溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1、頁面縮放用到的技術點
(1)zoom
zoom:normal | <number> | <percentage> 默認值:normal 適用于:所有元素 繼承性:有
可以使用用浮點數和百分比來定義縮放比例。
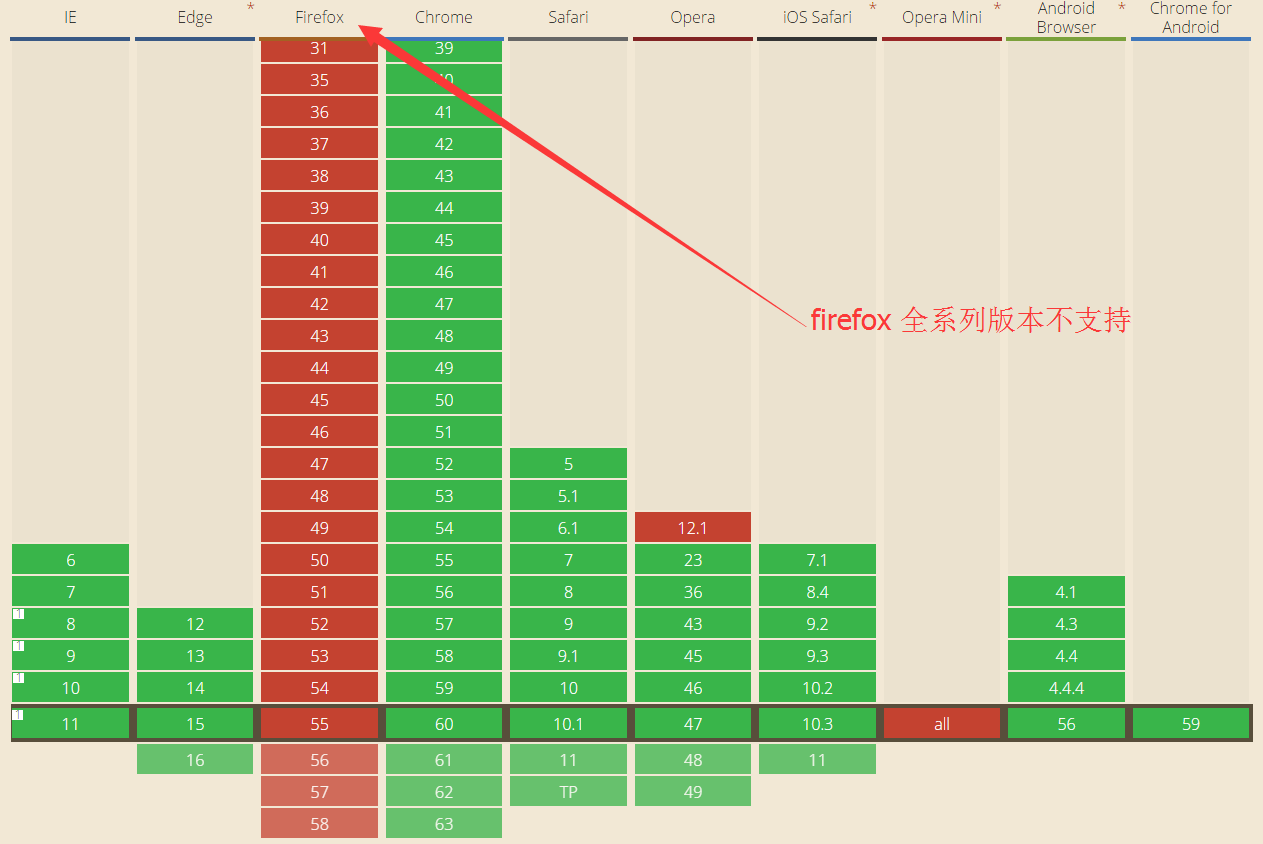
zoom的瀏覽器兼容性:http://caniuse.com/#search=zoom

zoom的兼容性:firefox 全系列不支持。
(2)transform
transform:scale(1.1,1.1);
scale(x,y) 定義 2D 縮放轉換。
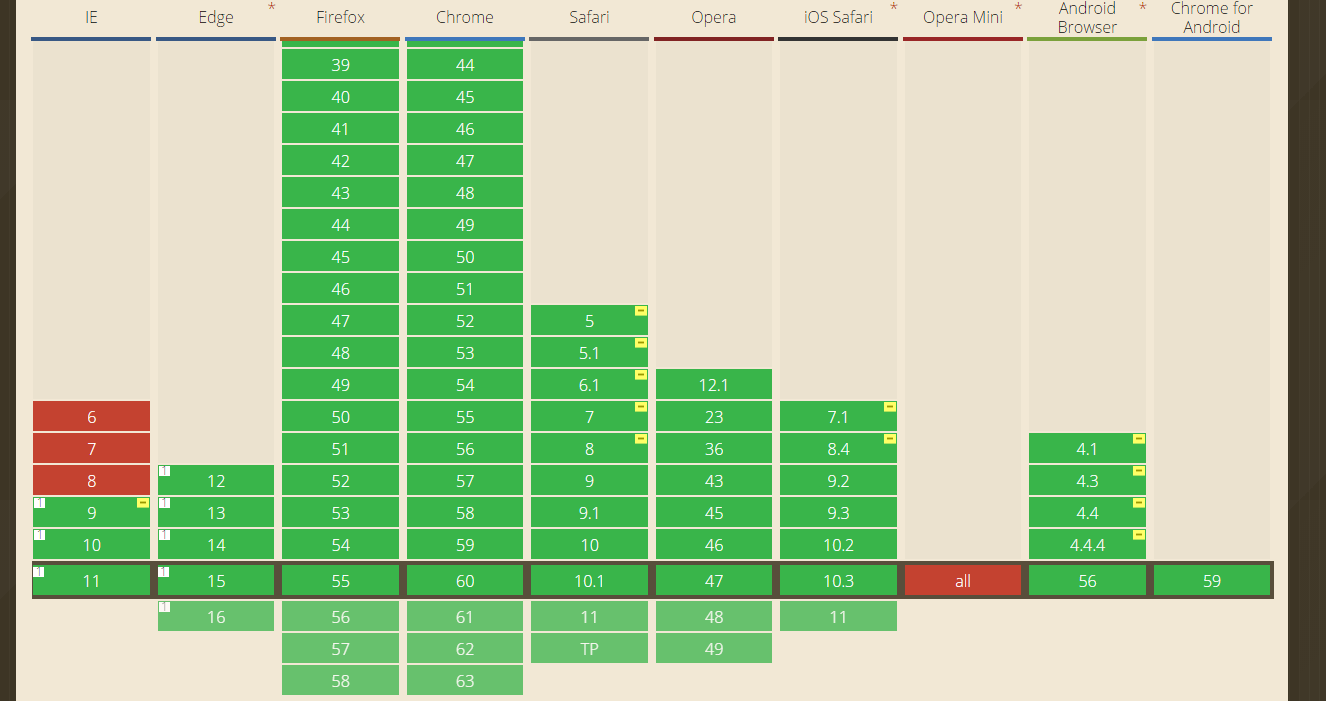
兼容性:http://caniuse.com/#search=transform

transform 屬于CSS3屬于,其兼容性:IE6-8不支持。
2、頁面縮放示例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>頁面縮放兼容性處理(zoom,Firefox火狐瀏覽器)</title>
<style>
* {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "microsoft yahei";
box-sizing: border-box;
}
p {
text-indent: 2em;
line-height: 25px;
}
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
</style>
</head>
<body>
<button type="button" id="pageBig" class="btn">頁面放大</button>
<button type="button" id="pageSmall" class="btn">頁面縮小</button>
<p>
前端對于網站來說,通常是指,網站的前臺部分包括網站的表現層和結構層。因此前端技術一般分為前端設計和前端開發,前端設計一般可以理解為網站的視覺設計,前端開發則是網站的前臺代碼實現,包括基本的HTML和CSS以及JavaScript/ajax,現在最新的高級版本HTML5、CSS3,以及SVG等。
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
//初始化默認縮放級別
var zoomNum = 1;
var $body = $('body');
//頁面放大函數
function PageBig() {
zoomNum += 0.1;
//兼容firefox瀏覽器代碼
//需要transform-origin:center top設置,否則頁面頂部看不到了
$body.css({
'-moz-transform': 'scale(' + zoomNum + ')',
'transform-origin': 'center top'
});
$body.css('zoom', zoomNum)
}
//頁面縮小函數
function PageSmall() {
zoomNum -= 0.1;
//兼容firefox瀏覽器代碼
//需要transform-origin:center top設置,否則頁面頂部看不到了
$body.css({
'-moz-transform': 'scale(' + zoomNum + ')',
'transform-origin': 'center top'
});
$body.css('zoom', zoomNum);
}
$('#pageBig').click(function() {
PageBig();
});
$('#pageSmall').click(function() {
PageSmall();
});
})
</script>
</body>
</html>
效果:

注意:
transform轉換的基準位置屬性為transform-origin,transform-origin屬性默認值為上下左右中間位置,即:
transform-origin:50% 50% 0
為防止頁面頂部看不到,可以對transform-origin進行重新設置:
transform-origin: center top;
以上這篇頁面縮放兼容性處理方法(zoom,Firefox火狐瀏覽器)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。