溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
介紹
ThinkJS 是一款面向未來開發的 Node.js 框架,整合了大量的項目最佳實踐,讓企業級開發變得如此簡單、高效。從 3.0 開始,框架底層基于 Koa 2.x 實現,兼容 Koa 的所有功能。
特性
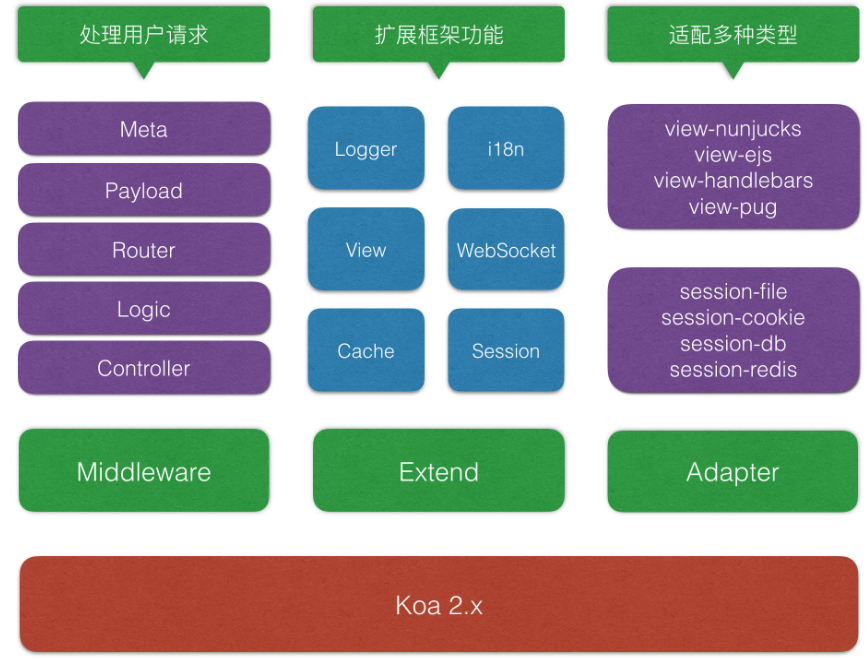
架構

thinkjs是360公司出的一個基于nodejs的mvc框架,本文采用thinkjs寫后端,具體代碼如下:
let formdata = new FormData($('form')[0]);
$('#fileUpload').submit(function (e) {
e.preventDefault();
var data = new FormData($(this)[0]);
$.ajax({
url: '/themestore/upload/theme',
type: 'POST',
data: data,
async: false, //發送同步請求(默認為TRUE)
cache: false, //不同瀏覽器緩存中加載請求信息(默認為true)
contentType: false, //內容編碼格式
processData: false,
/*要求為Boolean類型的參數,默認為true。默認情況下,發送的數據將被轉換為對象(從技術角度來講并非字符串)以配合默認內容類型"application/x-www-form-urlencoded"。如果要發送DOM樹信息或者其他不希望轉換的信息,請設置為false。*/
success:function (res) {
if(!res.errno) alert('上傳成功!');
else alert('上傳失敗,請重試!');
}
});
});
說明:async: false, cache: false, contentType: false, processData: false,需要寫上去。
此外,formdata對象中表單各項對應的值,要使用其自身get方法查看。
eg:data.get(‘file') //其中get的參數是表單元素的name。
async themeAction(){
let themefile = this.file('themename');
let filepath = themefile.path;//為防止上傳的時候因文件名重復而覆蓋同名已上傳文件,path是MD5方式產生的隨機名稱
let uploadpath = think.RESOURCE_PATH + '/static/theme';
think.mkdir(uploadpath);//創建該目錄
//提取出用 ‘/' 隔開的path的最后一部分。
//let basename = path.basename(filepath);
let basename = themefile.originalFilename;//因為本系統不允許上傳同名主題,所以文件名就直接使用主題名
//將上傳的文件(路徑為filepath的文件)移動到第二個參數所在的路徑,并改為第二個參數的文件名。
fs.renameSync(filepath, uploadpath + '/' + basename);
themefile.path = uploadpath + '/' + basename;
//讀取壓縮文件信息存數據庫
let zip = new JSZip();
this.success(themefile);
}
總結
以上所述是小編給大家介紹的thinkjs 文件上傳功能實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。