溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Vue.js中怎么實現查詢操作,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
Vue.js進行查詢操作的實例詳解
實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../lib/vue.min.js" type="text/javascript" ></script>
<title>字符轉換</title>
</head>
<body>
<div id="app">
請輸入查詢關鍵字:<input type="text" v-model="search" />
<table>
<tr>
<th>名稱</th>
<th>價格</th>
<th>數量</th>
</tr>
<tr v-for='x in list'>
<td>{{x.name}}</td>
<td>{{x.price}}</td>
<td>{{x.num}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
/*定義空數組裝信息*/
info:[],
/*定義變量裝查詢輸入的字符串*/
search:''
},
/*computed比methods效率高,不需要重新渲染頁面*/
computed:{
list:function(){
var arr =[];
for(var i=0;i<this.info.length;i++){
if(this.info[i].name.indexOf(this.search)!=-1){
arr.push(this.info[i])
}
}
return arr;
}
}
})
for(var i = 1;i<20;i++){
vm.info.push({name:'手機'+i,price:1000*i,num:i})
}
</script>
</body>
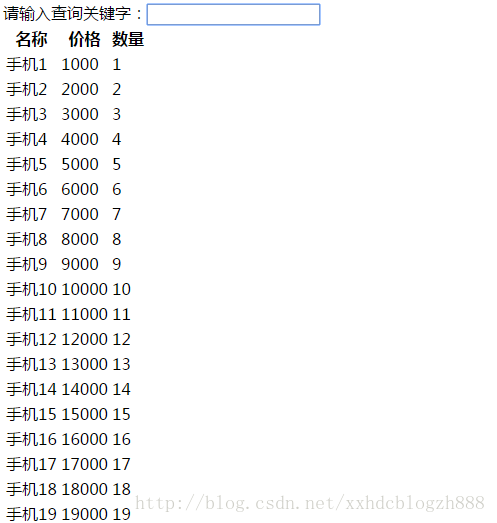
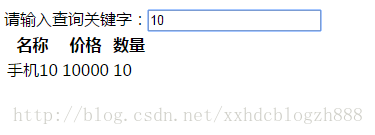
</html>效果如圖:


補充:

關于Vue.js中怎么實現查詢操作問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。