您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.問題描述
在沒有使路由懶加載的時候,第一次使用的時候加載特別慢,影響用戶體驗,angular2可以使用loadChildren進行懶加載,第一次使用的時候只會加載需要的模塊,其它模塊在真正使用的時候才會去加載,這個時候打開瀏覽器控制臺查看js加載的時候,會發現你在使用時候會去加載對應的js,導致第一次點擊相應模塊的功能時會卡頓一下,后面在使用就不會了,這樣還是用戶體驗不好,接下來告訴你如果使用預加載策略解決這個問題。
2.預加載策略
RouterModule.forRoot的第二個添加了一個配置選項,這人配置選項中就有一個是preloadingStrategy配置,當然它還有其它配置,這里只講preloadingStrategy,這個配置是一個預加載策略配置,我們需要實現一個自己的預加載策略,在一些不需要預加載的場景加我們可以不配置,首先我們新建一個selective-preloading-strategy.ts的文件,使用class實現PreloadingStrategy接口的preload方法,代碼如下:
import { PreloadingStrategy, Route } from "@angular/router";
import { Observable } from "rxjs";
/**
* 預加載策略
*/
export class SelectivePreloadingStrategy implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
//當路由中配置data: {preload: true}時預加載
return route.data && route.data && route.data['preload'] ? load() : Observable.of(null);
}
}
上面的意思很簡單,當你在路由中配置了data: {preload: true}參數后,這里面的策略就返回一個load(),表示需要預加載,如果沒有配置就不進行預加載,當然你也可以反過來,默認是預加載,只在配置不需要預加載的時候不加載,就像我的github上的一樣,自己靈活運用。
接下來,在在路由中加入策略,也就是RouterModule.forRoot中的配置,代碼如下:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {SelectivePreloadingStrategy} from "./selective-preloading-strategy";
import { LoginComponent } from './login/login.component';
import { MainComponent } from './main/main.component';
/**
* app路由
*/
const routes: Routes = [
{ path: '', redirectTo: '/login', pathMatch: 'full' },
{
path: 'login',
component: LoginComponent
},
{
path: 'app',
component: MainComponent,
loadChildren: 'app/main/main.module#MainModule',
data: {preload: true}
}
];
export const appRoutes=RouterModule.forRoot(routes,{preloadingStrategy: SelectivePreloadingStrategy});
還需要在AppModule的providers添加,代碼如下:
/**
* app模塊
*/
@NgModule({
imports: [
appRoutes,
BrowserModule,
BrowserAnimationsModule,
NgbModule.forRoot(),
MainModule,
LoginModule
],
declarations: [
AppComponent,
ToastBoxComponent,
ToastComponent,
SpinComponent
],
providers: [AppService,ToastService,HttpService,SpinService,SelectivePreloadingStrategy],
exports:[ToastBoxComponent,SpinComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {}
接下來在路由中使用,代碼如下:
import { NgModule, OnInit } from '@angular/core';
import { RouterModule, Routes, Router } from '@angular/router';
/**
* 主體路由
*/
const routes: Routes = [
{ path: 'home', loadChildren: 'app/home/home.module#HomeModule', data: {preload: true} },
{ path: 'demo', loadChildren: 'app/demo/demo.module#DemoModule', data: {preload: true} },
];
export const mainRoutes = RouterModule.forChild(routes);
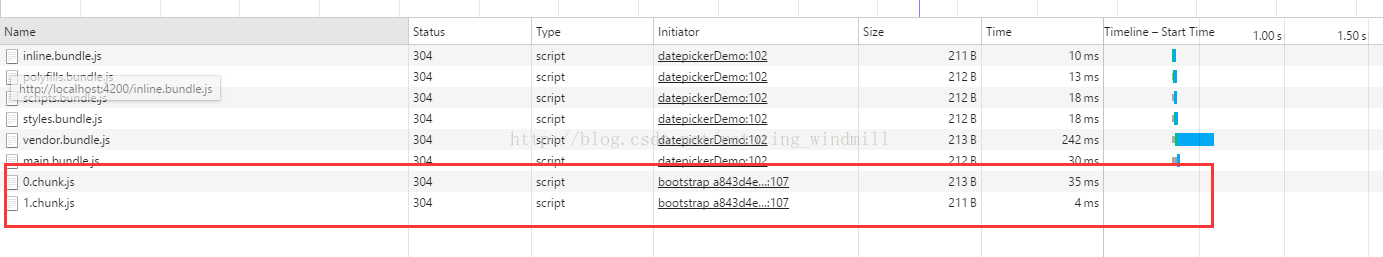
打開瀏覽器F12,查看js的加載,你會發現,當頁面加載完后,會預加載其它模塊的js

官網上有一個默認實現PreloadAllModules ,自行參考官網說明。
具體代碼到我的github上找,https://github.com/332557712/cc 。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。