您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了bootstrap中Table服務端處理分頁的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
要考慮函數可被可重復使用(調用),需要將可變化的變為參數封裝起來
function HQCreatTables(ob) {
var option = {
method: 'get',
dataType: "json",
striped: true,//設置為 true 會有隔行變色效果
undefinedText: "空",//當數據為 undefined 時顯示的字符
pagination: true, //分頁
// paginationLoop:true,//設置為 true 啟用分頁條無限循環的功能。
showToggle: false,//是否顯示 切換試圖(table/card)按鈕
showColumns: false,//是否顯示 內容列下拉框
pageNumber: 1,//如果設置了分頁,首頁頁碼
// showPaginationSwitch:true,//是否顯示 數據條數選擇框
pageSize: 10,//如果設置了分頁,頁面數據條數
pageList: [10, 20, 40], //如果設置了分頁,設置可供選擇的頁面數據條數。設置為All 則顯示所有記錄。
paginationPreText: '?',//指定分頁條中上一頁按鈕的圖標或文字,這里是<
paginationNextText: '?',//指定分頁條中下一頁按鈕的圖標或文字,這里是>
// singleSelect: false,//設置True 將禁止多選
search: false, //顯示搜索框
data_local: "zh-US",//表格漢化
sidePagination: "server", //服務端處理分頁
queryParams: function (params) {//自定義參數,這里的參數是傳給后臺的,我這是是分頁用的
return {//這里的params是table提供的
cp: params.offset,//從數據庫第幾條記錄開始
ps: params.limit//找多少條
};
}
}
if (ob.url) {
option.url = ob.url;
}
if (ob.columns) {
option.columns = ob.columns;
}
$(ob.id).bootstrapTable('destroy');
$(ob.id).bootstrapTable(option);
if (ob.data) {
$(ob.id).bootstrapTable('load', ob.data);
}
$(ob.id).on('load-success.bs.table', function (data) {//table加載成功后的監聽函數
var $table = $(ob.id);
var allTableData = JSON.stringify($table.bootstrapTable('getData'));//獲取表格的所有內容行
var obj = JSON.parse(allTableData);
console.log(obj)
Xstate.TableArr = obj;
});
}table加載成功寫的函數,是因為我自己需要才寫的。把table里的數據放在全局變量后,查詢詳細信息就不用再做ajax。
這個'load-success.bs.table'api我還有個問題,當這個table被多次load-success,這個函數就會被運行相同多次,對頁面顯示功能無影響。但自己還并不明白之前的table被$(ob.id).bootstrapTable('destroy')銷毀了,為什么還會被記入。
函數被調用的時候寫入自己的參數,colums是第一行表頭。
var tab = { id: '#Table', url: '/HealthRecords/Selects', columns: columns }
HQCreatTables(tab);.net的后臺傳的json也一定要有page值,rows是你的顯示data,total:所有顯示數據的條數。
[HttpGet]
//GET: HealthRecords
public JsonResult Selects(HealthRecordView m, int cp = -4, int ps = -5, string start = null, string end = null)
{
string sa = Session["hid"].ToString();
m.hid = sa;
string sqls = " SELECT * from A where hid='" + m.hid + "' ";
string sqlss = " SELECT count(*) from A where hid='" + m.hid + "' ";
if (!string.IsNullOrWhiteSpace(m.Name))
{
sqls += " and Name like '%" + m.Name + "%'";
sqlss += " and Name like '%" + m.Name + "%'";
}
if (!string.IsNullOrWhiteSpace(start) && !string.IsNullOrWhiteSpace(end))
{
sqls += " and r_time > '" + start + "' and r_time <'" + end + "'";
sqlss += " and r_time > '" + start + "' and r_time <'" + end + "'";
}
sqls += " order by r_time desc ";
if (cp != -4&& ps != -5)
{
sqls += " limit "+ cp + "," + ps + " ";
}
var arr = db.Database.SqlQuery<HealthRecordView>(sqls).ToArray();
int RoleNames = db.Database.SqlQuery<int>(sqlss).FirstOrDefault();
return Json(new { page = cp, rows = arr, total = RoleNames }, JsonRequestBehavior.AllowGet);
}如上,一次生成不要傳對后臺數據不要限制更多條件的table已經生成了
如何當你有查詢條件的時候,應該怎么做?

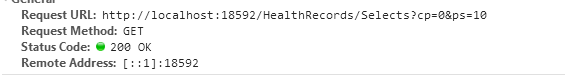
當你看都到圖片的時候,你就明白了,只需要在調用函數的時候,在url里增加你的查詢條件。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“bootstrap中Table服務端處理分頁的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。