您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
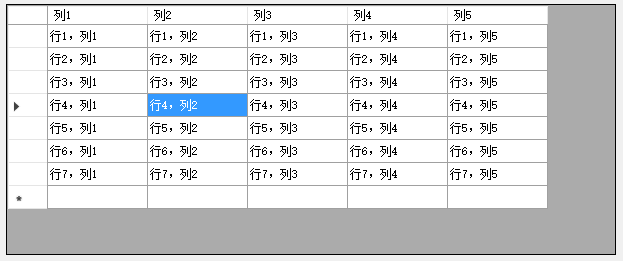
在默認情況下,datagridview的顯示效果:

1.禁用最后一行空白。
默認情況下,最后一行空白表示自動新增行,對于需要在控件中進行編輯,可以保留
dataGridView1.AllowUserToAddRows = false;
上述禁用,僅是將用戶界面交互的自動新增行禁了,但還是可以通過代碼:dataGridView1.Rows.Add();來新增一行空白。
2.禁用‘delete'鍵的刪除功能。
默認情況,鼠標選中一整行,按 刪除鍵 可以刪除當前一整行
dataGridView1.AllowUserToDeleteRows = false;
上述禁用,僅是將用戶界面交互的自動新增行禁了,但還是可以通過代碼:
dataGridView1.Rows.Remove(DataGridViewRow dataGridViewRow);
或者
dataGridView1.Rows.RemoveAt(int index);
來刪除指定行數據。
3.啟用鼠標拖拽列功能
啟用后,可以通過鼠標拖拽,對列的順序進行重排序。但是拖拽不會影響各列通過代碼訪問時的列序號(保持原來的序號),只是展示效果變化。
dataGridView1.AllowUserToOrderColumns = true;
4.禁用鼠標拖動行高度、列寬度
禁用后,不能通過鼠標交互改變列的寬度和行的高度。不影響通過代碼設置
dataGridView1.AllowUserToResizeColumns = false; // 禁拖動列寬度 dataGridView1.AllowUserToResizeRows = false; // 禁拖動行高度
5.禁用鼠標拖動行標題(最左側空白列)寬度
dataGridView1.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.DisableResizing; // 枚舉,可以枚舉位自適應大小
6.禁用單元格編輯功能
dataGridView1.ReadOnly = true;
7.點擊選中整行、整列
dataGridView1.SelectionMode = DataGridViewSelectionMode.FullRowSelect;// 單擊選中整行,枚舉
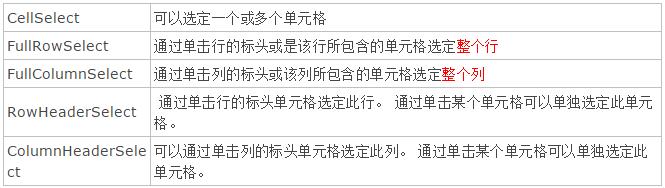
SelectionMode 為枚舉類型:

8.禁用多行/多列/多單元格選擇
dataGridView1.MultiSelect = false;
9.設置表格網格線顏色等樣式
dataGridView1.AdvancedCellBorderStyle.Top = DataGridViewAdvancedCellBorderStyle.InsetDouble; // 設置邊框樣式(上邊框),枚舉:雙線內陷邊框 // ... dataGridView1.GridColor = Color.SeaGreen; //邊框線 顏色
10.自動行序號
沒有直接的設置屬性,需要借助控件渲染事件:dataGridView1.CellPainting+=dataGridView1_CellPainting;
//在單元格需要繪制時發生。
private void dataGridView1_CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
if (e.ColumnIndex < 0 && e.RowIndex >= 0) // 繪制 自動序號
{
e.Paint(e.ClipBounds, DataGridViewPaintParts.All);
Rectangle vRect = e.CellBounds;
vRect.Inflate(-2, 2);
TextRenderer.DrawText(e.Graphics, (e.RowIndex + 1).ToString(), e.CellStyle.Font, vRect, e.CellStyle.ForeColor, TextFormatFlags.Right | TextFormatFlags.VerticalCenter);
e.Handled = true;
}
// ----- 其它樣式設置 -------
if (e.RowIndex % 2 == 0)
{ // 行序號為雙數(含0)時
e.CellStyle.BackColor = Color.White;
}
else
{
e.CellStyle.BackColor = Color.Honeydew;
}
e.CellStyle.SelectionBackColor = Color.Gray; // 選中單元格時,背景色
e.CellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter; //單位格內數據對齊方式
}
顯示效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。