溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關javascript如何計算漸變顏色的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
javascript計算漸變顏色的實例
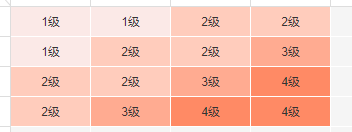
有時候,一個表格或者一片區域內,需要若干同色系從淺到深的顏色,如圖所示:

如果需要的顏色少,則顏色的差異較大,需要的顏色多,則顏色差異小,如下圖:


這時,就用到了同色系漸變顏色的計算,算法如下:
function getItemColors (colorLevel) {
var colors= [];
//默認的最深顏色
var red = 134,green = 108, blue = 184;
//最淺顏色是239,239,239 比如:最淺顏色的red是 239 則差值為239-134=105
var maxRed = 105,maxGreen = 131,maxBlue = 55;
var level = colorLevel;
while(level--) {
colors.push( 'rgb('+red +','+green+','+blue+')');
red += parseInt(maxRed/colorLevel);
green += parseInt(maxGreen/colorLevel);
blue += parseInt(maxBlue/colorLevel);
}
return colors;
}感謝各位的閱讀!關于“javascript如何計算漸變顏色”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。