溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了vue生成隨機驗證碼的示例代碼,分享給大家,具體如下:
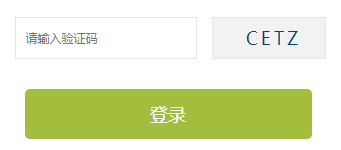
樣式自調,最終效果如圖:

實現效果:
點擊右邊input框會自動切換,如果輸入的值與字不同,則清空換一串隨機數
HTML
<input type="text" placeholder="請輸入驗證碼" class="yanzhengma_input" @blur="checkLpicma" v-model="picLyanzhengma"> <input type="button" id="code" @click="createCode" class="verification1" v-model="checkCode"/> <br> <span class="tishixiaoxi disappear">請輸入驗證碼。</span> <a class="user_login" @click="Login">登錄</a>
JS
// 圖片驗證碼
createCode(){
code = "";
var codeLength = 4;//驗證碼的長度
var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R',
'S','T','U','V','W','X','Y','Z');//隨機數
for(var i = 0; i < codeLength; i++) {
//循環操作
var index = Math.floor(Math.random()*36);//取得隨機數的索引(0~35)
code += random[index];//根據索引取得隨機數加到code上
}
this.checkCode = code;//把code值賦給驗證碼
},
// 失焦驗證圖和密碼
checkLpicma(){
this.picLyanzhengma.toUpperCase();//取得輸入的驗證碼并轉化為大寫
if(this.picLyanzhengma == '') {
//代碼是直接復制項目內容,這里選擇器選擇時 請根據自己的需求來實現提示語效果,很簡單,我懶,就不改了 ~
$(".login_content1 span:eq(2)").text("請輸入驗證碼")
$(".login_content1 span:eq(2)").removeClass("disappear");
}else if(this.picLyanzhengma.toUpperCase() != this.checkCode ) {
//若輸入的驗證碼與產生的驗證碼不一致時
console.log( this.picLyanzhengma.toUpperCase())
//代碼是直接復制項目內容,這里選擇器選擇時 請根據自己的需求來實現提示語效果,很簡單,我懶,就不改了 ~
$(".login_content1 span:eq(2)").text("驗證碼不正確")
$(".login_content1 span:eq(2)").removeClass("disappear");
this.createCode();//刷新驗證碼
this.picLyanzhengma = '';
}else {
//輸入正確時
//代碼是直接復制項目內容,這里選擇器選擇時 請根據自己的需求來實現提示語效果,很簡單,我懶,就不改了 ~
$(".login_content1 span:eq(2)").addClass("disappear");
$(".login_content1 span:eq(2)").text("請輸入驗證碼")
return true;
}
}
友情提示:本文直接從項目拿來供大家思路參考,驗證提示那塊大家可根據自己情況做更改。懶得改的可以去我github拿demo。
demo已放到鄙人github,也可自取:https://github.com/JOSIE1988/JS-Random-authentication-code
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。