您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹webpack配置之后端渲染的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
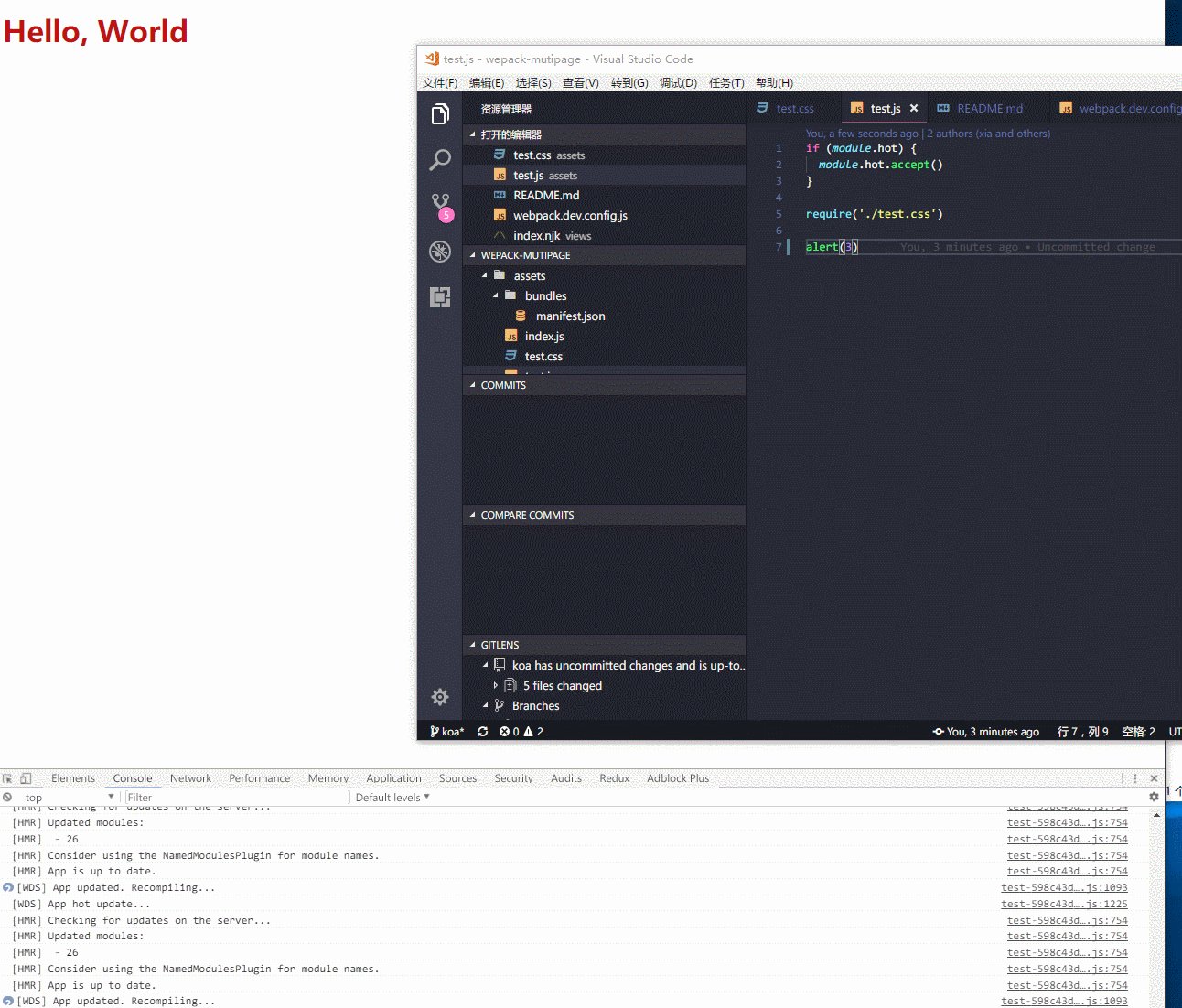
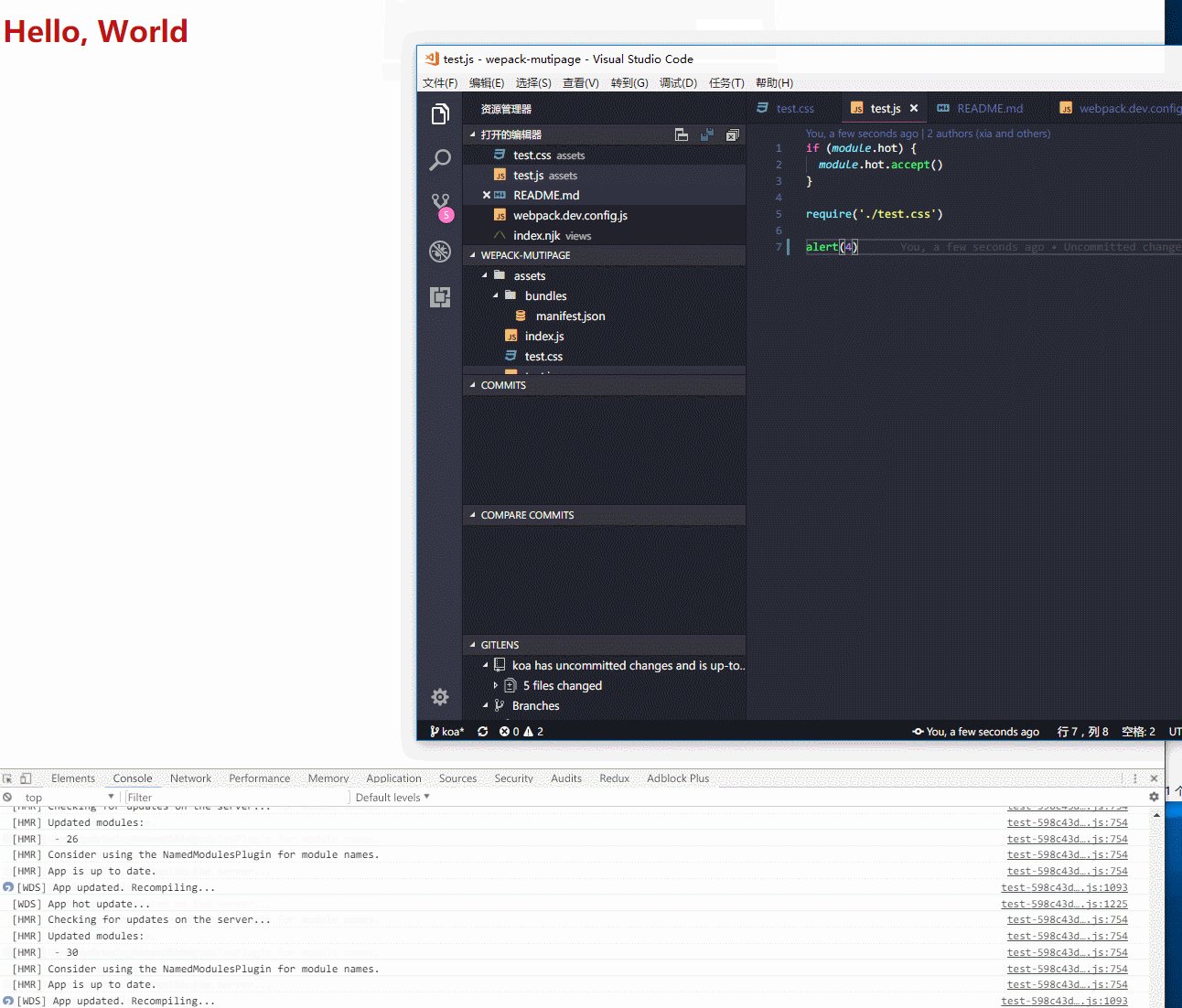
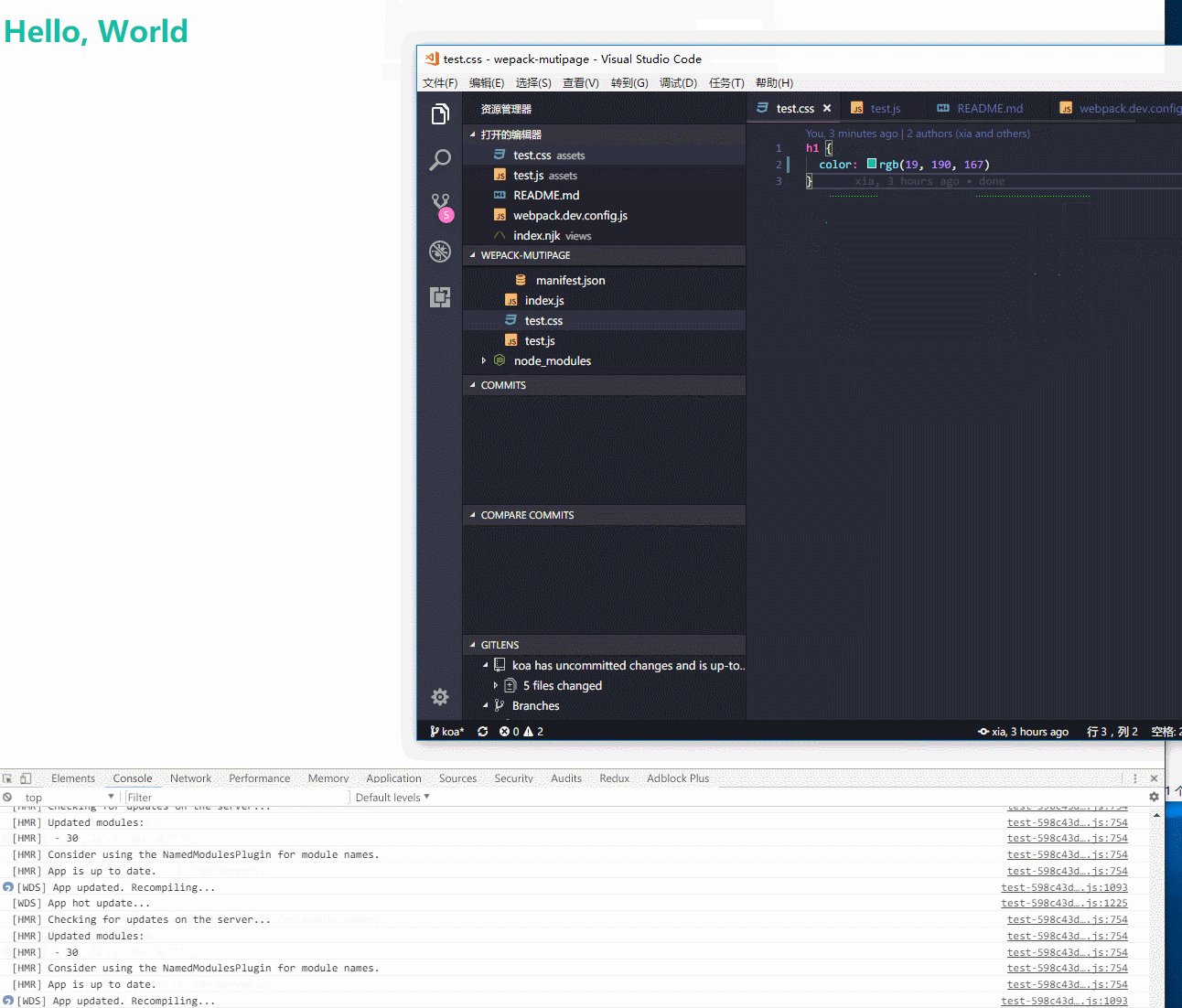
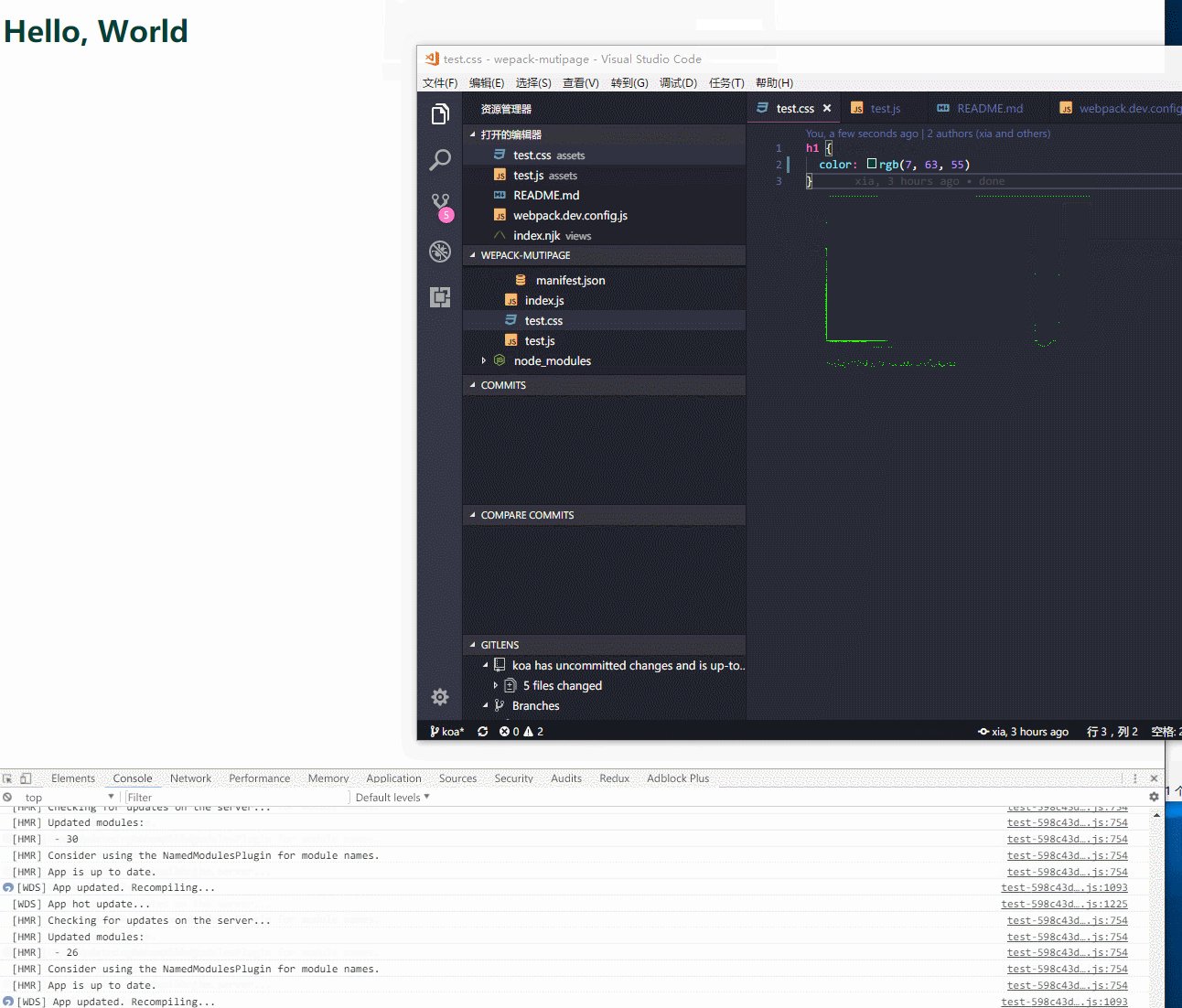
效果圖

原理
原理說起來還是很簡單的:
1、獨立啟動靜態資源服務器打包生成資源列表(manifest)
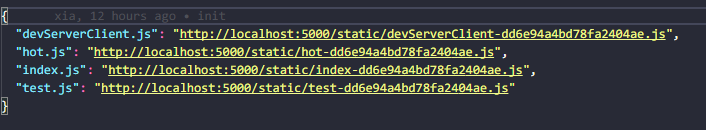
通過webpack-manifest-plugin插件生成manifest.json文件
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
})文件結果如圖:

服務器讀取資源列表加載到模板文件中
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})這個中間件通過讀去manifest.json將資源列表掛載到ctx.state(模板變量)中, 之后就可以直接在模板中引用靜態資變量了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h2>Hello, World</h2>
<script src="{{static['test.js']}}"></script>
</body>
</html>需要注意的是由于后端渲染的一般是多入口, 所以只需要在對應的模板中引入需要的入口文件.
熱加載
熱加載其實也有很多解決方案: browsersync, live reload 等等, 但是這些都是full reload 只是減少了f5的頻率, webpack的熱加載就方便很多了通過websocket(具體我也不清楚), 配置起來也很簡單.
在入口文件中加上
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/插件中加上: new webpack.HotModuleReplacementPlugin()
需要注意的有兩點:
extract-text-webpack-plugin 加上之后就無法hot reload, 開發配置不要加上這個插件
根據webpack的文檔, 每個入口文件都需要加上下面一段代碼才能實現 js的hot reload
if (module.hot) {
module.hot.accept()
}以上是“webpack配置之后端渲染的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。