溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用重寫url機制實現驗證碼換一張功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
重寫URL機制:為了保證一個url的地址唯一,可每次向服務器傳遞的參數不一樣即可。
由數據請求的抱頭信息可分析到:抱頭信息包括http協議,IP地址,端口號,工程名,請求參數列表,要想訪問的資源不發生變化,只能變化參數連表。
此處在實現驗證碼的換一張的功能時,就是利用了改變參數列表的值進行刷新。
詳細代碼實現:
<%@page import="javax.imageio.ImageIO"%>
<%@page import="java.awt.Font"%>
<%@page import="java.awt.Color"%>
<%@page import="java.awt.Graphics"%>
<%@page import="java.awt.image.BufferedImage"%>
<%@ page contentType="image/jpeg" language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
int w=100;
int h=30;
BufferedImage bi=new BufferedImage(w,h,BufferedImage.TYPE_INT_RGB);
Graphics g=bi.getGraphics();
Color c=g.getColor();
Font f=g.getFont();
Random r=new Random();
Color bg=new Color(150+r.nextInt(100),150+r.nextInt(100),150+r.nextInt(100));
g.setColor(bg);
g.fillRect(0, 0, w, h);
String code="";
for(int i=1;i<=4;i++){
int num=r.nextInt(10);
code=code+num;
Color num_c=new Color(r.nextInt(150),r.nextInt(150),r.nextInt(150));
g.setColor(num_c);
g.drawString(String.valueOf(num), 20*i, h/2);
}
request.getSession().setAttribute("code", code);
//清空緩存
response.setHeader("pragma", "bo-cache");
response.setHeader("cache-control", "bo-cache");
response.addDateHeader("expires", 0);
ImageIO.write(bi, "jpeg", response.getOutputStream());
out.close();
%>添加登錄頁面:
<%@ page contentType="text/html; charset=utf-8" language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>My JSP 'login.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" >
-->
<script type="text/javascript">
function changeimage(){
var d=new Date();//生成時間戳,
document.getElementById("img").src="image.jsp?t="+d;//由變化的時間使參數連表發生變化,url重寫
}
</script>
</head>
<body>
<font color="red">${requestScope.msg }</font>
<form action="loginServlet" method="post">
name:<input type="text" name="uname"><br>
pwd:<input type="pwd" name="upwd"><br>
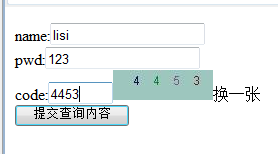
code:<input type="text" name="code" size="5"><img id="img" alt="" src="image.jsp "><a onclick="changeimage()">換一張</a><br>
<input type="submit" >
</form>
</body>
</html>利用時間的變化,每次生成時間戳,傳參給請求的url,達到重寫url的目的,從而實現了換一張的刷新功能。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用重寫url機制實現驗證碼換一張功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。