溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在以前的前端刀耕火種時代要實現滾動加載更多想要大家都是很快實現了,在vue會有一點麻煩,最近自己研究了一下,做了一個簡單的demo,供大家參考:
<template>
<div>
<ul>
<li v-for="item in articles">
<h3>{{item.title}}</h3>
<img :src="item.images" alt="">
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default{
data(){
return {
articles : []
}
},
mounted(){
// 緩存指針
let _this = this;
// 設置一個開關來避免重負請求數據
let sw = true;
// 此處使用node做了代理
axios.get('http://localhost:3000/proxy?url=http://news-at.zhihu.com/api/4/news/latest')
.then(function(response){
// console.log(JSON.parse(response.data).stories);
// 將得到的數據放到vue中的data
_this.articles = JSON.parse(response.data).stories;
})
.catch(function(error){
console.log(error);
});
// 注冊scroll事件并監聽
window.addEventListener('scroll',function(){
// console.log(document.documentElement.clientHeight+'-----------'+window.innerHeight); // 可視區域高度
// console.log(document.body.scrollTop); // 滾動高度
// console.log(document.body.offsetHeight); // 文檔高度
// 判斷是否滾動到底部
if(document.body.scrollTop + window.innerHeight >= document.body.offsetHeight) {
// console.log(sw);
// 如果開關打開則加載數據
if(sw==true){
// 將開關關閉
sw = false;
axios.get('http://localhost:3000/proxy?url=http://news.at.zhihu.com/api/4/news/before/20170608')
.then(function(response){
console.log(JSON.parse(response.data));
// 將新獲取的數據push到vue中的data,就會反應到視圖中了
JSON.parse(response.data).stories.forEach(function(val,index){
_this.articles.push(val);
// console.log(val);
});
// 數據更新完畢,將開關打開
sw = true;
})
.catch(function(error){
console.log(error);
});
}
}
});
}
}
</script>
<style lang="less">
*{
margin:0;
padding:0;
}
li{
list-style:none;
}
</style>
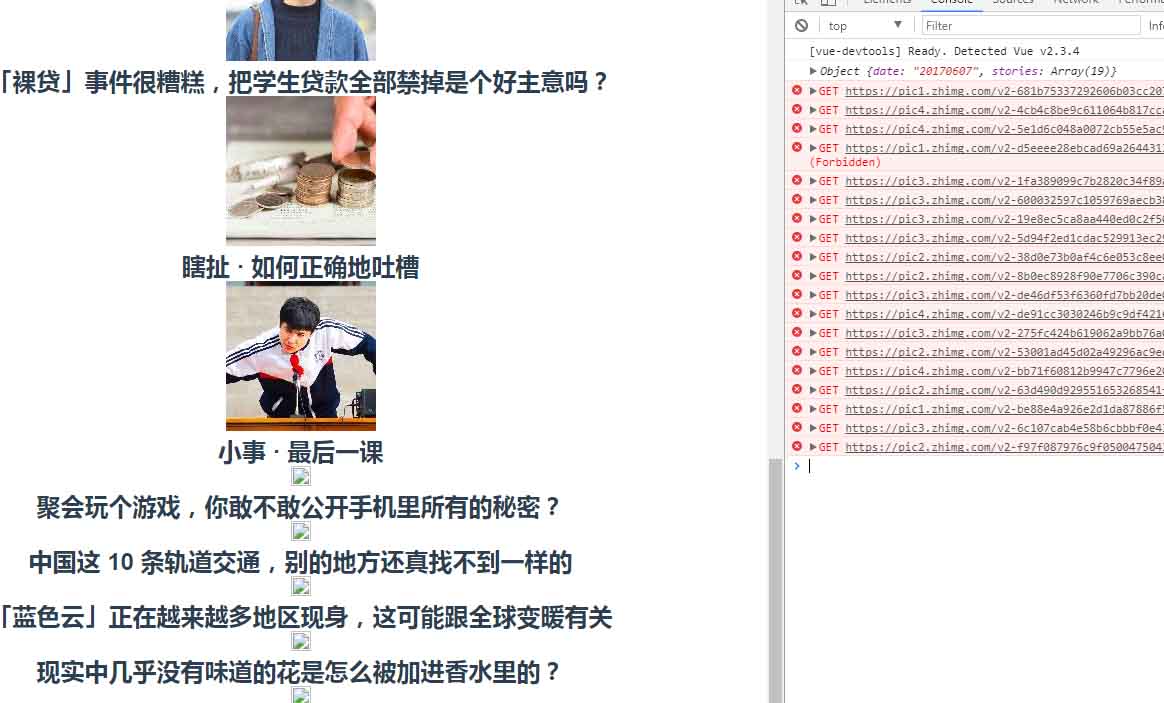
大致效果如下

當然目前只是一個demo,還有更好的解決辦法大家自行補充。
以上這篇vue中實現滾動加載更多的示例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。