溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了BootStrap中如何解決Table隱藏后顯示問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
開始的時候先把table隱藏了,由于判斷條件讓它顯示,結果出現錯位的問題。
//前臺代碼:
<h4 id="faultanalysis-head" class="text-center" ><strong>faultanalysis-table</strong></h4>
<table id="faultanalysis-table" data-height="300" ></table>
//后臺代碼:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不為空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","<span >block</span>");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
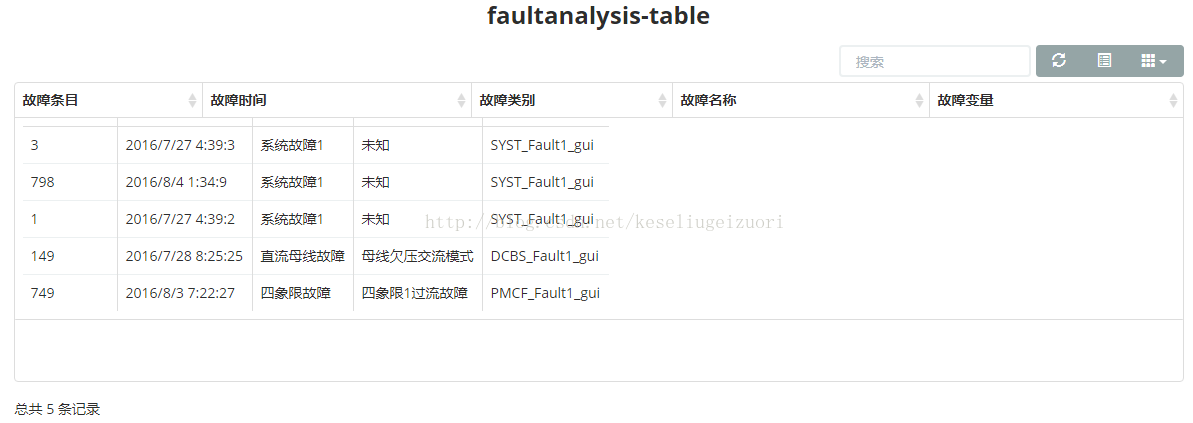
}出現如下的錯誤顯示:

經過查找分析,只需要將上面代碼中標紅的block就好了,而且這個不會對<h>產生影響。修改后代碼如下:
//前臺代碼:
<h4 id="faultanalysis-head" class="text-center" ><strong>faultanalysis-table</strong></h4>
<table id="faultanalysis-table" data-height="300" ></table>
//后臺代碼:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不為空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
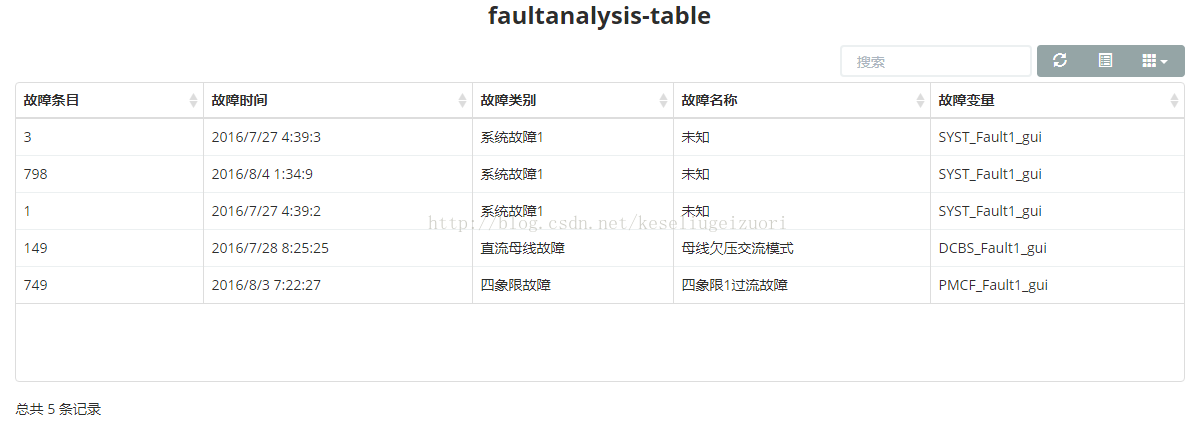
}修改后的截圖如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“BootStrap中如何解決Table隱藏后顯示問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。