您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中如何實現頁面跳轉和參數傳遞”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中如何實現頁面跳轉和參數傳遞”這篇文章吧。
微信小程序之頁面跳轉和參數傳遞的實現
前言:
在微信小程序里面的跳轉其實和html里的超鏈接a差不多,我們實現跳轉可以通過標簽實現,也可以通過js實現,下面一一演示給大家看一下。
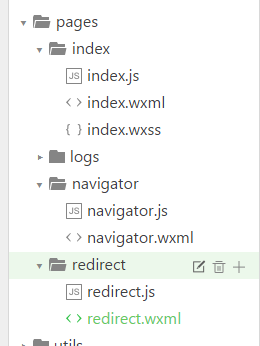
在展示demo前,我們需要先簡單的建好項目文件夾做好準備。如下:

標簽實現
小程序里面有一個類似于a標簽的navigator標簽,用來做跳轉處理。
index頁面:
<navigator url="../navigator/navigator?title=我是navi">跳轉到新的頁面</navigator> <navigator url="../redirect/redirect?title=我是red" redirect>跳轉到當前頁面</navigator>
navigator頁面和redirect頁面:
<view> {{title}} </view>navigator.js頁面和redirect.js頁面:
Page({
data:{
title:''
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
this.setData({
title:options.title
})
},
}) 而跳轉也分為兩種,一是跳轉到新頁面url后面的路徑并可以攜帶參數,一種是在后面加上redirect,在當前頁面打開,并攜帶參數。
注意:為了不讓用戶在使用小程序時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層級的交互方式。
tips:所跳轉的頁面一定不要忘了在app.json里配置喲,否則會報錯。
2. js實現
用js實現只需要寫上跳轉代碼即可,其它如上。
wx.navigateTo({
url: '../navigator/navigator?title=我是navi'
})wx.redirectTo({
url: '../redirect/redirect?title=我是red'
})tips:仔細觀察下面圖片會發現,跳轉到其他頁面會帶有返回按鈕,在當前頁面打開則不會有。
圖片展示:


以上是“微信小程序中如何實現頁面跳轉和參數傳遞”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。