溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么使用JavaScript實現仿新浪微博原生態輸入字數即時檢查功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、基本目標
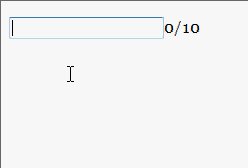
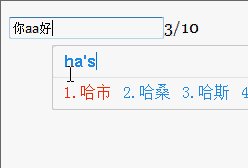
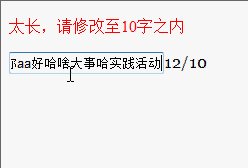
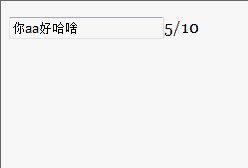
如下圖,完成一個仿新浪微博的,不用任何插件,純Javascript無JQuery的帶字數統計的輸入框,如果超出字數則給出相應的提示。
英文算半個字,中文才算1個字。

二、基本布局
沒什么好說的。主要是提示文字給一個ID=test,字數統計的地方因為時時變更,因此也要給出一個ID=wordLength,之后腳本處的inputTest函數,又文本框的onkeyup事件觸發,同時把自己此刻的值傳遞過去。同時注意到,字數統計的地方之所以與新浪微博的部分相似,就是因為新浪微博那里用了Georgia字體,這字體顯示的數字比較獨特。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>輸入字數檢查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="請在此輸入" /></span><span id="wordLength" >0/10</span> </body> </html>
三、核心腳本
<script>
//獲取長度函數
//這里不能用封裝好的方法,因為length方法,英文算一個字符,中文也算一個字符
function getStrLength(str){
//傳遞一個字符串過來
var mylen=0;
//遍歷這個字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i個字符的Unicode碼在0-128之間就是英文字符,應該算一個長度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否則算兩個長度
mylen+=2;
}
}
return mylen;
}
//輸入當字符數變更就觸發這個函數
function inputTest(value){
//先調getStrLength用統計當前文本框中所含文本的值,因為getStrLength統計出來的東西是英文字符長度,所以要除以2,強行轉換為整形
//再補上/10替換wordLength中的文本,/應該被轉義,否則在某些編譯器中無法通過,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超過10個字,20個字符
if(parseInt(getStrLength(value))>20){
//那么把警告內容顯示出來,并把其中的顏色設置為紅色,當然,你在HTML那里設置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太長,請修改至10字之內";
document.getElementById("test").style.color="#ff0000";
}
else{
//否則隱藏警告內容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>以上是“怎么使用JavaScript實現仿新浪微博原生態輸入字數即時檢查功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。