您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Nodejs和Session的原理及用法”,在日常操作中,相信很多人在Nodejs和Session的原理及用法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Nodejs和Session的原理及用法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

一 Cookie
因為HTTP協議是沒有狀態的,但很多情況下是需要一些信息的,比如在用戶登陸后、再次訪問網站時,沒法判斷用戶是否登陸過。于是就有了cookies,用于在瀏覽器端保存用戶數據,它有如下特點
1 是在客戶端瀏覽器端才有的
2 用于記錄信息,大小最大為4K字節
3 如果使用了cookies,那么任何對該域名的訪問都會帶上cookies
目前新型網站更多的采用瀏覽器緩存,cookie會存在一些問題,比如你每次往服務器提交請求時,都會帶上cookie,無論是你訪問的是不是靜態圖片。
cookie例子:

二 Session
session類似服務器端的cookie,保存于服務器端,類似于服務器緩存。用戶登陸了總需要驗證吧,那么就在session中驗證即可,session和cookie是一一對應關系。
session的創建順序
生成全局唯一標識符(sessionid);
開辟數據存儲空間。一般會在內存中創建相應的數據結構,但這種情況下,系統一旦掉電,所有的會話數據就會丟失,如果是電子商務網站,這種事故會造成嚴重的后果。不過也可以寫到文件里甚至存儲在數據庫中,這樣雖然會增加I/O開銷,但session可以實現某種程度的持久化,而且更有利于session的共享;
將session的全局唯一標示符發送給客戶端。
問題的關鍵就在服務端如何發送這個session的唯一標識上。聯系到HTTP協議,數據無非可以放到請求行、頭域或Body里,基于此,一般來說會有兩種常用的方式:cookie和URL重寫。
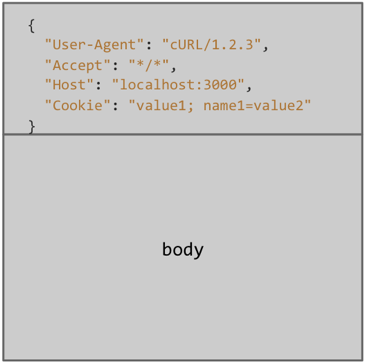
三 Set-Cookie
Cookie是如何被設置的呢?是被服務器返回的請求設置的。

服務器會返回一個set-cookie的消息,通知瀏覽器要設置cookie了,于是瀏覽器會根據set-cookie里的字段來設置信息了,比如上圖的信息就會設置session=r@rdegges.com
四 實戰
我們以client-session(express-session基本完全一樣)為例,為項目配置session
1 安裝模塊
var session = require('client-sessions');2 配置session
app.use(session({
cookieName: 'session',
secret: 'random_string_goes_here',
duration: 30 * 60 * 1000,
activeDuration: 5 * 60 * 1000,
}));1)secret:一個隨機字符串,因為客戶端的數據都是不安全的,所以需要進行加密
2) duration:session的過期時間,過期了就必須重新設置
3) activeDuration: 激活時間,比如設置為30分鐘,那么只要30分鐘內用戶有服務器的交互,那么就會被重新激活。
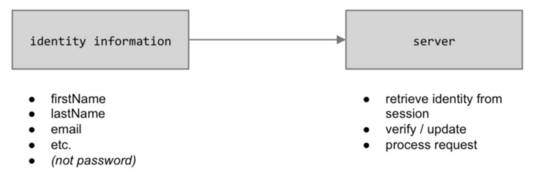
五 在Session中保存用戶信息
app.post('/login', function(req, res) {
User.findOne({ email: req.body.email }, function(err, user) {
if (!user) {
res.render('login.jade', { error: 'Invalid email or password.' });
} else {
if (req.body.password === user.password) {
// sets a cookie with the user's info
req.session.user = user;
// 這里貌似有誤,只是set了session,返回這個sessionid,但但數據并不會set到這個cookie里頭
res.redirect('/dashboard');
} else {
res.render('login.jade', { error: 'Invalid email or password.' });
}
}
});
});六 Session層中間件
我們當然不希望每個請求都加上這一段,所以我們使用express來做全局配置
app.use(function(req, res, next) {
if (req.session && req.session.user) {
User.findOne({ email: req.session.user.email }, function(err, user) {
if (user) {
req.user = user;
delete req.user.password; // delete the password from the session
req.session.user = user; //refresh the session value
res.locals.user = user;
}
// finishing processing the middleware and run the route
next();
});
} else {
next();
}
});如果用戶邏輯在沒有登陸時必須登陸,那我們可以繼續加一個路由
function requireLogin (req, res, next) {
if (!req.user) {
res.redirect('/login');
} else {
next();
}
};
app.get('/dashboard', requireLogin, function(req, res) {
res.render('dashboard.jade');
});七 安全性
1 我們可以在登出時重置session
app.get('/logout', function(req, res) {
req.session.reset();
res.redirect('/');
});還可以加一些安全性
httpOnly:用來保證cookie只能通過http訪問,而不能用js來讀取
secure:強制使用https
ephemeral:關閉瀏覽器時同時關閉cookie
八 總結
Cookie和session由于實現手段不同,因此也各有優缺點和各自的應用場景:
應用場景
Cookie的典型應用場景是Remember Me服務,即用戶的賬戶信息通過cookie的形式保存在客戶端,當用戶再次請求匹配的URL的時候,賬戶信息會被傳送到服務端,交由相應的程序完成自動登錄等功能。當然也可以保存一些客戶端信息,比如頁面布局以及搜索歷史等等。
Session的典型應用場景是用戶登錄某網站之后,將其登錄信息放入session,在以后的每次請求中查詢相應的登錄信息以確保該用戶合法。當然還是有購物車等等經典場景;
安全性
cookie將信息保存在客戶端,如果不進行加密的話,無疑會暴露一些隱私信息,安全性很差,一般情況下敏感信息是經過加密后存儲在cookie中,但很容易就會被竊取。而session只會將信息存儲在服務端,如果存儲在文件或數據庫中,也有被竊取的可能,只是可能性比cookie小了太多。
Session安全性方面比較突出的是存在會話劫持的問題,這是一種安全威脅,這在下文會進行更詳細的說明。總體來講,session的安全性要高于cookie;
性能
Cookie存儲在客戶端,消耗的是客戶端的I/O和內存,而session存儲在服務端,消耗的是服務端的資源。但是session對服務器造成的壓力比較集中,而cookie很好地分散了資源消耗,就這點來說,cookie是要優于session的;
時效性
Cookie可以通過設置有效期使其較長時間內存在于客戶端,而session一般只有比較短的有效期(用戶主動銷毀session或關閉瀏覽器后引發超時);
其他
Cookie的處理在開發中沒有session方便。而且cookie在客戶端是有數量和大小的限制的,而session的大小卻只以硬件為限制,能存儲的數據無疑大了太多。
繼續補充下,關于如何做一個完整的登陸
1 用戶端
一般來說應該使用https,而且密碼絕不能在網絡中明文傳輸,因此在往服務器傳輸時就應該先加密,常見的md5,但md5被破解,因此可以用SHA512來加密 SHA256(password)
2 服務端
服務端需要對密碼再進行加密,因為所有客戶端的東西都是不安全的,萬一你的網絡被監聽了呢,因此會進行 SHA512(username+SHA512(password)+sault)的加密,這里的sault為隨機數,防止被脫庫了后被猜出密碼,所以需要附加一個隨機數,這個sault最好是存放到另外的數據庫中,防止因為存到一個庫中被脫庫中猜出
到此,關于“Nodejs和Session的原理及用法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。