溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用layui.js怎么實現一個表單驗證功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
首先引入如下文件:
<script src="layui/layui.js"></script> <script src="layui/lay/dest/layui.all.js"></script> <link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
HTML代碼:
<form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">反饋主題</label> <div class="layui-input-block"> <input name="title" class="layui-input" type="text" placeholder="請輸入標題" autocomplete="off" lay-verify="title"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">姓名</label> <div class="layui-input-block"> <input name="fname" class="layui-input" type="text" placeholder="請輸入姓名" autocomplete="off" lay-verify="fname"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">手機</label> <div class="layui-input-block"> <input name="phone" class="layui-input" type="tel" autocomplete="off" placeholder="請輸入手機" lay-verify="phone"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">郵箱</label> <div class="layui-input-block"> <input name="email" class="layui-input" type="text" autocomplete="off" placeholder="請輸入郵箱" lay-verify="email"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">單選框</label> <div class="layui-input-block"> <input name="sex" title="男" type="radio" checked="" value="男"> <input name="sex" title="女" type="radio" value="女"> <input name="sex" title="保密" type="radio" value="密"> </div> </div> <!--<div class="layui-form-item layui-form-text"> <label class="layui-form-label">普通文本域</label> <div class="layui-input-block"> <textarea class="layui-textarea" placeholder="請輸入內容">請輸入內容</textarea> </div> </div>--> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">內容</label> <div class="layui-input-block"> <textarea class="layui-textarea layui-hide" name="contact" id="LAY_demo_editor" lay-verify="contact"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-filter="demo2" lay-submit="">跳轉式提交</button> <button class="layui-btn" lay-filter="demo1" lay-submit="">立即提交</button> <button class="layui-btn layui-btn-primary" type="reset">重置</button> </div> </div> </form>
js驗證代碼
<script>
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form()
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//自定義驗證規則
form.verify({
title: function(value){
if(value.length < 5){
return '標題至少得5個字符啊';
}
}, fname: function(value){
if(value.length < 4){
return '請輸入至少4位的用戶名';
}
}, contact: function(value){
if(value.length < 4){
return '內容請輸入至少4個字符';
}
}
,phone: [/^1[3|4|5|7|8]\d{9}$/, '手機必須11位,只能是數字!']
,email: [/^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$|^1[3|4|5|7|8]\d{9}$/, '郵箱格式不對']
});
//創建一個編輯器
layedit.build('LAY_demo_editor');
//監聽提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最終的提交信息'
})
return false;
});
});
</script>完整示例代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net layui 表單驗證</title>
<script src="layui/layui.js"></script>
<script src="layui/layui.all.js"></script>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">反饋主題</label>
<div class="layui-input-block">
<input name="title" class="layui-input" type="text" placeholder="請輸入標題" autocomplete="off" lay-verify="title">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input name="fname" class="layui-input" type="text" placeholder="請輸入姓名" autocomplete="off" lay-verify="fname">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手機</label>
<div class="layui-input-block">
<input name="phone" class="layui-input" type="tel" autocomplete="off" placeholder="請輸入手機" lay-verify="phone">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">郵箱</label>
<div class="layui-input-block">
<input name="email" class="layui-input" type="text" autocomplete="off" placeholder="請輸入郵箱" lay-verify="email">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">單選框</label>
<div class="layui-input-block">
<input name="sex" title="男" type="radio" checked="" value="男">
<input name="sex" title="女" type="radio" value="女">
<input name="sex" title="保密" type="radio" value="密">
</div>
</div>
<!--<div class="layui-form-item layui-form-text">
<label class="layui-form-label">普通文本域</label>
<div class="layui-input-block">
<textarea class="layui-textarea" placeholder="請輸入內容">請輸入內容</textarea>
</div>
</div>-->
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">內容</label>
<div class="layui-input-block">
<textarea class="layui-textarea layui-hide" name="contact" id="LAY_demo_editor" lay-verify="contact"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-filter="demo2" lay-submit="">跳轉式提交</button>
<button class="layui-btn" lay-filter="demo1" lay-submit="">立即提交</button>
<button class="layui-btn layui-btn-primary" type="reset">重置</button>
</div>
</div>
</form>
<script>
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form()
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//自定義驗證規則
form.verify({
title: function(value){
if(value.length < 5){
return '標題至少得5個字符啊';
}
}, fname: function(value){
if(value.length < 4){
return '請輸入至少4位的用戶名';
}
}, contact: function(value){
if(value.length < 4){
return '內容請輸入至少4個字符';
}
}
,phone: [/^1[3|4|5|7|8]\d{9}$/, '手機必須11位,只能是數字!']
,email: [/^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$|^1[3|4|5|7|8]\d{9}$/, '郵箱格式不對']
});
//創建一個編輯器
layedit.build('LAY_demo_editor');
//監聽提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最終的提交信息'
})
return false;
});
});
</script>
</body>
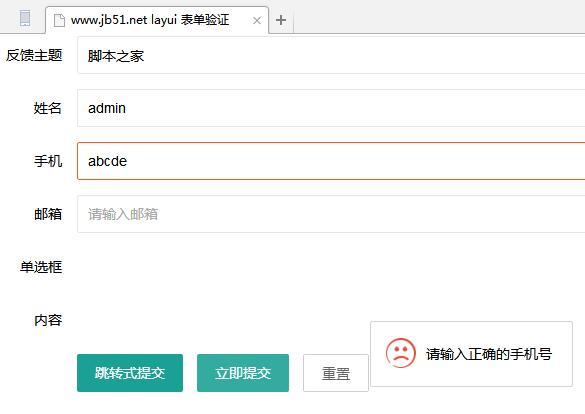
</html>運行效果如下:

關于使用layui.js怎么實現一個表單驗證功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。