溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了C#如何生成帶二維碼的專屬微信公眾號推廣海報,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
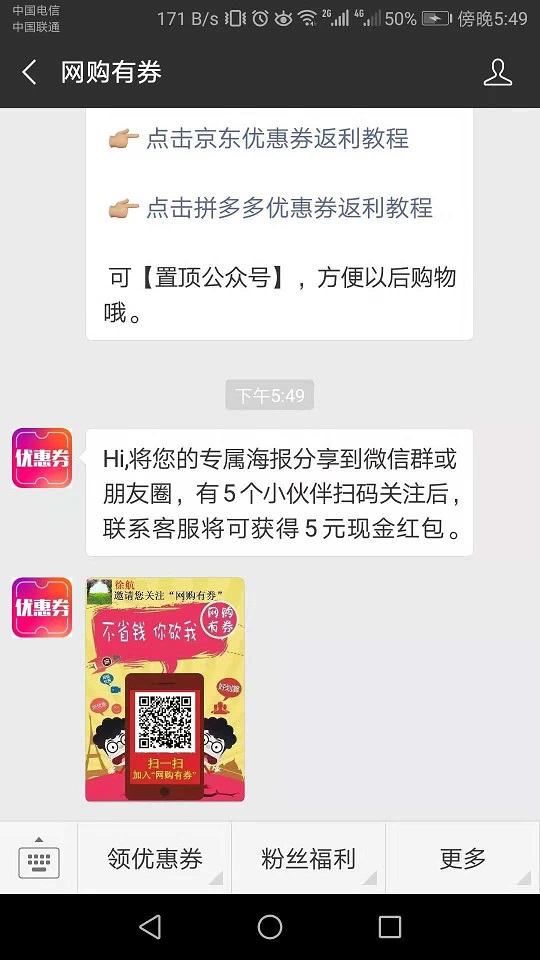
效果如下:

代碼實現:
1.獲取臨時二維碼ticket
/// <summary>
/// 獲取臨時二維碼ticket
/// </summary>
/// <param name="scene_str">場景值ID openid做場景值ID</param>
/// <returns></returns>
public static string CreateTempQRCode(string scene_str,string access_token)
{
var result = HttpUtility.SendPostHttpRequest($"https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={access_token}", "application/json", "{\"expire_seconds\": 2592000, \"action_name\": \"QR_STR_SCENE\", \"action_info\": {\"scene\": {\"scene_str\": \"" + scene_str + "\"}}}");
JObject jobect = (JObject)JsonConvert.DeserializeObject(result);
string ticket = (string)jobect["ticket"];
if (string.IsNullOrEmpty(ticket))
{
LogHelper.WriteLog(typeof(WeixinHelper), "獲取臨時二維碼ticket失敗" + result);
return null;
}
return ticket;
}使用openid作為場景值的好處是通過掃A推廣的二維碼關注用戶的場景值便是A的openid。
2. 生成帶二維碼的專屬推廣圖片
/// <summary>
/// 生成帶二維碼的專屬推廣圖片
/// </summary>
/// <param name="user"></param>
/// <returns></returns>
public string Draw(WxUser user)
{
//背景圖片
string path = Server.MapPath("/Content/images/tg.jpg");
System.Drawing.Image imgSrc = System.Drawing.Image.FromFile(path);
//處理二維碼圖片大小 240*240px
System.Drawing.Image qrCodeImage = ReduceImage("https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket="+user.ticket, 240, 240);
//處理頭像圖片大小 100*100px
Image titleImage = ReduceImage(user.headimgurl, 100, 100);
using (Graphics g = Graphics.FromImage(imgSrc))
{
//畫專屬推廣二維碼
g.DrawImage(qrCodeImage, new Rectangle(imgSrc.Width - qrCodeImage.Width - 200,
imgSrc.Height - qrCodeImage.Height - 200,
qrCodeImage.Width,
qrCodeImage.Height),
0, 0, qrCodeImage.Width, qrCodeImage.Height, GraphicsUnit.Pixel);
//畫頭像
g.DrawImage(titleImage, 8, 8, titleImage.Width, titleImage.Height);
Font font = new Font("宋體", 30, FontStyle.Bold);
g.DrawString(user.nickname, font, new SolidBrush(Color.Red), 110, 10);
}
string newpath = Server.MapPath(@"/Content/images/newtg_" + Guid.NewGuid().ToString() + ".jpg");
imgSrc.Save(newpath, System.Drawing.Imaging.ImageFormat.Jpeg);
return newpath;
}
/// <summary>
/// 縮小/放大圖片
/// </summary>
/// <param name="url">圖片網絡地址</param>
/// <param name="toWidth">縮小/放大寬度</param>
/// <param name="toHeight">縮小/放大高度</param>
/// <returns></returns>
public Image ReduceImage(string url, int toWidth, int toHeight)
{
WebRequest request = WebRequest.Create(url);
WebResponse response = request.GetResponse();
Stream responseStream = response.GetResponseStream();
Image originalImage = Image.FromStream(responseStream);
if (toWidth <= 0 && toHeight <= 0)
{
return originalImage;
}
else if (toWidth > 0 && toHeight > 0)
{
if (originalImage.Width < toWidth && originalImage.Height < toHeight)
return originalImage;
}
else if (toWidth <= 0 && toHeight > 0)
{
if (originalImage.Height < toHeight)
return originalImage;
toWidth = originalImage.Width * toHeight / originalImage.Height;
}
else if (toHeight <= 0 && toWidth > 0)
{
if (originalImage.Width < toWidth)
return originalImage;
toHeight = originalImage.Height * toWidth / originalImage.Width;
}
Image toBitmap = new Bitmap(toWidth, toHeight);
using (Graphics g = Graphics.FromImage(toBitmap))
{
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.Clear(Color.Transparent);
g.DrawImage(originalImage,
new Rectangle(0, 0, toWidth, toHeight),
new Rectangle(0, 0, originalImage.Width, originalImage.Height),
GraphicsUnit.Pixel);
originalImage.Dispose();
return toBitmap;
}
}3.將圖片上傳微信服務器,并發送給用戶
string imagePath = Draw(user);
string result = HttpUtility.UploadFile($"https://api.weixin.qq.com/cgi-bin/material/add_material?access_token={access_token}&type=image", imagePath);
JObject jObject = (JObject)JsonConvert.DeserializeObject(result);
string media_id = (string)jObject["media_id"];
if (!string.IsNullOrEmpty(media_id))
{
string resxml = "<xml><ToUserName><![CDATA[" + xmlMsg.FromUserName + "]]></ToUserName><FromUserName><![CDATA[" + xmlMsg.ToUserName + "]]></FromUserName><CreateTime>" + nowtime + "</CreateTime><MsgType><![CDATA[image]]></MsgType><Image><MediaId><![CDATA[" + media_id + "]]></MediaId></Image></xml>";
return resxml;
}
LogHelper.WriteLog(typeof(WechatController), "上傳專屬推廣圖片素材失敗" + result);感謝你能夠認真閱讀完這篇文章,希望小編分享的“C#如何生成帶二維碼的專屬微信公眾號推廣海報”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。