您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript中如何使用參數個數實現重載功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
實例如下:
function overload(){
switch(arguments.length){
case 0:
console.log("一個朋友都沒有");
break;
case 1:
console.log("有一個朋友");
break;
case 2:
console.log("有兩個朋友");
break;
case 3:
console.log("有三個朋友");
break;
case 4:
console.log("有四個朋友");
break;
//等等
}
}這種方式能實現重載,但是這樣的代碼比較長,實際開發中情況有時候會很多。所以我們可以用下面的方法。
window.onload=function (){
var cat={
friends:["mimi","pp","gg"]
}
addMethod(cat,"sayName",function(a,b){
console.log("有兩個朋友");
})
addMethod(cat,"sayName",function(){
console.log("一個朋友都沒有");
})
addMethod(cat,"sayName",function(a){
console.log("有一個朋友");
})
addMethod(cat,"sayName",function(a,b,c){
console.log("有三個朋友");
})
cat.sayName("xiaoming","nihao");
cat.sayName();
cat.sayName("xiaoming");
cat.sayName("xiaoming","xiaohong");
}
//實現重載,利用arguments.length的不同來實現
function addMethod(object,name,fn){
var old=object[name];
object[name]=function(){
if(fn.length==arguments.length)
return fn.apply(this,arguments);
else if(typeof old=='function')
return old.apply(this,arguments);
}
}這個技巧利用的是閉包,在閉包里作為引用進行存儲的不同參數的情況。
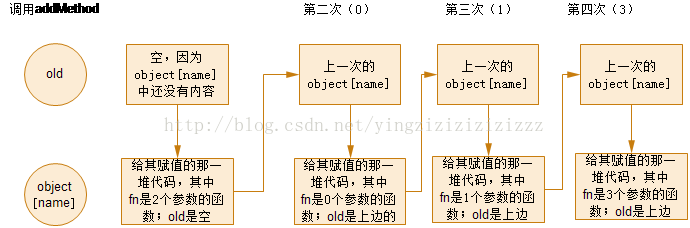
實際調用addMethod函數的情況,如下圖

為什么會這樣呢?
因為閉包的原因,在addMethod的函數中調用了object[name]字面量函數外部的變量old,這使得垃圾回收機制不會回收old,所以old會一直存在內存中,不會消失,我們就是利用的這個特性實現的繼承。
下面執行sayName的時候,我們會沿著上邊存儲的引用依次查找相應的參數,然后找到對應函數來執行。
這種方法還是存在不足:
1.重載只適用于不同數量的參數,但不區分類型、參數或其他東西。
2.這個方法會有函數調用的開銷,因為用到了閉包,會占用一些內存。在高性能應用的情況下不適合。
以上是“JavaScript中如何使用參數個數實現重載功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。