您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ajaxFileUpload插件+C#返回Json數據報錯怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
報錯信息一:jQuery.handleError is not a function

上傳圖片的時候,通過F12,查看到這個錯誤。
解決方案:
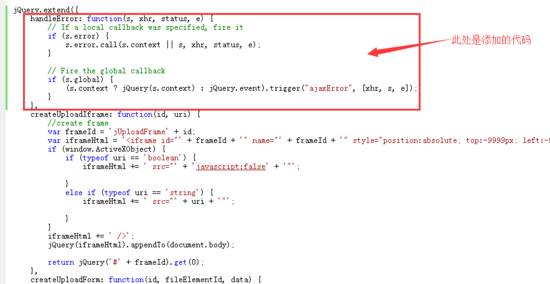
jquery版本問題,handlerError只在jquery-1.4.2之前的版本中存在,jquery-1.4.2之后的版本中都沒有這個函數了。通過添加下面代碼,解決錯誤。
handleError: function(s, xhr, status, e) {
// If a local callback was specified, fire it
if (s.error) {
s.error.call(s.context || s, xhr, status, e);
}
// Fire the global callback
if (s.global) {
(s.context ? jQuery(s.context) : jQuery.event).trigger("ajaxError", [xhr, s, e]);
}
},示例:

報錯信息二:SyntaxError:unexpected token <
解決了上述錯誤以后,出現了新的錯誤:

解決方案:
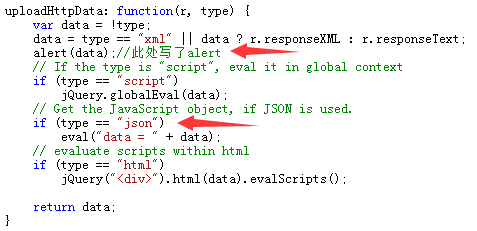
幾經周折,通過查看ajaxFileUpload.js的源碼,我發現下面這樣一段代碼:

這里可以看到,返回的數據類型。其中類型為json的時候,是直接用eval函數生成Json對象的,所以我猜測,這里轉對象的時候,報錯了。于是我在上面添加了一個alert,看一看未轉換之前的數據格式是什么樣的。
通過alert彈窗發現,返回數據的格式如下:

此時就可以解釋通,為何轉換不了對象了。因為它已經不是一個正確的Json格式數據了,外面包了一層<pre>標簽,導致eval生成Json對象的時候解析失敗。
解決的思路為去掉前后<pre>標簽,使data變成正確的Json格式數據,然后再用eval函數完成Json對象的生成。
Js代碼方式一(紅色標記為去掉<pre>標簽):
function FileUpload() {
$.ajaxFileUpload({
url: '/Common/Image',
fileElementId: 'upload_img',
dataType: 'content',//此處寫content,是因為想讓ajaxFileUpload直接return data數據,即帶<pre>標簽的數據。
success: function(data) {
var reg = /<pre.+?>(.+)<\/pre>/g;
var result = data.match(reg);
data = RegExp.$1;
var obj = eval("data=" + data); //轉josn
if (obj.error == 1) {
$("#images_src").attr("src", obj.msg);
$("#img_path").val(obj.msg);
} else {
alert("失敗");
}
},
error: function(data, status, e) {
alert(e);
}
});
return false;
}Js代碼方式二(通過修改ajaxFileUpload內部方法,紅色標記為去掉<pre>標簽):
uploadHttpData: function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json")
eval("data = " + data);
// evaluate scripts within html
if (type == "html")
jQuery("<div>").html(data).evalScripts();
//此處是去掉<pre>標簽的代碼,新添加一種類型,前臺js的dataType類型寫content,即dataType: 'content'
if (type == "content") {
var reg = /<pre.+?>(.+)<\/pre>/g;
var result = data.match(reg);
data = RegExp.$1;
eval("data = " + data);
}
return data;
}以上是在QQ瀏覽器進行的,當我使用火狐瀏覽器的時候,又出現了新的錯誤。
報錯信息三:ReferenceError: $ is not defined

解決方案:
沒有看懂錯誤信息,通過用最開始的方法,我在ajaxFileUpload.js代碼中寫了alert,彈一下data數據,發現數據格式變成這樣:

<pre>標簽的內容發生了變化,所以我改變了思路,通過indexOf定位< >,然后只取標簽中間的內容。代碼如下:
uploadHttpData: function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json")
eval("data = " + data);
// evaluate scripts within html
if (type == "html")
jQuery("<div>").html(data).evalScripts();
//此處是去掉<pre>標簽的代碼
if (type == "content") {
//------以下是修改的代碼------
var start = data.indexOf(">");
if (start != -1) {
var end = data.indexOf("<", start + 1);
if (end != -1) {
data = data.substring(start + 1, end);
}
}
eval("data = " + data);
}
return data;
}后來想了想,可以用過大括號來篩選,這樣更準確一些吧。
var start = data.indexOf("{");
if (start != -1) {
var end = data.indexOf("}", start + 1);
if (end != -1) {
data = data.substring(start + 1, end);
}
}關于“ajaxFileUpload插件+C#返回Json數據報錯怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。