溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中如何進行刪除處理操作,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
沒有 confrim 那怎么實現這個效果呢?
可以使用小程序里的模態框
代碼:
wxml:
<a class="reply" wx:if="{{comment.uid==comment.login_uid}}" bindtap="del" data-cid="{{comment.c_id}}">刪除</a>js:
del:function(e){
var that = this;
wx.showModal({
title: '提示',
content: '確定要刪除嗎?',
success: function (sm) {
if (sm.confirm) {
// 用戶點擊了確定 可以調用刪除方法了
wx.request({
url: 'https://m.*****.com/index.php/Home/Xiaoxxf/home_comment_del?c_id=' + e.currentTarget.dataset.cid, //刪除房間評論
data: '',
header: {
'Content-Type': 'application/json'
},
method: 'GET',
success: function (res) {
console.log(res);
wx.showToast({
title: res.data, //數據返回提示,查看后臺PHP
icon: 'success',
duration: 2000
})
/* 獲取房間評論信息 -xzz 0714*/
getList(that);
},
fail: function (res) { },
complete: function (res) { },
})
} else if (sm.cancel) {
}
}
})
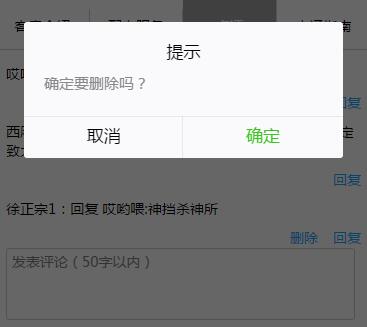
}效果:
這樣就實現js的confirm效果了。

以上是“微信小程序中如何進行刪除處理操作”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。