溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序中button組件的邊框設置的實例詳解
button的邊框是用:after方式實現的,用戶如果在button上定義邊框會出現兩條線,需用:after的方式去覆蓋默認值。
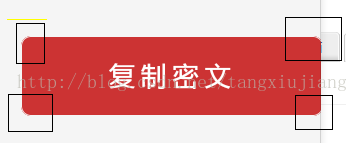
如果設置了Button的背景色,沒有用:after設置邊框的顏色,則button的四個角會出現模糊的尖角。如下圖所示:

如上圖四個角會模糊。.wxss代碼如下:
.clickEncryptBtn{
width:130px;
border-radius: 3px;
margin:20px auto;
padding-top:2px;
font-size:14px;
background-color:#CC3333;
<strong> border:1px solid #CC3333</strong>
color:white;
overflow:hidden;
height:40px;
}
在這里設置了邊框的樣式,但是沒有生效。
修改:將.wxss代碼修改如下:
.clickEncryptBtn{
width:130px;
border-radius: 3px;
margin:20px auto;
padding-top:2px;
font-size:14px;
background-color:#CC3333;
color:white;
overflow:hidden;
height:40px;
}
<strong>.clickEncryptBtn::after{
border:1px solid #CC3333;
}</strong>
將Button的邊框設置放在::after屬性里面。
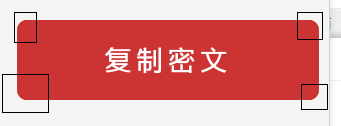
效果如下:

從上圖可以看出,四個角不模糊了。
總結:對于button的邊框設置,要放在::after里面設置,才生效,要不然會出現各種怪異現象
如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。