-cli
再安裝一個全局的babel-cli:
運行下面代碼
npm -g install babel-cli
接著在工作目錄創建一個名字為.babelrc的文件, 文件內容入如下( 要注意window系統下創建這種文件系統會提示你:“必須鍵入文件名” , 你可以找別的方式去創建, 我是在開發工具的工程目錄中把這個文件創建出來的):
運行下面代碼
{
"presets": [
"es2015"
],
"plugins": []
}安裝babel-preset-es2015
還是工作目錄, 然后再安裝babel-preset-es2015:
運行下面代碼
npm install --save-dev babel-preset-es2015
到目前為止babel算是安裝完畢了:
測試es6代碼
創建一個test.js的文件, 8鍵入內容:
運行下面代碼
let [a,b,c] = [1,2,3]; console.log(a,b,c);
在當前目錄下執行:
運行下面代碼
babel-node test
結果應該是這樣的:

如果直接用執行node test, 我這邊會報異常: SyntaxError: Unexpected token
以上是“如何讓nodeJS支持ES6的babel”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。