您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
concat
var a = [1,2,3]; a.concat([4,5,6],7,8);//[1,2,3,4,5,6,7,8]
注意,a數組并沒有改變,只是返回了一個新數組。
copyWithin
它接受三個參數。
target (必需):從該位置開始替換數據。
start (可選):從該位置開始讀取數據,默認為 0 。如果為負值,表示倒數。
end (可選):到該位置前停止讀取數據,默認等于數組長度。如果為負值,表示倒數。
這三個參數都應該是數值,如果不是,會自動轉為數值
// 將 3 號位復制到 0 號位
[1, 2, 3, 4, 5].copyWithin(0, 3, 4)
// [4, 2, 3, 4, 5]
// -2 相當于 3 號位, -1 相當于 4 號位
[1, 2, 3, 4, 5].copyWithin(0, -2, -1)
// [4, 2, 3, 4, 5]
// 將 3 號位復制到 0 號位
[].copyWithin.call({length: 5, 3: 1}, 0, 3)
// {0: 1, 3: 1, length: 5}
// 將 2 號位到數組結束,復制到 0 號位
var i32a = new Int32Array([1, 2, 3, 4, 5]);
i32a.copyWithin(0, 2);
// Int32Array [3, 4, 5, 4, 5]
// 對于沒有部署 TypedArray 的 copyWithin 方法的平臺
// 需要采用下面的寫法
[].copyWithin.call(new Int32Array([1, 2, 3, 4, 5]), 0, 3, 4);
// Int32Array [4, 2, 3, 4, 5]
entries
var a = [1,2,3]; var en = a.entries(); en.next().value;//[0.1];
返回一個迭代對象
every
function isBigEnough(element, index, array) {
return (element >= 10);
}
var passed = [12, 5, 8, 130, 44].every(isBigEnough);
// passed is false
passed = [12, 54, 18, 130, 44].every(isBigEnough);
// passed is true
每項都通過測試函數返回true,否則返回false
fill
[1, 2, 3].fill(4) // [4, 4, 4]
[1, 2, 3].fill(4, 1) // [1, 4, 4]
[1, 2, 3].fill(4, 1, 2) // [1, 4, 3]
[1, 2, 3].fill(4, 1, 1) // [1, 2, 3]
[1, 2, 3].fill(4, -3, -2) // [4, 2, 3]
[1, 2, 3].fill(4, NaN, NaN) // [1, 2, 3]
Array(3).fill(4); // [4, 4, 4]
[].fill.call({length: 3}, 4) // {0: 4, 1: 4, 2: 4, length: 3}
改變的是數組本身
filter
function isBigEnough(value) {
return value >= 10;
}
var filtered = [12, 5, 8, 130, 44].filter(isBigEnough);
// filtered is [12, 130, 44]
返回一個新的數組
find
方法返回數組中滿足提供的測試函數的第一個元素的值。否則返回 undefind
function isBigEnough(element) {
return element >= 15;
}
[12, 5, 8, 130, 44].find(isBigEnough); // 130
findIndex
findIndex()方法返回數組中滿足提供的測試函數的第一個元素的索引。否則返回-1。
function isBigEnough(element) {
return element >= 15;
}
[12, 5, 8, 130, 44].findIndex(isBigEnough); // 3
forEach
let a = ['a', 'b', 'c'];
a.forEach(function(element) {
console.log(element);
});
// a
// b
// c
//語法
array.forEach(callback(currentValue, index, array){
//do something
}, this)
array.forEach(callback[, thisArg])
callback
為數組中每個元素執行的函數,該函數接收三個參數: currentValue(當前值) 數組中正在處理的當前元素。 index(索引) 數組中正在處理的當前元素的索引。 array forEach()方法正在操作的數組。 thisArg可選 可選參數。當執行回調 函數時用作this的值(參考對象)
注意: 沒有辦法中止或者跳出 forEach 循環,除了拋出一個異常。如果你需要這樣,使用forEach()方法是錯誤的,你可以用一個簡單的循環作為替代。如果您正在測試一個數組里的元素是否符合某條件,且需要返回一個布爾值,那么可使用 Array.every,Array.some。如果可用,新方法 find()或者findIndex()也可被用于真值測試的提早終止。
include
arr.includes(searchElement) arr.includes(searchElement, fromIndex)
參數
searchElement
需要查找的元素值。
fromIndex
可選
從該索引處開始查找 searchElement
。如果為負值,則按升序從 array.length + fromIndex 的索引開始搜索。默認為 0。
返回值
一個 Boolean。
[1, 2, 3].includes(2); // true [1, 2, 3].includes(4); // false [1, 2, 3].includes(3, 3); // false [1, 2, 3].includes(3, -1); // true [1, 2, NaN].includes(NaN); // true
indexOf
arr.indexOf(searchElement) arr.indexOf(searchElement[, fromIndex = 0])
參數
searchElement
要查找的元素
fromIndex
開始查找的位置。如果該索引值大于或等于數組長度,意味著不會在數組里查找,返回-1。如果參數中提供的索引值是一個負值,則將其作為數組末尾的一個抵消,即-1表示從最后一個元素開始查找,-2表示從倒數第二個元素開始查找 ,以此類推。 注意:如果參數中提供的索引值是一個負值,仍然從前向后查詢數組。如果抵消后的索引值仍小于0,則整個數組都將會被查詢。其默認值為0.
返回值
首個被找到的元素在數組中的索引位置; 若沒有找到則返回 -1
let a = [2, 9, 7, 8, 9];
a.indexOf(2); // 0
a.indexOf(6); // -1
a.indexOf(7); // 2
a.indexOf(8); // 3
a.indexOf(9); // 1
if (a.indexOf(3) === -1) {
// element doesn't exist in array
}
join
str = arr.join()
// 默認為 ","
str = arr.join("")
// 分隔符 === 空字符串 ""
str = arr.join(separator)
// 分隔符
keys
keys() 方法返回一個新的Array迭代器,它包含數組中每個索引的鍵
let arr = ["a", "b", "c"];
let iterator = arr.keys();
// undefined
console.log(iterator);
// Array Iterator {}
console.log(iterator.next());
// Object {value: 0, done: false}
console.log(iterator.next());
// Object {value: 1, done: false}
console.log(iterator.next());
// Object {value: 2, done: false}
console.log(iterator.next());
// Object {value: undefined, done: true}
map
map() 方法創建一個新數組,其結果是該數組中的每個元素都調用一個提供的函數后返回的結果。
let array = arr.map(function callback(currentValue, index, array) {
// Return element for new_array
}[, thisArg])
let numbers = [1, 5, 10, 15];
let doubles = numbers.map((x) => {
return x * 2;
});
// doubles is now [2, 10, 20, 30]
// numbers is still [1, 5, 10, 15]
let numbers = [1, 4, 9];
let roots = numbers.map(Math.sqrt);
// roots is now [1, 2, 3]
// numbers is still [1, 4, 9]
callback
生成新數組元素的函數,使用三個參數:
currentValue
callback 的第一個參數,數組中正在處理的當前元素。
index
callback 的第二個參數,數組中正在處理的當前元素的索引。
array
callback 的第三個參數,map 方法被調用的數組。
thisArg
可選的。執行 callback 函數時 使用的this 值。
返回值
一個新數組,每個元素都是回調函數的結果。
pop和push
pop()方法從數組中刪除最后一個元素,并返回該元素的值。此方法更改數組的長度。
push() 方法將一個或多個元素添加到數組的末尾,并返回數組的新長度。
arr.push(element1, ..., elementN)
合并兩個數組
該示例使用 apply() 添加第二個數組的所有元素。
注意當第二個數組(如示例中的moreVegs)太大時不要使用這個方法來合并數組,因為事實上一個函數能夠接受的參數個數是有限制的。具體可以參考 apply()
var vegetables = ['parsnip', 'potato'];
var moreVegs = ['celery', 'beetroot'];
// 將第二個數組融合進第一個數組
// 相當于 vegetables.push('celery', 'beetroot');
Array.prototype.push.apply(vegetables, moreVegs);
console.log(vegetables);
// ['parsnip', 'potato', 'celery', 'beetroot']
reduce和reduceRight
reduce() 方法對累加器和數組中的每個元素 (從左到右)應用一個函數,將其減少為單個值。
array.reduce(function(accumulator, currentValue, currentIndex, array), initialValue)
var total = [0, 1, 2, 3].reduce(function(sum, value) {
return sum + value;
}, 0);
// total is 6
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) {
return a.concat(b);
}, []);
// flattened is [0, 1, 2, 3, 4, 5]
callback
執行數組中每個值的函數,包含四個參數
accumulator
上一次調用回調返回的值,或者是提供的初始值(initialValue)
currentValue
數組中正在處理的元素
currentIndex
數據中正在處理的元素索引,如果提供了 initialValue ,從0開始;否則從1開始
array
調用 reduce 的數組
initialValue
可選項,其值用于第一次調用 callback 的第一個參數。如果沒有設置初始值,則將數組中的第一個元素作為初始值。空數組調用reduce時沒有設置初始值將會報錯。
PS: 與 reduceRight()和reduce() 的執行方向相反
reverse
reverse 方法顛倒數組中元素的位置,并返回該數組的引用。
shift與unshift
shift() 方法從數組中刪除第一個元素,并返回該元素的值。此方法更改數組的長度。
unshift() 方法將一個或多個元素添加到數組的開頭,并返回新數組的長度。
slice
slice() 方法返回一個從開始到結束(不包括結束)選擇的數組的一部分淺拷貝到一個新數組對象。原始數組不會被修改。
arr.slice(); //[0,end]; arr.slice(start); //[start,end]; arr.slice(start,end); //[start,end];
slice不修改原數組,只會返回一個淺復制了原數組中的元素的一個新數組。原數組的元素會按照下述規則拷貝:
如果該元素是個對象引用 (不是實際的對象),slice會拷貝這個對象引用到新的數組里。兩個對象引用都引用了同一個對象。如果被引用的對象發生改變,則新的和原來的數組中的這個元素也會發生改變。
對于字符串、數字及布爾值來說不是String、Number或者Boolean,slice會拷貝這些值到新的數組里。在別的數組里修改這些字符串或數字或是布爾值,將不會影響另一個數組。
如果向兩個數組任一中添加了新元素,則另一個不會受到影響
some
some() 方法測試數組中的某些元素是否通過由提供的函數實現的測試。
const isBiggerThan10 = (element, index, array) => {
return element > 10;
}
[2, 5, 8, 1, 4].some(isBiggerThan10);
// false
[12, 5, 8, 1, 4].some(isBiggerThan10);
// true
toLocaleString與toString
toLocaleString() 返回一個字符串表示數組中的元素。數組中的元素將使用各自的 toLocaleString 方法轉成字符串,這些字符串將使用一個特定語言環境的字符串(例如一個逗號 ",")隔開。
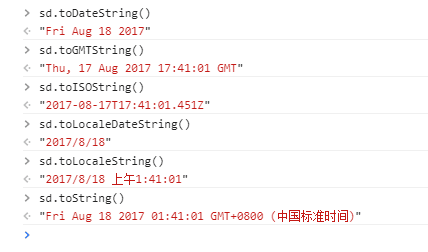
var number = 1337; var date = new Date(); var myArr = [number, date, "foo"]; var str = myArr.toLocaleString(); console.log(str); // 輸出 "1,337,2017/8/13 下午8:32:24,foo" // 假定運行在中文(zh-CN)環境,北京時區 var a=1234 a.toString() //"1234" a.toLocaleString() //"1,234" //當數字是四位及以上時,toLocaleString()會讓數字三位三位一分隔,像我們有時候數字也會三位一個分號 var sd=new Date() sd //Wed Feb 15 2017 11:21:31 GMT+0800 (CST) sd.toLocaleString() //"2017/2/15 上午11:21:31" sd.toString() //"Wed Feb 15 2017 11:21:31 GMT+0800 (CST)"

splice
splice() 方法通過刪除現有元素和/或添加新元素來更改一個數組的內容。
array.splice(start) array.splice(start, deleteCount) array.splice(start, deleteCount, item1, item2, ...)
start
指定修改的開始位置(從0計數)。如果超出了數組的長度,則從數組末尾開始添加內容;如果是負值,則表示從數組末位開始的第幾位(從1計數)。
deleteCount 可選
整數,表示要移除的數組元素的個數。如果 deleteCount 是 0,則不移除元素。這種情況下,至少應添加一個新元素。如果 deleteCount 大于start 之后的元素的總數,則從 start 后面的元素都將被刪除(含第 start 位)。
如果deleteCount被省略,則其相當于(arr.length - start)。
item1, item2, ... 可選
要添加進數組的元素,從start 位置開始。如果不指定,則 splice() 將只刪除數組元素。
返回值
由被刪除的元素組成的一個數組。如果只刪除了一個元素,則返回只包含一個元素的數組。如果沒有刪除元素,則返回空數組。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。