溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
H5實現仿flash效果的實現代碼
隨著H5的火熱,flash即將被H5所代替,如何利用H5實現flash的效果呢?我做了一個簡單的小東西分享給大家。
html和js部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jsByKing.js"></script>
<link rel="stylesheet" href="仿flash的css.css" rel="external nofollow" >
<script>
function getByClass(oParent,sClass) {
var aEle=oParent.getElementsByTagName('*');
var aResult=[];
for(var i=0;i<aEle.length;i++){
if(aEle[i].className==sClass){
aResult.push(aEle[i]);
}
}
return aResult;
}
//左右箭頭
window.onload=function () {
var oDiv=document.getElementById('playimages');
var oBtnPrev=getByClass(oDiv,'prev')[0];
var oBtnNext=getByClass(oDiv,'next')[0];
var oMarkLeft=getByClass(oDiv,'mark_left')[0];
var oMarkRight=getByClass(oDiv,'mark_right')[0];
var oDivSmall=getByClass(oDiv,'small_pic')[0];
var oUlSmall=oDivSmall.getElementsByTagName('ul')[0];
var aLiSmall=oDivSmall.getElementsByTagName('li');
var oUlBig=getByClass(oDiv,'big_pic')[0];
var aLiBig=oUlBig.getElementsByTagName('li');
var nowZIndex=2;
var now=0;
oUlSmall.style.width=aLiSmall.length*aLiSmall[0].offsetWidth+'px';
oBtnPrev.onmouseover=oMarkLeft.onmouseover=function () {
startMove(oBtnPrev,'opacity',100);
};
oBtnPrev.onmouseout=oMarkLeft.onmouseout=function () {
startMove(oBtnPrev,'opacity',0);
}
oBtnNext.onmouseover=oMarkRight.onmouseover=function () {
startMove(oBtnNext,'opacity',100);
};
oBtnNext.onmouseout=oMarkRight.onmouseout=function () {
startMove(oBtnNext,'opacity',0);
}
//大圖切換
for(var i=0; i<aLiSmall.length;i++){
aLiSmall[i].index=i;
aLiSmall[i].onclick=function () {
if(this.index==now)return;
now=this.index;
tab();
aLiSmall[i].onmouseover=function () {
startMove(this,'opacity',100);
}
aLiSmall[i].onmouseout=function () {
if(this.index!=now){
startMove(this,'opacity',60)
}
}
}
function tab() {
aLiBig[now].style.zIndex=nowZIndex++;
for(var i=0;i<aLiSmall.length;i++){
startMove(aLiSmall[i],'opacity',60);
}
startMove(aLiSmall[now],'opacity',100);
aLiBig[now].style.height=0;
startMove(aLiBig[now],'height',320);
if(now==0){
startMove(oUlSmall,'left',0);
}
else if(now==aLiSmall.length-1){
startMove(oUlSmall,'left',-(now-2)*aLiSmall[0].offsetWidth);
}
else {
startMove(oUlSmall,'left', -(now-1)*aLiSmall[0].offsetWidth);
}
};
}
oBtnPrev.onclick=function () {
now--;
if(now==-1){
now=aLiSmall.length-1;
}
tab();
};
oBtnNext.onclick=function () {
now++;
if(now==aLiSmall.length){
now=0;
}
tab();
}
var timer=setInterval(oBtnNext.onclick,2000);
oDiv.onmouseover=function () {
clearInterval(timer);
}
oDiv.onmouseout=function () {
timer=setInterval(oBtnNext.onclick,2000);
}
}
</script>
</head>
<body>
<div id="playimages" class="play">
<ul class="big_pic">
<div class="prev"></div>
<div class="next"></div>
<div class="text">加載圖片說明.....</div>
<div class="length">計算圖片數量.....</div>
<a class="mark_left" href="javascript:;" rel="external nofollow" rel="external nofollow" ></a>
<a class="mark_right" href="javascript:;" rel="external nofollow" rel="external nofollow" ></a>
<div class="bg"></div>
<li ><img src="../../img/練習/1.jpg" ></li>
<li><img src="../../img/練習/2.jpg" ></li>
<li><img src="../../img/練習/3.jpg" ></li>
<li><img src="../../img/練習/4.jpg" ></li>
<li><img src="../../img/練習/5.jpg" ></li>
<li><img src="../../img/練習/6.jpg" ></li>
</ul>
<div class="small_pic">
<ul >
<li ><img src="../../img/練習/1.jpg" ></li>
<li><img src="../../img/練習/2.jpg" ></li>
<li><img src="../../img/練習/3.jpg" ></li>
<li><img src="../../img/練習/4.jpg" ></li>
<li><img src="../../img/練習/5.jpg" ></li>
<li><img src="../../img/練習/6.jpg" ></li>
</ul>
</div>
</div>
</body>
</html>
css部分:
body{
background: #666;
}
ul{
padding: 0;
margin: 0;
}
li{
list-style: none;
}
img{
border:0;
width: 100%;
height: 100%;
}
.play{
width: 400px;
height: 430px;
margin: 50px auto 0;
background: #999;
font: 12px Arial;
}
.big_pic{
width: 400px;
height: 320px;
overflow: hidden;
border-bottom: 1px solid #ccc;
background: #222;
position: relative;
}
.big_pic img{
width: 400px;
height: 320px;
}
.big_pic li{
width: 400px;
height: 320px;
overflow: hidden;
position: absolute;
top:0;
left:0;
z-index: 0;
}
.mark_left{
width: 200px;
height: 320px;
position: absolute;
left: 0;
top:0;
/*background: red;*/
opacity: 0;
z-index: 3000;
}
.mark_right{
width: 200px;
height: 320px;
position: absolute;
left: 200px;
top:0;
/*background: green;*/
opacity: 0;
z-index: 3000;
}
.big_pic .prev{
width: 60px;
height: 60px;
background-image: url("../../img/練習/left.jpg");
background-size: cover;
position: absolute;
top: 130px;
left: 10px;
z-index: 3001;
opacity: 0;
cursor: pointer;
}
.big_pic .next{
width: 60px;
height: 60px;
background-image: url("../../img/練習/right.jpg");
background-size: cover;
background-position: 65px 60px;
position: absolute;
top: 130px;
right: 10px;
z-index: 3001;
opacity: 0;
cursor: pointer;
}
.big_pic .text{
position: absolute;
left: 10px;
bottom: 4px;
z-index: 3000;
color: #ccc;
}
.big_pic .length{
position: absolute;
right: 10px;
bottom: 4px;
z-index: 3000;
color: #ccc;
}
.big_pic .bg{
width: 400px;
height: 25px;
background: #000;
opacity: 0.6;
position: absolute;
z-index: 2999;
bottom: 0;
left:0;
}
.small_pic{
width: 380px;
height: 94px;
position: relative;
top: 7px;
left: 10px;
overflow: hidden;
}
.small_pic ul{
height: 94px;
position: absolute;
top:0;
left: 0;
}
.small_pic li{
width: 120px;
height: 94px;
float: left;
padding-right: 10px;
cursor: pointer;
opacity: 0.6;
}
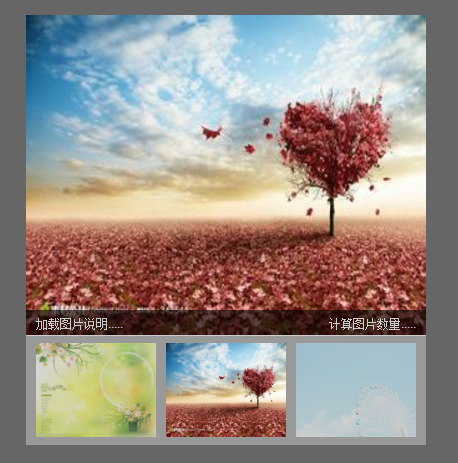
效果圖展示:

如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。