您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在講之前先談談大致步驟:安裝nodejs -> 全局安裝grunt -> 項目創建package.json --> 項目安裝grunt以及grunt插件 -> 配置Gruntfile.js -> 運行任務
1.安裝Node
我們開始之前需要安裝Nodejs,如果沒有安裝的 傳送門
安裝好了之后,查看是否安裝成功,正常是這樣的提示

這里建議npm換成淘寶的cnpm,速度杠杠的。
安裝命令:

2.安裝全局Grunt
安裝命令:
cnpm install grunt -g

3.項目創建package.json
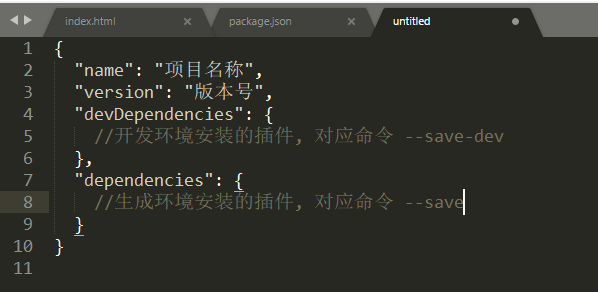
在項目根目錄下創建package.json文件,文件內容如下

4.項目安裝grunt以及grunt插件
我們所需要的插件
| 插件名稱 | 說明 | Github地址 |
| grunt-contrib-clean | 清空文件和文件夾 | https://github.com/gruntjs/grunt-contrib-clean |
| grunt-contrib-copy | 復制文件和文件夾 | https://github.com/gruntjs/grunt-contrib-copy |
| grunt-contrib-concat | 連接、合并文件(沒用到) | https://github.com/gruntjs/grunt-contrib-concat |
| grunt-contrib-cssmin | (CSS文件)壓縮 | https://github.com/gruntjs/grunt-contrib-cssmin |
| grunt-contrib-uglify | (JS文件)壓縮 | https://github.com/gruntjs/grunt-contrib-uglify |
| grunt-filerev | 文件內容hash(MD5)(版本號控制) | https://github.com/yeoman/grunt-filerev |
| grunt-usemin | 文件進行引用修改 | https://github.com/yeoman/grunt-usemin |
| load-grunt-tasks | oad-grunt-tasks | https://github.com/sindresorhus/load-grunt-tasks |
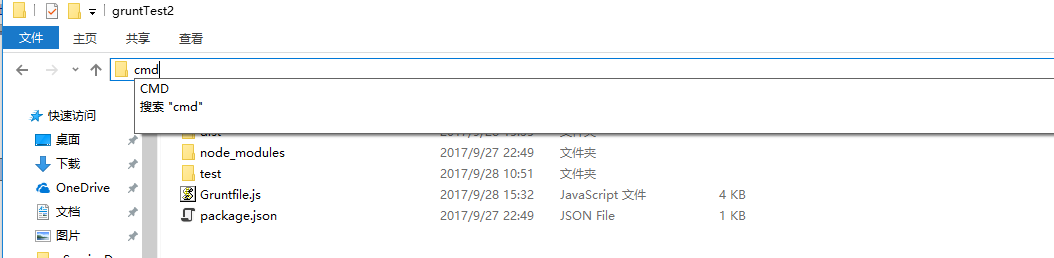
我們打開我們的項目文件夾,在路徑欄中輸入cmd然后回車

回車后的界面

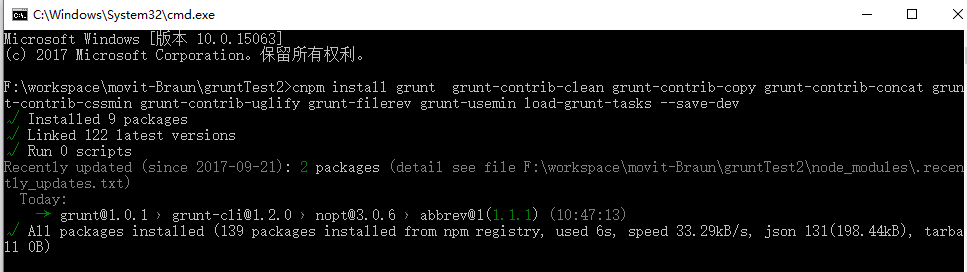
打開命令行窗口之后,我們輸入安裝命令:
cnpm install grunt grunt-contrib-clean grunt-contrib-copy grunt-contrib-concat grunt-contrib-cssmin grunt-contrib-uglify grunt-filerev grunt-usemin load-grunt-tasks --save-dev

5.配置Gruntfile.js (這是重點,重點,重點。重要的事情說三遍。)
先貼一下我的配置,后面慢慢說明
module.exports = function (grunt) {
require('load-grunt-tasks')(grunt);
var path = {
src : 'test',
dest : 'dist',
}
grunt.initConfig({
path : path,
clean : {//清空生產文件夾
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},
filerev : {//對css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本號
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//圖片 不需要加版本號
}
]
}
},
useminPrepare : {//聲明concat、cssmin、uglify
build : {
files : [{
src : '<%= path.src %>/page/*.html'
}
],
}
},
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
copy : {//復制文件
build : {
files : [{
expand : true,//為true啟用cwd,src,dest選項
cwd : '<%= path.src %>/',//所有src指定的匹配都將相對于此處指定的路徑(但不包括此路徑)
src : ['**/*.*'],//相對于cwd路徑的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目標文件路徑前綴。
}
]
}
},
cssmin :{
build : {
files : [{
expand : true,//為true啟用cwd,src,dest選項
cwd : '<%= path.src %>/',//所有src指定的匹配都將相對于此處指定的路徑(但不包括此路徑)
src : ['css/*.css'],//相對于cwd路徑的匹配模式。意思就是 src/**/*.css,匹配src下面所有css文件
dest : '<%= path.dest %>/'//目標文件路徑前綴。
}
]
}
},
uglify :{
build : {
files : [{
expand : true,//為true啟用cwd,src,dest選項
cwd : '<%= path.src %>/',//所有src指定的匹配都將相對于此處指定的路徑(但不包括此路徑)
src : ['js/*.js'],//相對于cwd路徑的匹配模式。意思就是 src/**/*.js,匹配src下面所有js文件
dest : '<%= path.dest %>/'//目標文件路徑前綴。
}
]
}
},
});
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
};
我們前面一直都在安裝這個安裝那個,但是安裝的這些東西怎么用起來了?
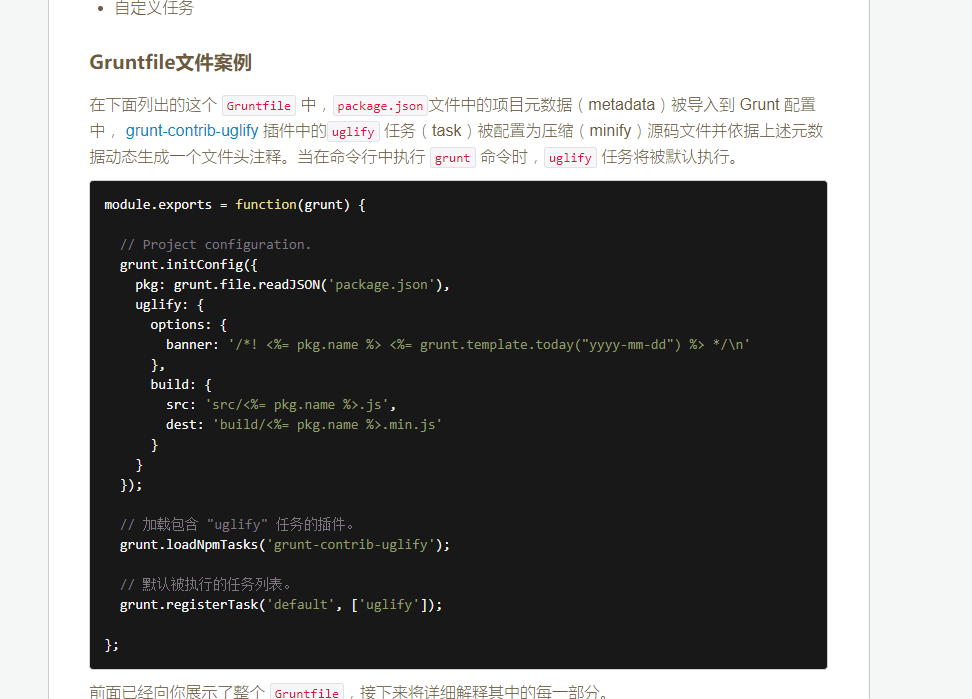
首先我們通過學習 grunt入門 了解到插件如何使用,這是官網的例子。

pkg是通過讀取package.json生成的json對象。
uglify是 grunt-contrib-uglify 指定的任務名,每個插件都有對應的任務名,可以在對應的github里面查看
grunt.loadNpmTasks('grunt-contrib-uglify'); 從字面上就可以看出來/,加載能夠提供"uglify"任務的插件。
grunt.registerTask('default', ['uglify']); 注冊別名任務,這個別名任務對應的是一個任務列表
當通過 grunt 別名時,實際是執行列表里的任務,并按順序執行
這些基本的信息都可以通過官網查看。
我們來說說我們需求,我們需要對靜態文件打包壓縮,并且需要對靜態文件加入版本號而且所有引用靜態文件的html或css都得修改文件名,我們的需求明確后來來看看我們怎么做。
第一步:我們需要重新打包,那就需要復制文件,所以我們需要grunt-contrib-copy插件。
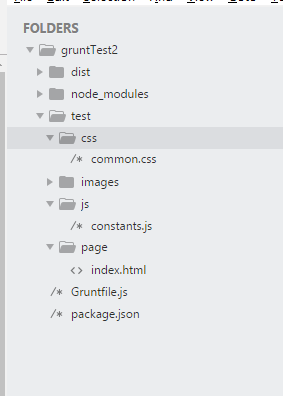
在copy之前我們先要確定源文件和目標文件,我這里源文件都放在test文件夾中,目標文件都放在dist文件夾中

我們創建文件路徑
var path = {
src : 'test',
dest : 'dist',
}
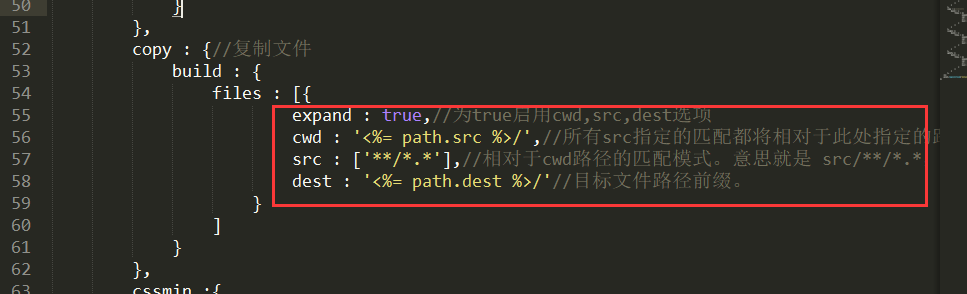
文件路徑創建好了,我們來看copy
copy : {//復制文件
build : {
files : [{
expand : true,//為true啟用cwd,src,dest選項
cwd : '<%= path.src %>/',//所有src指定的匹配都將相對于此處指定的路徑(但不包括此路徑)
src : ['**/*.*'],//相對于cwd路徑的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目標文件路徑前綴。
}
]
}
},
從代碼的注釋就可以看出一二了。這里說下cwd,src,dest 。
其實這里的源路徑是 cwd + src。這才是真正的源路徑。dest是目標路徑前綴。
我這里的意思是src下面所有的文件,意思就是把 src文件夾 里面的文件復制到 dest文件夾 里。這里可以指定需要復制的具體文件夾或者文件類型
第二步:進行文件壓縮,我這里只是針對js和css壓縮,對img的壓縮可以查看對應的插件,思路都一樣。
css壓縮需要用到 grunt-contrib-cssmin 插件,該插件對應的任務名為 cssmin
cssmin :{
build : {
files : [{
expand : true,//為true啟用cwd,src,dest選項
cwd : '<%= path.src %>/',//所有src指定的匹配都將相對于此處指定的路徑(但不包括此路徑)
src : ['css/*.css'],//相對于cwd路徑的匹配模式。意思就是 src/**/*.css,匹配src下面所有文件
dest : '<%= path.dest %>/'//目標文件路徑前綴。
}
]
}
},
js 壓縮需要用到 grunt-contrib-uglify 插件,該插件對應的任務名為 uglify
uglify :{
build : {
files : [{
expand : true,//為true啟用cwd,src,dest選項
cwd : '<%= path.src %>/',//所有src指定的匹配都將相對于此處指定的路徑(但不包括此路徑)
src : ['js/*.js'],//相對于cwd路徑的匹配模式。意思就是 src/**/*.js,匹配src下面所有文件
dest : '<%= path.dest %>/'//目標文件路徑前綴。
}
]
}
},
第三步:靜態文件重命名,我們這里的版本控制是通過對靜態文件重命名來現實的。
重命名需要用到 grunt-filerev 插件,該插件對應的任務名為 filerev
filerev : {//對css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本號
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//圖片 不需要加版本號
}
]
}
},
這里只有一個src參數,傳的是個數組,我們這里是只想給css和js重命名,其他文件不需要。所以數組第一個參數 src/** 匹配src文件夾中所有文件,后面兩個 ! xx,是排除的意思,
第四步:修改html中css和js的引用
修改文件引用需要用到 grunt-usemin 插件,該插件對應的任務名為 usemin
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
這里也只有一個src參數,給出的是html的地址,如果你還有css 可以這樣寫
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
},
css :{
files : [{
src : '<%= path.dest %>/css/*.css'
}
]
}
},
第五步:我們從 復制,壓縮,重命名,修改引用都說了一遍,這里還少一個東西,就是我們每次復制之前需要把目標文件夾里面的文件刪除掉。
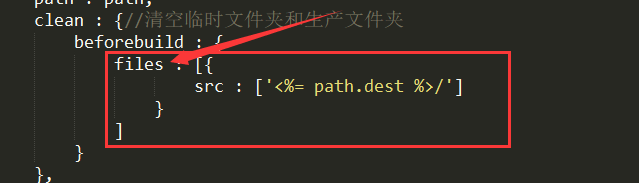
修改文件引用需要用到 grunt-contrib-clean 插件,該插件對應的任務名為 clean
clean : {//清空生產文件夾
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},
這里也只有一個src參數,給出目標文件夾的地址。
所有任務到這里就結算了。
我們注冊任務別
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
可以看到,我們這里只是注冊了任務,并沒有應用插件。我們添加插件是聽過 load-grunt-tasks 插件完成的
require('load-grunt-tasks')(grunt);
這里指令相當于我們一個個寫
grunt.loadNpmTasks('xxx');
Gruntfile.js 配置完了之后我們執行grunt命令就可以在目標文件夾中得到我們所需要的文件
這里補充說明幾點:
Gruntfile.js 配置完了之后我們執行grunt命令就可以在目標文件夾中得到我們所需要的文件
這里補充說明幾點:
這種寫法是動態構建文件對象

這種寫法是文件數組格式

以上這篇Grunt針對靜態文件的壓縮,版本控制打包的實例講解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。