您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript實現離開頁面前提示功能。分享給大家供大家參考,具體如下:
離開頁面前的提示不可以用onunload去做,因為它只是兼容IE,你要兼容Google與FireFox就蛋疼了。
而且這個事件還是關閉之后才會觸發的。
取而代之可以用onbeforeunload去實現。
onbeforeunload可以在用戶關閉或刷新窗口、或者點擊本頁內的任何超級鏈接都會觸發的。
其JavaScript代碼如下:
<script>
window.onbeforeunload=function(e){
var e=window.event||e;
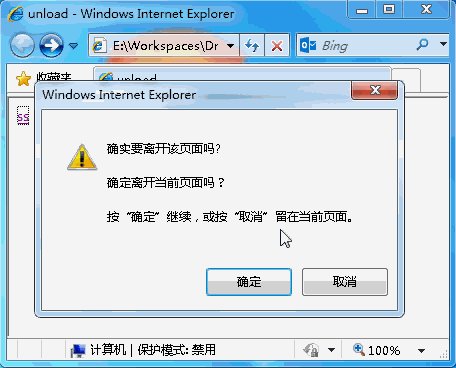
e.returnValue=("確定離開當前頁面嗎?");
}
</script>
非常簡短,一開始利用window.event與e的或,兼容瀏覽器。
其返回值就是提示信息。
在IE8的效果如下,第一行與最后一行是必須存在的。用戶點擊“取消”不會發生任何事情,點擊“確定”則繼續之前的動作。

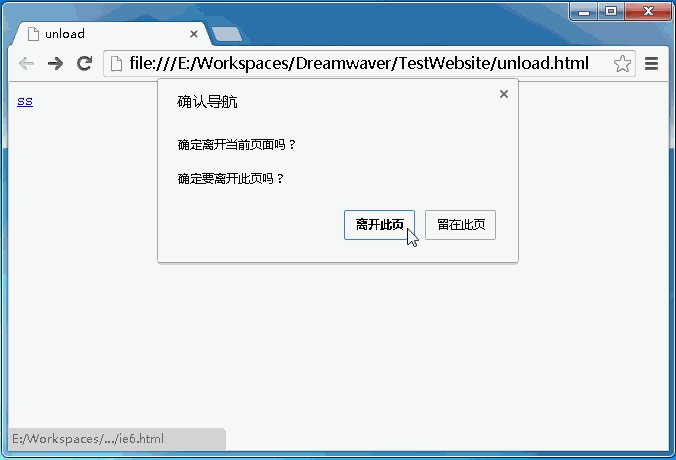
在Google Chrome的效果如下,只有最后一行是我們可以控制的,其它都是系統本身就有的東西,不能夠被改寫。

野狐禪的效果如下,其提示信息讀不出來,我也沒辦法,誰叫這個瀏覽器是野狐禪呢?

這段東西,用JQuery則這樣寫:
$(window).bind('beforeunload',function(){
return '提示信息';
}
);
JQuery1.9自帶全瀏覽器兼容……
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript頁面元素操作技巧總結》、《JavaScript正則表達式技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript錯誤與調試技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。