溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue.js中怎么實現父向子組件傳參,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1.新建componentA.vue組件,代碼如下:
store.js代碼如下:
const STORAGE_KEY = 'todos-vue.js'
export default{
fetch(){
return JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save(items){
window.localStorage.setItem(STORAGE_KEY,JSON.stringify(items));
}
}App.vue代碼如下:
<template>
<div id="app">
<h2 v-text="title"></h2>
<input v-model="newItem" v-on:keyup.enter="addNew"/>
<ul>
<li v-for="item in items" v-bind:class="{finished:item.isFinished}" v-on:click='toogleFinish(item)'>
{{item.label}}
</li>
</ul>
<!-- 使用組件,注意駝峰命名法轉化成短線 -->
<!-- 向自組件傳數據 -->
<Component-a msgfromfather='you die!'></Component-a>
</div>
</template>
<script>
import Store from './store'
import ComponentA from './components/componentA' //該組件會被加載到該頁面
export default {
name: 'app',
data () {
return {
title: 'this is a todo list',
items:Store.fetch(),
newItem:''
}
},
components:{ //注冊組件
ComponentA
},
watch:{
items:{
handler(items){ //經過變化的數組會作為第一個參數傳入
Store.save(items)
},
deep:true //深度復制
}
},
methods:{
toogleFinish(item){
item.isFinished = !item.isFinished
},
addNew(){
this.items.push({
label:this.newItem,
isFinished:false,
})
this.newItem = ''
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.finished{
text-decoration: underline;
}
</style>componentA.vue代碼如下:
<template>
<div class="hello">
<h2>{{msg}}</h2>
<h3>{{msgfromfather}}</h3>
<button v-on:click="onClickMe">Click!</button>
</div>
</template>
<<script>
export default {
data(){
return{
msg:'Hello form component a'
}
},
props:['msgfromfather'],//自組件接收數據
methods:{
onClickMe(){
console.log(this.msgfromfather);
}
}
}
</script>
<style scoped>
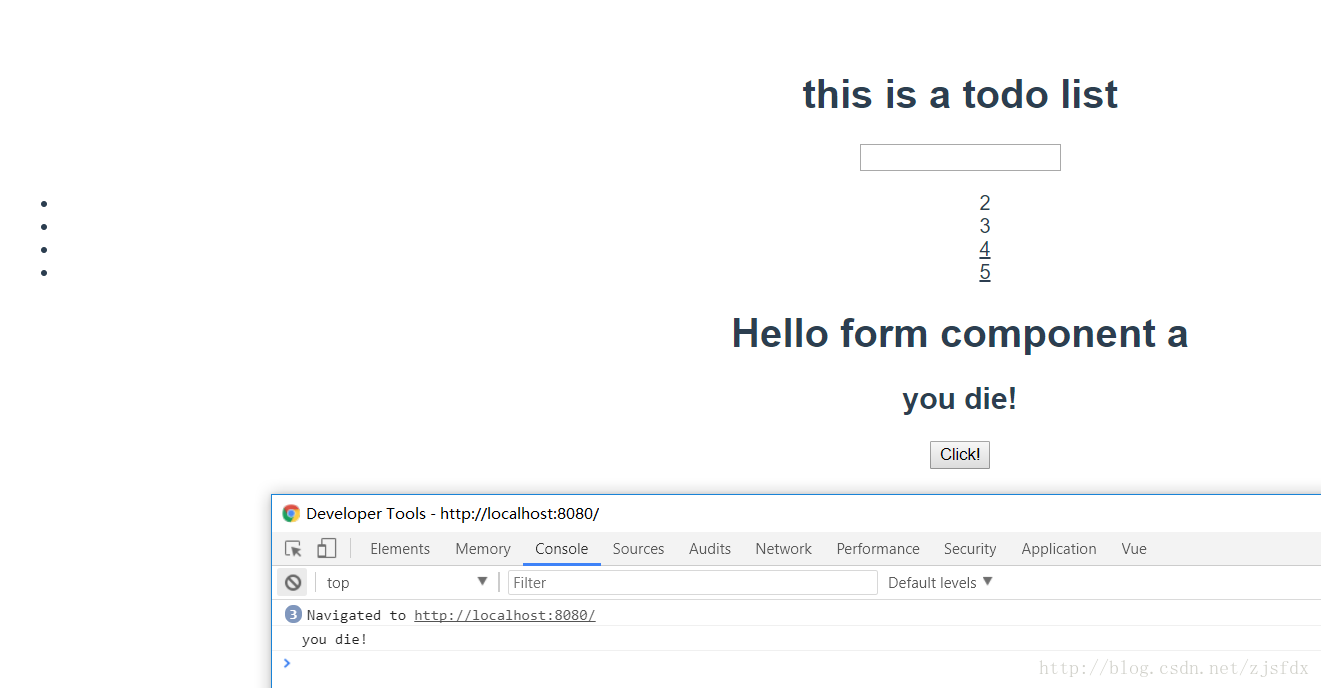
</style>點擊按鈕之后效果圖如下:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。