您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中如何防止微信瀏覽器被整體拖動的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
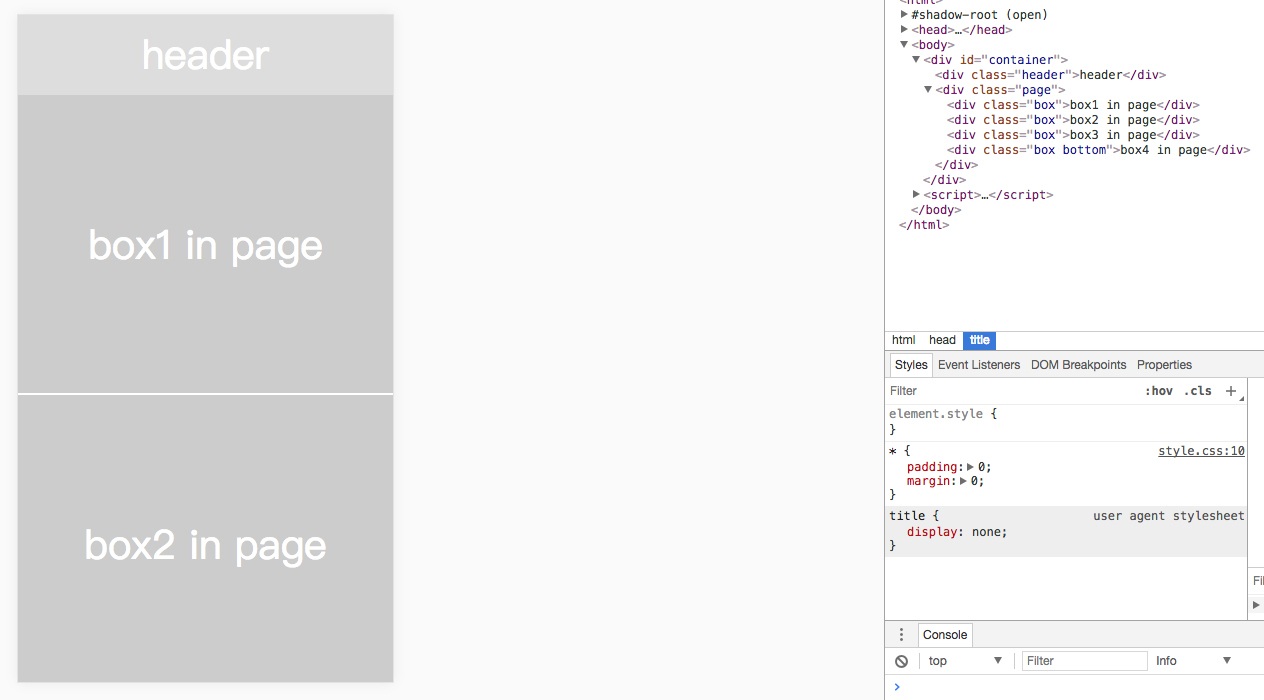
在微信網頁開發中,我使用的頁面結構是在body下的container覆蓋全屏,container下有個header和page的容器,page負責顯示所有內容并實現滾動。
結構如圖:

但是遇到了一個問題:在頁面已經滾動到頂部時,繼續往下拖動page容器,會將微信瀏覽器整體往下拖,漏出“該網頁由XXX提供”的提示,然后在安卓下,影響并不大,但是在iphone下,就沒那么簡單了,經過測試,在蘋果下,往下拖動后快速滑動頁面中的page,page并不會滾動,上拖同樣遇到了這個問題,非常影響體驗。
查閱文獻后,我準備在touchstart和touchmove上做些處理。
思路是當page頁面滾動到頂部時,再向下拖動會阻止默認的拖動事件,page頁面到底后也阻止向上拖動。結構與代碼如下
doctype html
html
head
title 微信拖動測試
meta(charset="utf-8")
meta(name="viewport", content="initial-scale=1, maximum-scale=1, minimum-scale=1")
link(rel='stylesheet', href='/stylesheets/style.css')
script(src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js")
body
#container
.header
| header
.page
.box box1 in page
.box box2 in page
.box box3 in page
.box.bottom box4 in page
script.
$(function() {
var startY, endY;
var box_height = $('#container').height();
$('.page').on('touchstart', function(event) {
event.stopPropagation();
startY = event.touches[0].pageY;
});
$('.page').on('touchmove', function(event) {
event.stopPropagation();
var endY = event.changedTouches[0].pageY;
var changedY = endY - startY;
var scroll_top = $('.page').scrollTop();
// 判斷是否在頂部,且向下拖動
if (scroll_top === 0 && changedY > 0) {
event.preventDefault();
}
// 判斷是否在底部,且向上拖動
var o = $('.bottom').offset();
if (o.top + o.height === box_height && changedY < 0) {
event.preventDefault();
}
});
// header禁止拖動
$('.header').on('touchmove', function(event) {
event.preventDefault();
});
});樣式如下:
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: #efefef;
color: #fff;
text-align: center;
font-size: 40px;
}
.header{
position: absolute;
left: 0;
right: 0;
height: 80px;
line-height: 80px;
background-color: #ddd;
}
.page{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 80px;
background-color: #ccc;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
.page > *{
z-index: 1;
}
.box{
width: 100%;
height: 300px;
line-height: 300px;
box-sizing: border-box;
border-bottom: 2px solid #fff;
}感謝各位的閱讀!關于“JavaScript中如何防止微信瀏覽器被整體拖動”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。