您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現對網頁節點的增刪改查功能。分享給大家供大家參考,具體如下:
前面介紹過《JavaScript針對網頁節點的增刪改查用法》,其實JavaScript對DOM的操作已經總結了很久的,而對于jQuery對網頁節點的操作,雖然一直在用,但一直沒有好好總結一下,實在是不應該。
下面舉同樣的例子來說明這個問題:

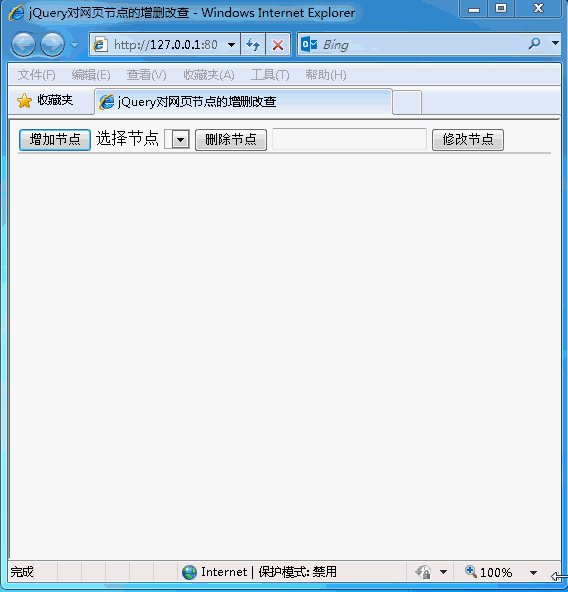
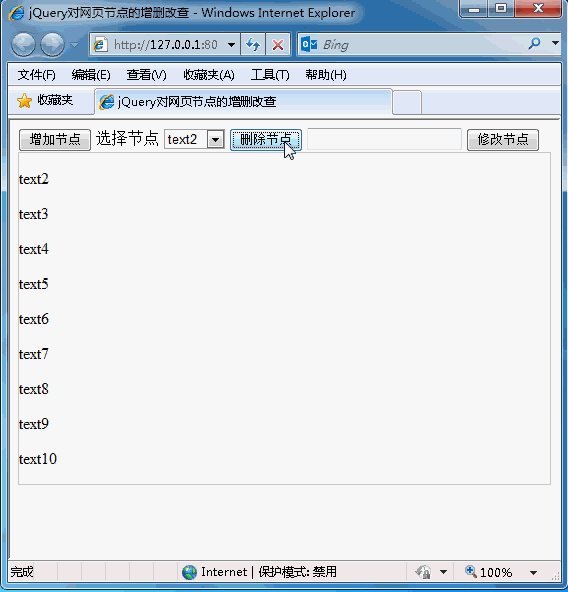
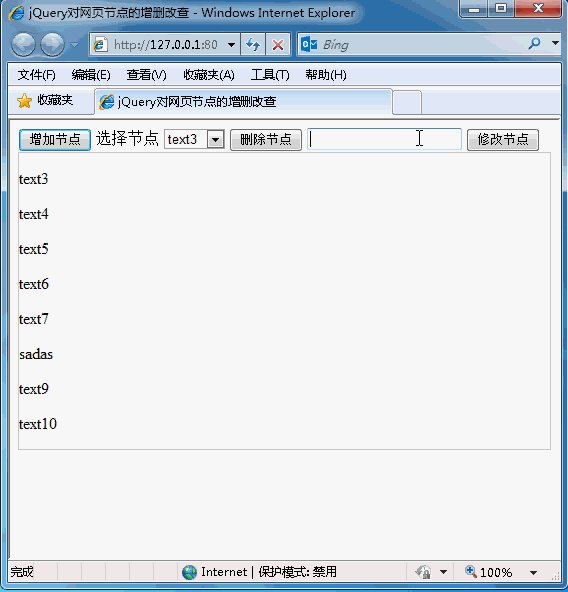
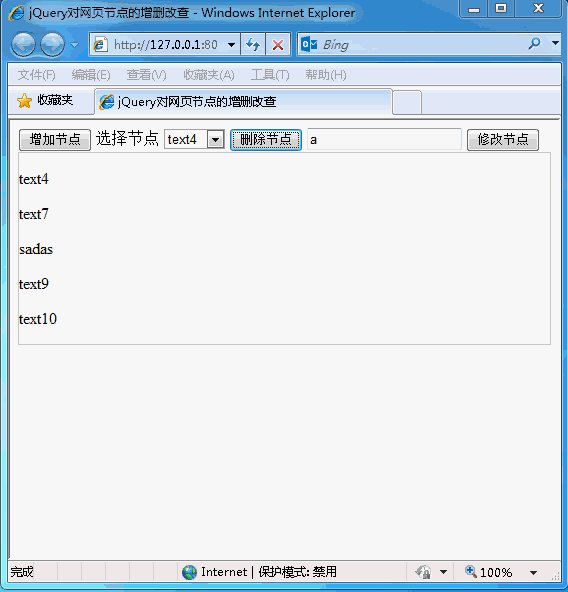
如上圖,提供3個按鈕,1個下拉列表,1個輸入框,提供增刪改查的操作。
網頁中最多10個節點,最少0個節點,多了不讓加,少了不讓減。
首先是本網頁的基本布局:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery對網頁節點的增刪改查</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<button>增加節點</button>
選擇節點
<select id="nodeList"></select>
<button>刪除節點</button>
<input type="text" />
<button>修改節點</button>
<div></div>
</body>
</html>
首先引入jQuery資源,之后,除了下拉列表以外其余節點沒有ID,以展示兩個Jquery獲取節點的方式,一種通過id直接獲取,一種通過獲取子節點的方式的獲取。
這里沒什么特別的,關鍵是下面的jQuery編程:
<script type="text/javascript">
var i = 1;//定義一個節點的id
$("body>div").css("border","1px solid #cccccc");//先把body下面的所有div的上屬性。此乃jQuery對節點的css操作。
$("body>button:eq(0)").click(function(){//body下面的第0個按鈕的onclick事件
if (i < 11) {//如果節點數少于在1-10之間
$("body>div").append("<p id='p" + i + "'>text" + i + "</p>");//則在body下面的所有div,也就是唯一一個div中添加上id=p1,p2,p3...的節點,且文本為text1,2,3...
$("#nodeList").append("<option id='option" + i + "' value='" + i + "'>text" + i + "</p>");//同時在下拉列表中加上id=option1,option2....,value=1,2,3...的選項,一會兒,供下面的修改、刪除使用
i++;//節點數加1
$("body>div").css("border","1px solid #cccccc");//如果符合要求,使邊框變灰
}
else {//如果不符合要求,彈出警告,使邊框變紅
alert("最多10個節點!");
$("body>div").css("border","1px solid #ff0000");
}
});
$("body>button:eq(1)").click(function(){//body下面的第1個按鈕的onclick事件
if (i > 1) {
var removeId = $("#nodeList").val();//獲取要下拉列表中的值
$("#option" + removeId).remove();//刪除相應的選項、p節點
$("#p" + removeId).remove();
i--;//節點數減1
$("body>div").css("border","1px solid #cccccc");
}
else{
alert("最少0個節點!");
$("body>div").css("border","1px solid #ff0000");
}
});
$("body>button:eq(2)").click(function(){//body下面的第2個按鈕的onclick事件
if (i > 1) {
var updateText = $("body>input[type='text']").val();//獲取文本框的輸入內容
var updateId = $("#nodeList").val();//獲取下拉拉列表中的值
var updateFlag = true;//用來驗證是否有同名節點的flag
$("body>div>p").each(function(){//遍歷div下的所有p節點
if(updateText==$(this).html()){//如果輸入的值等于p節點的值
alert("已有同名節點,不得修改!");//則彈出警告
$("body>div").css("border", "1px solid #ff0000");
updateFlag = false;//收起flag
}
});
if (updateFlag) {
if (updateText != "") {
$("#option" + updateId).html(updateText);//修改下拉列表中的值
$("#p" + updateId).html(updateText);//修改相應p節點的值
$("body>input[type='text']").val("");//清空輸入框
$("body>div").css("border", "1px solid #cccccc");
}
else {
alert("修改內容不得為空!");
$("body>div").css("border", "1px solid #ff0000");
}
}
}
else{
alert("沒有節點,修改毛線!");
$("body>div").css("border", "1px solid #ff0000");
}
});
</script>
可以看到,這里jQuery設置css是先指明要修改的css屬性,再寫上要修改的內容,Javascript修改css則是對節點的style修改。
jQuery對節點的遍歷,用each方法則可以。Javascript則要對要遍歷的節點,賦予name,然后利用document.getElementbyName將所有name拿下,則進行遍歷。
jQuery刪除一個節點,比Javascript簡便多了,一個remove()搞掂一切,Javascript則要找自己的父節點測能刪除自己。
jQuery找子節點,可以直接用>符號來查看,Javascript則要通過xx.getElementsByTagName去查找。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery操作DOM節點方法總結》、《jQuery頁面元素操作技巧匯總》、《jQuery常用插件及用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。