您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了SpringMVC簡單整合Angular2的示例,分享給大家,具體如下:
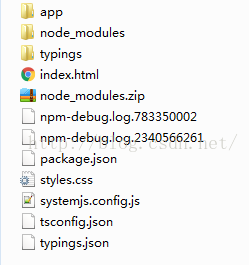
angular使用的是官方的快速開始的例子

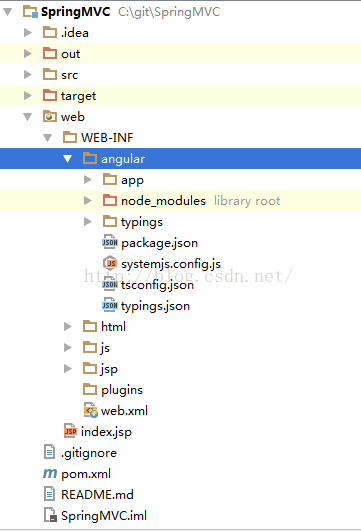
將文件全部拷貝到springmvc的項目中,拷貝過程中可能出現文件路徑太長而失敗,那就先對整個文件壓縮,然后拷貝壓縮過后的文件,然后解壓縮即可。目錄結構如下,我是拷貝到angular目錄下的

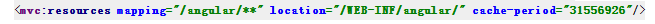
spring配置文件設置路徑

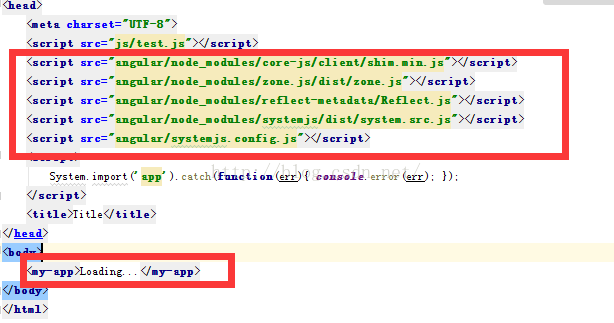
然后再html頁面中如angular官方所示,引入文件

這里面需要對這些文件的路徑進行配置
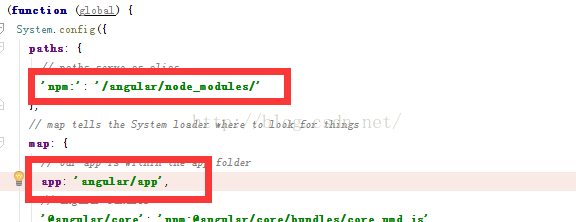
主要是systemjs.config文件中需要修改兩個地方

這樣項目就可以運行了
但是這樣能運行,是因為我們已經把Typescript編譯成js文件了,我們不可能每次修改ts文件,然后編譯一下,再運行項目,所以我們需要自動編譯Typescript為javascript
由于我使用的idea編輯器,有自帶的編輯轉換工具,所以只需要進行簡單的配置即可(前提是本機安裝了nodejs與Typescript依賴)
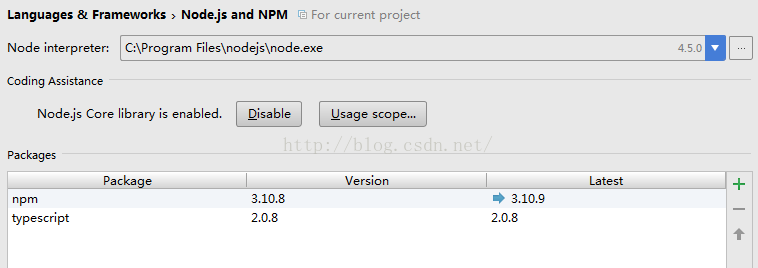
File-》Settings-》Languages&Frameworks-》node.js and NPM 選擇本機已經安裝的node.js

File-》Settings-》Languages&Frameworks-》TypeScript

typescript version最好選擇本機下載的npm的typescript依賴,選擇lib文件夾即可
-p web\WEB-INF\angular 這個命令是表示編譯制定的目錄,若果沒有,則搜索項目根路徑,由于我們放在angular目錄中,所以需要進行設置
做到這一步就可以在編輯器里進行編譯了,但是還做不到自動編譯
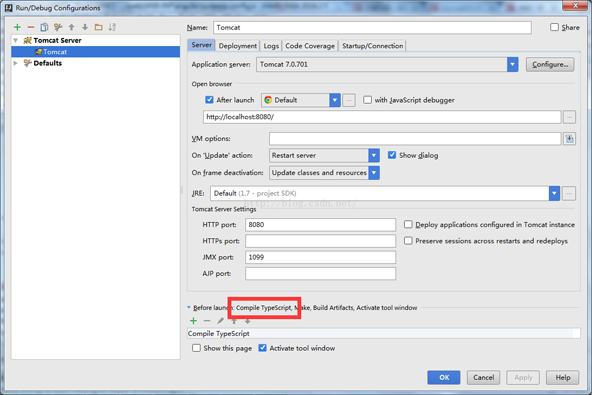
我們熱部署到tomcat的步驟,一般都是make,然后打包,然后啟動項目,做到自動編譯,只需要在make之前,對Typescript進行編譯即可

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。