您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
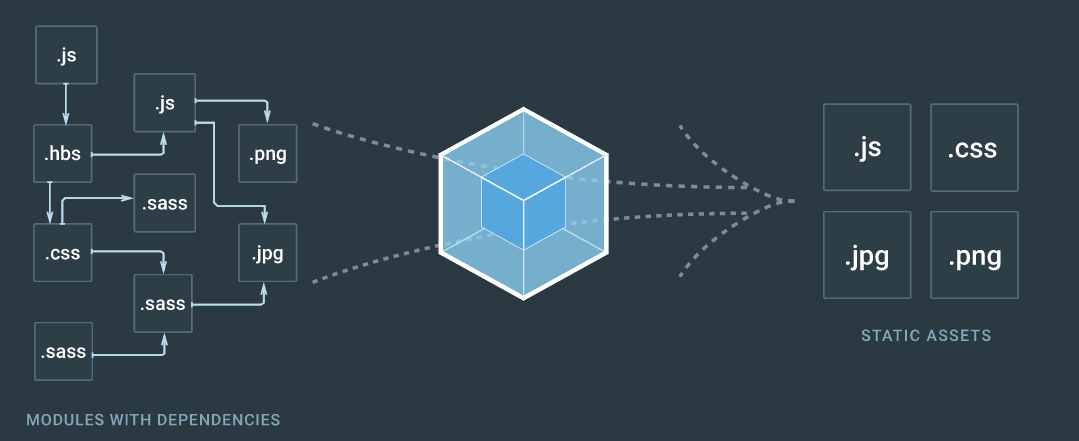
大家應該都知道,Webpack 是一個前端資源加載/打包工具。它將根據模塊的依賴關系進行靜態分析,然后將這些模塊按照指定的規則生成對應的靜態資源。因為最近在對博客做SSR,無奈vue ssr demo或例子都是基于webpack2的。博主在webpack1.x上折騰了許久,vue-ssr-server-bundle.json文件生成仍然還是遙遙無期。最后還是乖乖地開始了webpack升級之旅。
本文主要記錄升級過程中遇到的一些坑和解決辦法,可能有些遺漏了,能記多少記多少吧。話不多說了,來一起看看詳細的介紹吧。

錯誤:Error: Chunk.entry was removed. Use hasRuntime()
解決辦法:升級extract-text-webpack-plugin ("extract-text-webpack-plugin": "^2.1.0",)
錯誤:Error: Breaking change: extract now only takes a single argument.
// 錯誤提示
Error: Breaking change: extract now only takes a single argument. Either an options object *or* the loader(s).
Example: if your old code looked like this:
ExtractTextPlugin.extract('style-loader', 'css-loader')
You would change it to:
ExtractTextPlugin.extract({ fallback: 'style-loader', use: 'css-loader' })
原因是webpack2對loader的配置做了一些調整,修改 ExtractTextPlugin配置即可:
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'less-loader']
})
},
htmlWebpackPlugin生成的html,沒有引入css, app.js
修改配置,chunks屬性使用files包裹
{
filename: pageName + '.html',
template: __dirname + '/src/' + pageName + '.html',
chunks: pageConf.chunks,
inject: true
};
{
filename: pageName + '.html',
template: __dirname + '/src/' + pageName + '.html',
files: {
chunks: pageConf.chunks,
},
inject: true
};
eslint不能識別es6語法
✘ http://eslint.org/docs/rules/ Parsing error: The keyword 'import' is reserved
src\entry.client.js:7:1
import { createApp } from './app'
^
解決辦法:修改eslint配置,增加
"parser": "babel-eslint",
錯誤: Module build failed: BrowserslistError: Unknown version 57 of and_chr
npm 包過期,刪除node_modules,從新安裝依賴即可
webpack dist打包后,不生成公共css文件
vee-loader配置不對,加上配置 extractCSS: true
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
extractCSS: isProd,
preserveWhitespace: false,
postcss: [
require('autoprefixer')({
browsers: ['last 3 versions']
})
]
}
},
小結
升級過程總體上還算順利,vue-ssr-server-bundle.json也生成了,不過這僅僅是ssr的開始,一大堆問題等著解決。 如果不熟悉webpack2可以先花點時間看下官網介紹,英文不好的可以看翻譯版。 整個升級過程總得來說,就是很多loader得升級,另一個要注意的就是loader的配置了,其它似乎沒什么特別的地方。
總結
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。