您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
概述
bootstrap開發標簽頁時,標簽頁顯示正常,但點擊時候對應內容區域沒有變化。
具體癥狀與解決方案
1.標簽頁UI出現,但點擊無反應,標簽頁UI并未隨點擊進行切換
先檢查bootstrap.css,jQuery.js和bootstrap.js是否有正確引入,并保證引入順序jQuery在前,bootstrap.js在后。再檢查代碼中是否有其他報錯中止了JS。
2.標簽頁可以隨點擊進行切換,但點擊后前面幾條內容可以切換,但后面幾條內容切換失敗
產生原因:
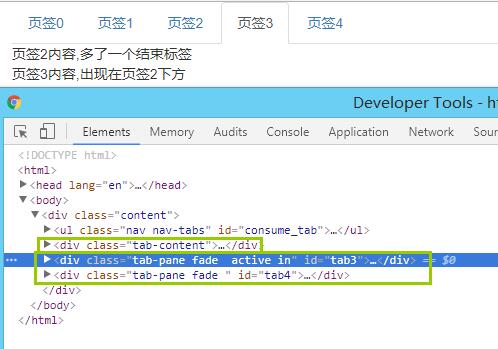
內容區域的html結構出現錯誤,在單個tab中多寫了一個div的結束標簽,使得tab-content這一div過早的關閉,剩下的tab-pan則與原來的tab-content變成了平級的關系而不是父子關系。仔細觀察,點擊之后原來應該出現在tab-content區域的內容會出現在頁面的下方是主要的特征。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>bootstrap頁簽切換失效</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <!-- 先引入jQuery,再引入bootstrap.js--> <script src="http://cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style> .content{ width: 60%; margin: auto; } </style> </head> <body> <div class="content"> <ul class="nav nav-tabs" id='consume_tab'> <li><a href="#tab0" rel="external nofollow" data-toggle="tab">頁簽0</a></li> <li ><a href="#tab1" rel="external nofollow" data-toggle="tab">頁簽1</a></li> <li ><a href="#tab2" rel="external nofollow" data-toggle="tab">頁簽2</a></li> <li ><a href="#tab3" rel="external nofollow" data-toggle="tab">頁簽3</a></li> <li ><a href="#tab4" rel="external nofollow" data-toggle="tab">頁簽4</a></li> </ul> <div class="tab-content"> <div class="tab-pane active " id="tab0"> <div> <span>頁簽0內容</span> </div> </div> <div class="tab-pane fade " id="tab1"> <div> <span>頁簽1內容</span> </div> </div> <div class="tab-pane fade " id="tab2"> <div> <span>頁簽2內容,多了一個結束標簽</span> <!-- 頁簽2內容多了一個結束標簽--> </div> </div> </div> <div class="tab-pane fade " id="tab3"> <div> <span>頁簽3內容,出現在頁簽2下方</span> </div> </div> <div class="tab-pane fade " id="tab4"> <div> <span>頁簽4內容,出現在頁簽2下方</span> </div> </div> </div> </div> </body> </html>

審查元素時看到tab-pan與tab-content在同級中出現是最明顯的特征。這時候只需要查看最后一個能生效點擊的頁簽中的代碼(示例中為tab2),將多余的div結束標簽去掉即可。
總結
這種錯誤易除了剛接觸bootstrap的開發者容易遇見之外,使用模板引擎配合bootstrap進行開發的過程中,頁面結構嵌套關系比較復雜的時候也容易產生這類錯誤,但清楚錯誤產生原理還有分析方法之后,解決起來并不困難。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。