溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下javascript+jQuery如何實現360開機時間顯示效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
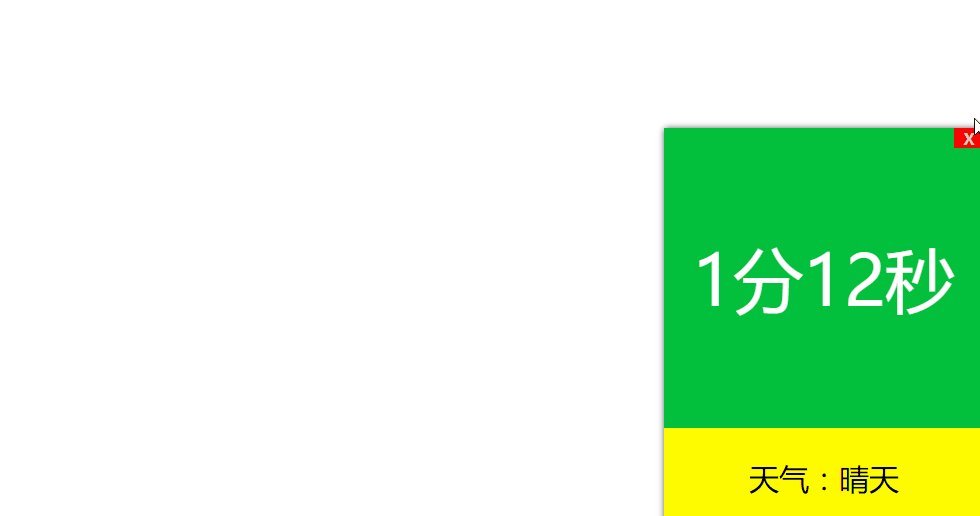
實現效果:

實現原理:
給關閉按鈕綁定點擊事件,點擊以后觸發動畫效果。利用jQuery的animate方法,先讓顯示天氣的盒子高度變為0,接著讓整個包含天氣和事件的盒子寬度變為0,最后通過將display屬性值設為none,使得close按鈕消失。
實現代碼:
<!DOCTYPE html>
<html>
<head>
<title>仿360開機效果</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 320px;
position: fixed;
bottom: 0;
right: 0;
box-shadow: 1px 1px 10px #2d2d2d;
}
#close{
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 20px;
cursor: pointer;
background-color: red;
color: pink;
font-weight: bold;
text-align: center;
}
.hd{
width: 320px;
height: 300px;
background-color: #03c03c;
color: #fff;
font-size: 70px;
line-height: 300px;
text-align: center;
}
.bd{
width: 320px;
height: 100px;
background-color: #fffc00;
font-size: 30px;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<span id="close">X</span>
<div class="hd" id="t">1分12秒</div>
<div class="bd" id="b">天氣:晴天</div>
</div>
<!-- 引入jQuery -->
<script type="text/javascript" src="./jquery1.0.0.1.js"></script>
<script type="text/javascript">
window.onload = function(){
var close = document.getElementById("close");
var box = close.parentNode;
var b = document.getElementById("b");
// 給關閉按鈕綁定點擊事件
close.onclick = function(){
animate(b, {"height":0}, function(){
animate(box,{"width":0});
});
close.style.display = "none";
}
}
</script>
</body>
</html>PS:JS 實現時間倒計時
<script type="text/javascript"> var maxtime = 1350057600 //截止到的日期 var now=parseInt((new Date().getTime())/1000);//獲取當前的日期 var cha_time=maxtime-now;//中間所差的時間
下面方法把相差的時間組合成倒計時的字符串,然后放到頁面相應位置實現,實時刷新
function CountDown(){
if(cha_time>=0){
var day = Math.floor(cha_time/3600/24);
var hour= Math.floor((cha_time/3600)%24);
var minutes = Math.floor((cha_time/60)%60);
var seconds = Math.floor(cha_time%60);
msg = "離結束還有"+day+"天"+hour+"小時"+minutes+"分"+seconds+"秒";
$(".ws_sg_con_big,.ws_sg_con_small").find("dd").html(msg);
--cha_time;
}
else{
clearInterval(timer);
alert("時間到,結束!");
}
}
timer = setInterval("CountDown()",1000);
</script>看完了這篇文章,相信你對“javascript+jQuery如何實現360開機時間顯示效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。