您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現可兼容IE6的滾動監聽功能。分享給大家供大家參考,具體如下:
其實這東西本打算用原生的javascript來寫,但是原生的javascript取class與監聽滾動條的滾動過于麻煩,因此上了jQuery,沒關系,反正兼容IE6就行。
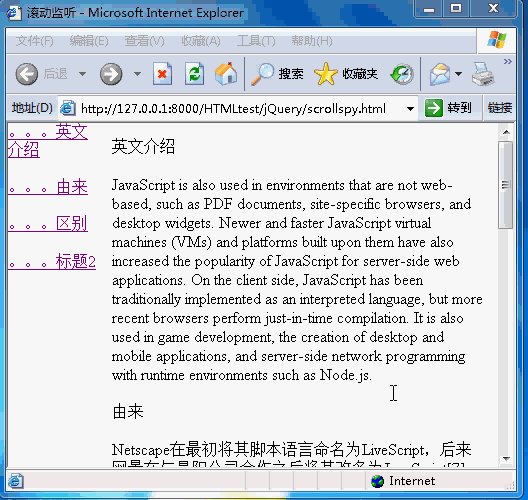
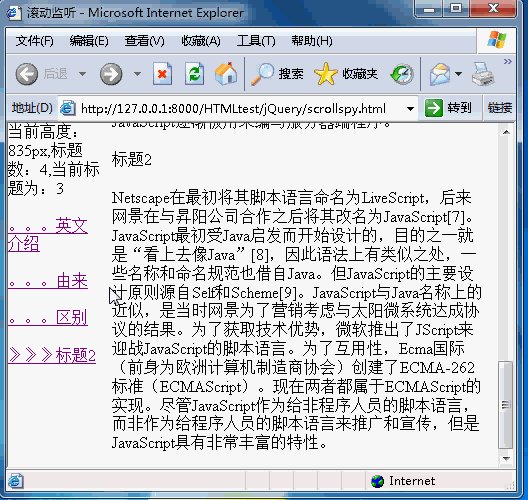
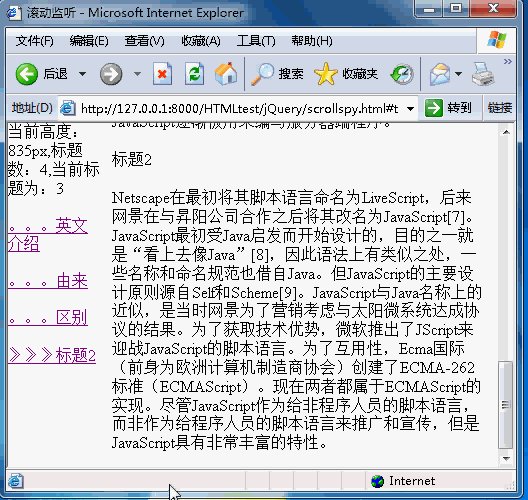
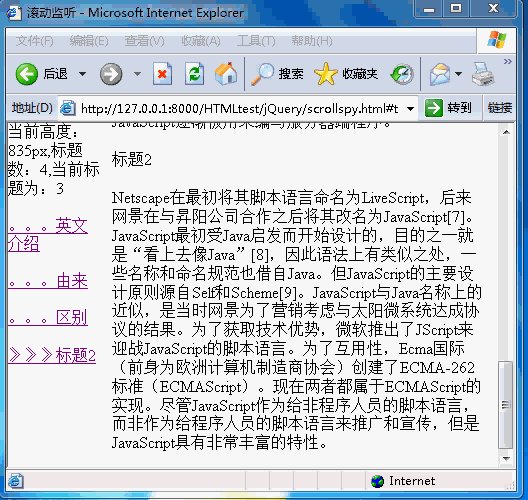
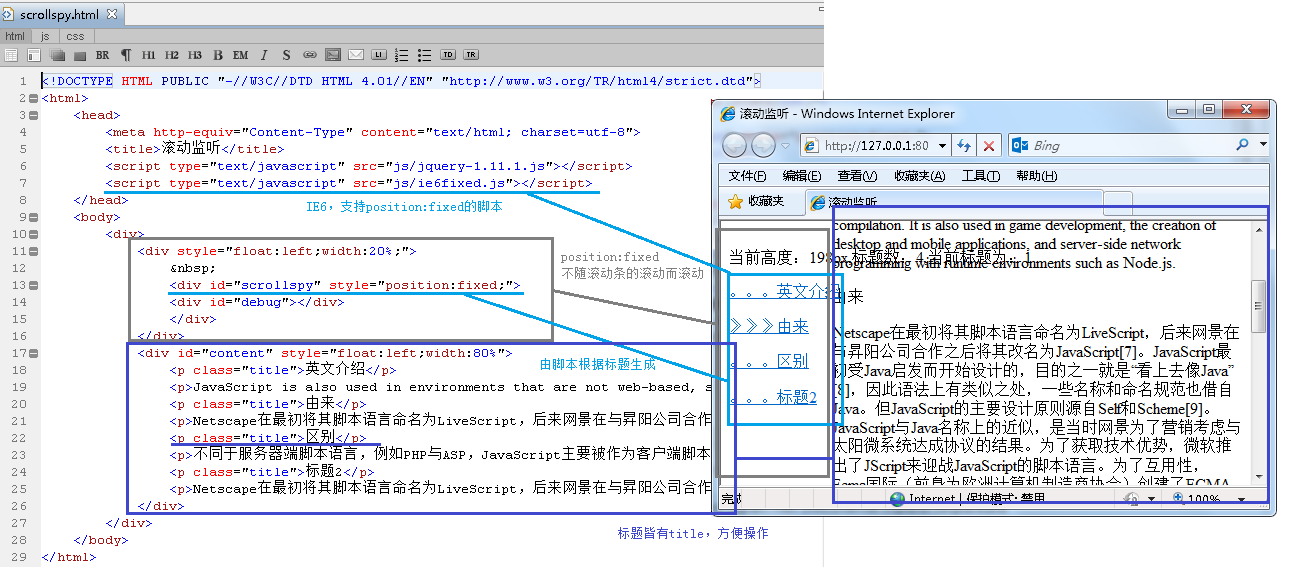
將實現如下的效果:

也就是在網頁中有點常見的滾動監聽。相應的標題,滾到哪里,則左邊的滾動條當前標題前的。。。就變成》》》,,當然了,左邊的標題同樣是可以點擊,馬上滾到該滾的地方。
首先是網頁布局部分,代碼如下,請忽略大堆的JavaScript介紹,只是為了占格子,說明效果。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>滾動監聽</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/ie6fixed.js"></script>
</head>
<body>
<div>
<div >
<div id="scrollspy" >
<div id="debug"></div>
</div>
</div>
<div id="content" >
<p class="title">英文介紹</p>
<p>JavaScript is also used in environments that are not web-based, such as PDF documents, site-specific browsers, and desktop widgets. Newer and faster JavaScript virtual machines (VMs) and platforms built upon them have also increased the popularity of JavaScript for server-side web applications. On the client side, JavaScript has been traditionally implemented as an interpreted language, but more recent browsers perform just-in-time compilation. It is also used in game development, the creation of desktop and mobile applications, and server-side network programming with runtime environments such as Node.js.</p>
<p class="title">由來</p>
<p>Netscape在最初將其腳本語言命名為LiveScript,后來網景在與昇陽公司合作之后將其改名為JavaScript[7]。JavaScript最初受Java啟發而開始設計的,目的之一就是“看上去像Java”[8],因此語法上有類似之處,一些名稱和命名規范也借自Java。但JavaScript的主要設計原則源自Self和Scheme[9]。JavaScript與Java名稱上的近似,是當時網景為了營銷考慮與太陽微系統達成協議的結果。為了獲取技術優勢,微軟推出了JScript來迎戰JavaScript的腳本語言。為了互用性,Ecma國際(前身為歐洲計算機制造商協會)創建了ECMA-262標準(ECMAScript)。現在兩者都屬于ECMAScript的實現。盡管JavaScript作為給非程序人員的腳本語言,而非作為給程序人員的腳本語言來推廣和宣傳,但是JavaScript具有非常豐富的特性。</p>
<p class="title">區別</p>
<p>不同于服務器端腳本語言,例如PHP與ASP,JavaScript主要被作為客戶端腳本語言在用戶的瀏覽器上運行,不需要服務器的支持。所以在早期程序員比較青睞于JavaScript以減少對服務器的負擔,而與此同時也帶來另一個問題:安全性。而隨著服務器的強壯,雖然現在的程序員更喜歡運行于服務端的腳本以保證安全,但JavaScript仍然以其跨平臺、容易上手等優勢大行其道。同時,有些特殊功能(如AJAX)必須依賴Javascript在客戶端進行支持。隨著引擎如V8和框架如Node.js的發展,及其事件驅動及異步IO等特性,JavaScript逐漸被用來編寫服務器端程序。</p>
<p class="title">標題2</p>
<p>Netscape在最初將其腳本語言命名為LiveScript,后來網景在與昇陽公司合作之后將其改名為JavaScript[7]。JavaScript最初受Java啟發而開始設計的,目的之一就是“看上去像Java”[8],因此語法上有類似之處,一些名稱和命名規范也借自Java。但JavaScript的主要設計原則源自Self和Scheme[9]。JavaScript與Java名稱上的近似,是當時網景為了營銷考慮與太陽微系統達成協議的結果。為了獲取技術優勢,微軟推出了JScript來迎戰JavaScript的腳本語言。為了互用性,Ecma國際(前身為歐洲計算機制造商協會)創建了ECMA-262標準(ECMAScript)。現在兩者都屬于ECMAScript的實現。盡管JavaScript作為給非程序人員的腳本語言,而非作為給程序人員的腳本語言來推廣和宣傳,但是JavaScript具有非常豐富的特性。</p>
</div>
</div>
</body>
</html>
基本思想如下:

這里,
(1)在第12行故意放一個空格,是因為不要讓<div ></div>這個div空空是也,以致于沒有了寬度。
(2)為了使IE6支持position:fixed屬性,引入了如下的一個ie6fixed.js,這東西的出處已經無從可考,新建一個js文件,拷貝下面的代碼保存,在編輯網頁的時候為了使IE6支持position:fixed引入這段腳本,同時對要在IE6實現position:fixed的腳本處,使用$("#div名稱").toFixed();便兼容。
ie6fixed.js:
(function($){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) { //ie6 | ie7 | ie8 not in standards mode
$().ready(function(){
var body = document.body;
var BLANK_GIF;
if (body.currentStyle.backgroundAttachment != "fixed") {
if (body.currentStyle.backgroundImage == "none") {
body.runtimeStyle.backgroundImage = "url(" + BLANK_GIF + ")"; // dummy
body.runtimeStyle.backgroundAttachment = "fixed";
}
}
});
}
$.fn.extend({
toFixed: function(position){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) {
}
else {
return this;
}
return this.each(function(){
var t = $(this);
var id = t.get(0).id || 'fixed_' + parseInt(Math.rand() * 10000);
var rect = {
w: t.width(),
h: t.height(),
l: t.css('left'),
r: t.css('right'),
't': t.css('top'),
b: t.css('bottom')
};
if (rect.l != 'auto') {
rectl = parseInt(rect.l);
}
else {
rectl = 0;
}
if (rect.r != 'auto') {
rectr = parseInt(rect.r);
}
else {
rectr = 0;
}
if (rect.t != 'auto') {
rectt = parseInt(rect.t);
}
else {
rectt = 0;
}
if (rect.b != 'auto') {
rectb = parseInt(rect.b);
}
else {
rectb = 0;
}
var _pos = {
left: rect.l,
right: rect.r,
top: rect.t,
bottom: rect.b
};
_pos = $.extend(_pos, position);
var css = t.attr('style') + ';';
css += 'position:absolute;bottom:auto;right:auto;clear:both;';
if (rect.l != 'auto' && rect.r != 'auto')
css += 'width:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.clientWidth - ' + rectl + ' - ' + rectr + ' : document.body.clientWidth - ' + rectl + ' - ' + rectr + ' );';
if (rect.l == 'auto' && rect.r != 'auto')
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + (documentElement.clientWidth-this.clientWidth - ' + rectr + ') : document.body.scrollLeft +(document.body.clientWidth-this.clientWidth - ' + rectr + '));';
else
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + ' + rectl + ' : document.body.scrollLeft + ' + rectl + ');';
if (rect.t == 'auto' && rect.b != 'auto')
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + (documentElement.clientHeight-this.clientHeight - ' + rectb + ') : document.body.scrollTop +(document.body.clientHeight-this.clientHeight - ' + rectb + '));';
else
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + ' + rectt + ' : document.body.scrollTop + ' + rectt + ');';
t.attr('style', css);
});
}
});
})(jQuery);
隨后,以下的核心腳本才是本頁面實現的關鍵所在:
<script type="text/javascript">
$("#scrollspy").toFixed();//讓scrollspy這個div在IE6同樣可以position:fixed;
//開始先遍歷標題,生產目錄
var title_counter=0;
$(".title").each(function(){
title_counter++;
//對于每一個class為title的標題設置錨點,同時在#scrollspy同生產每一個錨點的鏈接
$(this).attr("id","title"+title_counter);
$("#scrollspy").append("<p><a href='#title"+title_counter+"'>。。。"+$(this).html()+"</a></p>");
//這里使用到<div>與<p>的組合,而不是<ul>與<li>,<ul>與<li>沒有position:fixed;屬性。不能不隨滾動的移動而移動。
});
//之后是顯示滾動條滾動事件,滾動條一旦滾動都會觸發這個事件
$(window).scroll(function() {
var height_now=$(window).scrollTop();//取當前滾動條的高度位置
title_counter=0;
var title_now=0;//再次遍歷左邊的目錄
$(".title").each(function(){
$("#scrollspy>p:eq("+title_counter+")>a").html("。。。"+$(this).html());//先將所有目錄前的符號重新變成。。。
if(height_now>$(this).offset().top){
title_now++;//$(this).offset().top取出各個標題的高度位置,看當前滾動條的高度位置邁過了多少個標題
}
title_counter++;
});
$("#debug").html("當前高度:"+height_now+"px,標題數:"+title_counter+",當前標題為:"+title_now);//這行只是為了輸出信息給大家看清楚,可以沒有
if(title_now>title_counter-1){//主要是防止某些瀏覽器滾動到最底部,無法定位到最后一個標題的現象
title_now=title_counter-1;
}
$("#scrollspy>p:eq("+title_now+")>a").html("》》》"+$(".title:eq("+title_now+")").html());//對當前滾動條的高度位置邁過的最后一個標題前的。。。換成》》》
});
</script>
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery切換特效與技巧總結》、《jQuery拖拽特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》、《jquery選擇器用法總結》及《jQuery常用插件及用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。