您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、污染是如何產生的?
得益于 Vue-loader,在 Vue 中可以使用類似于 Web Component 的組件化寫法, <template></template><style></style><script></script> ,在大多數情況下,我們希望組件間定義的樣式是相互隔離的,在 Weex 當中的確如此,組件天生隔離,可是在 Vue 當中,運行的載體還是瀏覽器,所有的樣式類還是會通過 style 標簽插入頭部,影響全局,交叉污染
二、增加 Scoped 標識
依然是 Vue-loader,通過為組件中的 style 標簽增加一個 scoped 標識,Vue-loader 在編譯的過程中會為組件每一個元素節點增加 scopeId 作為屬性,同時為所有的樣式類加上屬性選擇器 scopeId,從而達到隔離的效果,大概是下面的樣子:
每個組件有唯一的 scopeId,按理說,這樣應該能夠做到樣式隔離了,實際上, 這種方式其實表現已經足夠好了,除了以下這種情況~~
三、ScopeId 的繼承
我們把上面的例子再完善下:
// 父組件
<template>
<div>
<div class="bg"></div>
<Sub></Sub>
</div>
</template>
<script>
import Sub from './sub';
export default {
components: { Sub }
};
</script>
<style scoped>
.bg {
background-color: #000;
width: 100px;
height: 100px;
}
</style>
// 子組件
<template>
<div class="bg">
</div>
</template>
<script>
export default {
};
</script>
<style scoped>
.bg {
width: 300px;
height: 300px;
margin-top: 5px;
}
</style>
由于我們使用了 scoped 標識進行樣式隔離,子組件的 div 不應該有任何背景顏色,可是現實總在狠狠的打臉~~

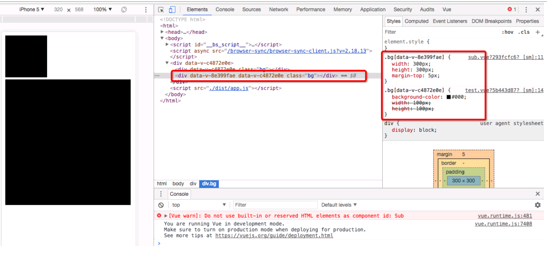
不知道你的媚眼看到問題的所在了沒:
子元素的 根元素 會繼承父元素的 ScopeId!
子元素的 根元素 會繼承父元素的 ScopeId!
子元素的 根元素 會繼承父元素的 ScopeId!(說了三遍的話,肯定很重要)
由于子元素的 根元素 除了擁有自己的 ScopeId 屬性,還繼承了父元素的 ScopeId 屬性,所以父元素的樣式類 bg 對其依然有效
四、怎么破?
破解的方式也很簡單,為每一個組件的根元素提供一個另類一點的樣式名(如果有的話),例如就不要每個組件都命名為:wrap,根據業務名為:b1-wrap、b2-wrap 等
組件中的非根元素,類名不管怎么命名,怎么重名,都是不會發生污染的,這個自己領悟~~
五、這應當屬于 Vue-loader 的一個 bug
沒錯,這應該是一個 bug,如果是我應該會怎么解呢,編譯的時候不是增加屬性,而是直接根據 scopeId 修改類名,嘿嘿~~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。