溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery Datatables表頭不對齊怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
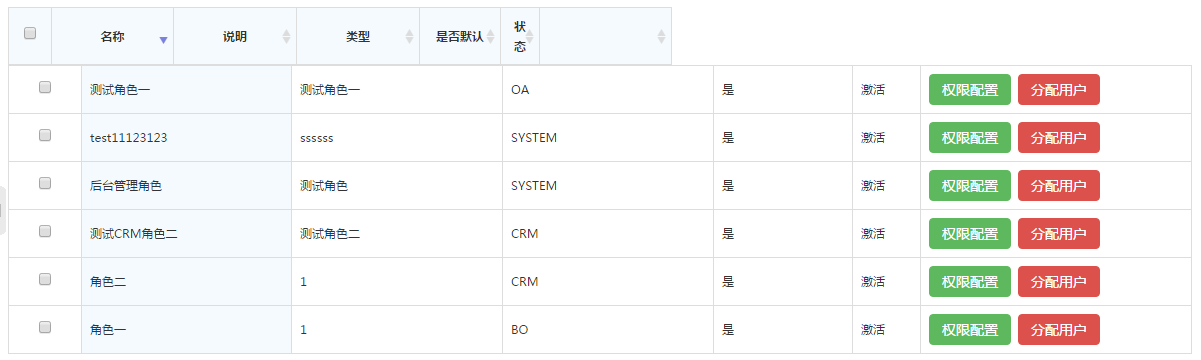
我們用Datatables經常會遇到這種情況,就是瀏覽器或者HTML里元素改變大小或分辨率后,標題就會出現不對齊現象。這種情況是因為Datatables框架中使用到serverSide : true,// 服務器查詢數據屬性,它會使Table標簽中多一個屬性,這就導致了變化大小時標題對不齊現象。
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort"> <thead> <tr class="text-c"> <th width="25"> <input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();"> </th> <th width="100">名稱</th> <th width="100">說明</th> <th width="100">類型</th> <th width="60">是否默認</th> <th width="20">狀態</th> <th width="100"></th> </thead> <tbody> </tbody> </table>

解決方法
#example{
width: 100% !important;
}如果遇到設有橫向滾動條時,就固定設置Table寬度
#example{
width: ***px !important;
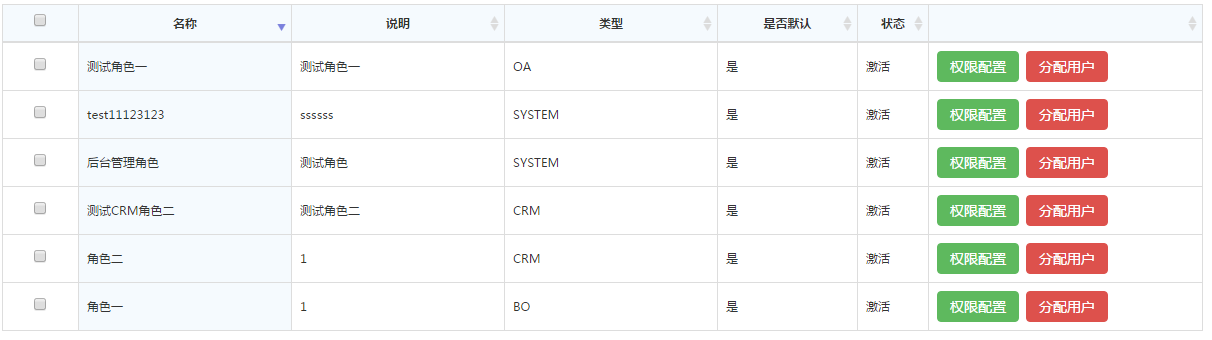
}收工,這樣就完美解決了!!

感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery Datatables表頭不對齊怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。